Hi,
I am new to inkscape and cannot figure out how to fill the object made of circle and few different pathes. I converted circle to path and then selected all and did Combine path. But if I try to fill it with color, it does not work...
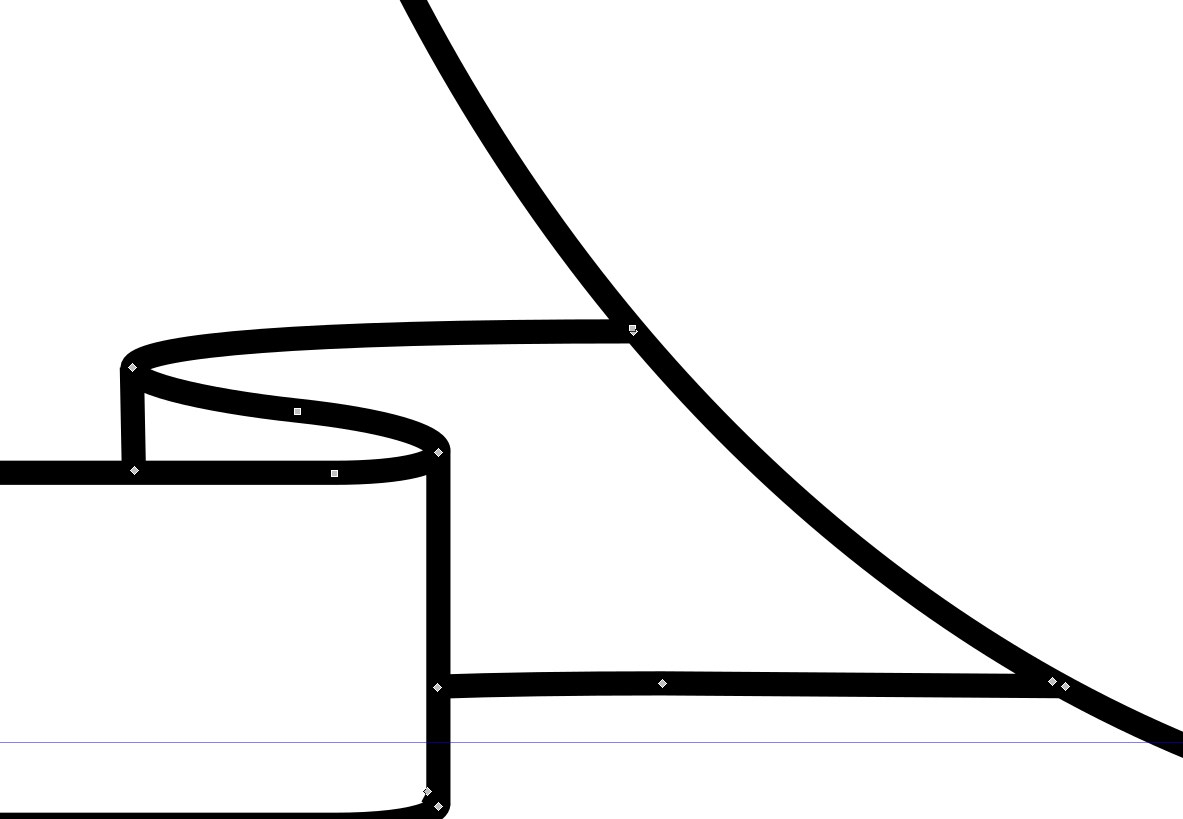
I tried to Join the nodes but T shape joints are not possible...
Plese help, THX
How to fill the shape made of different pathes?
How to fill the shape made of different pathes?
- Attachments
-

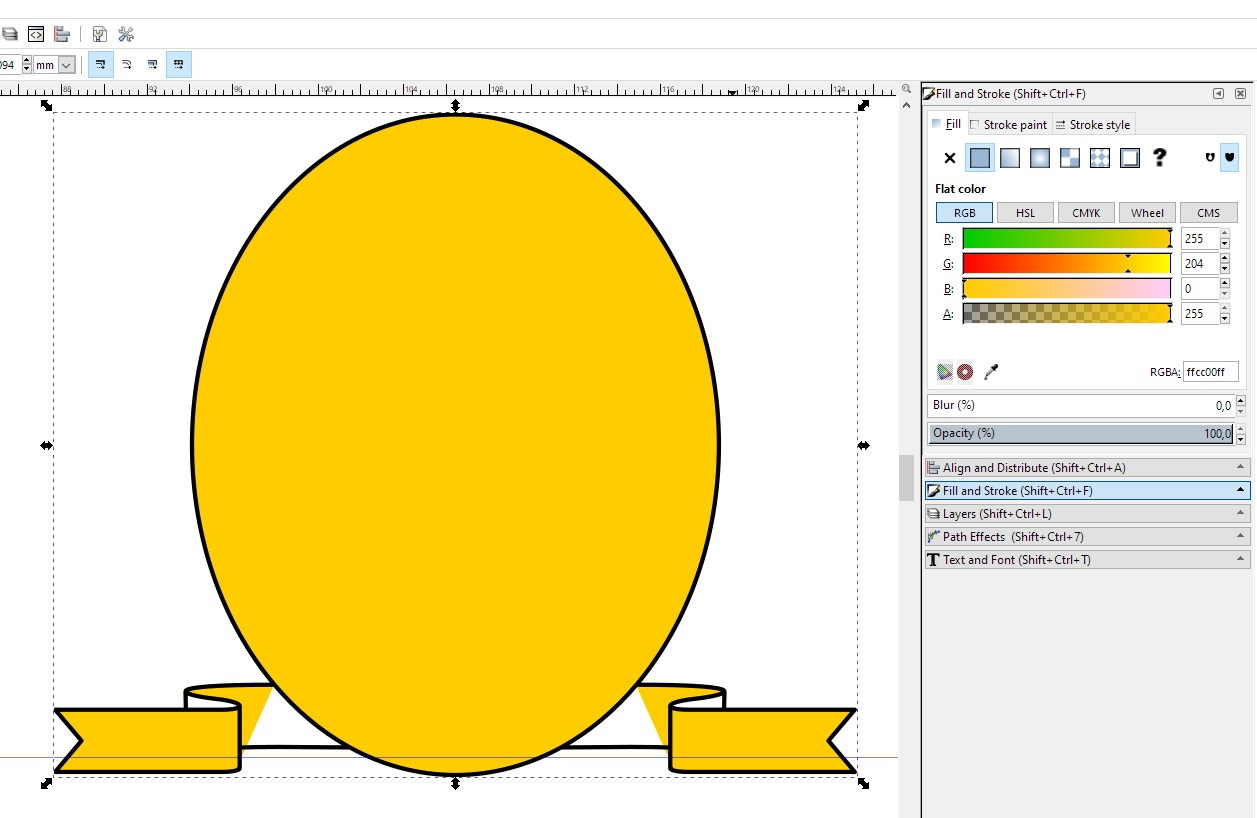
- Inkscape_join-curves03.jpg (162.57 KiB) Viewed 201 times
-

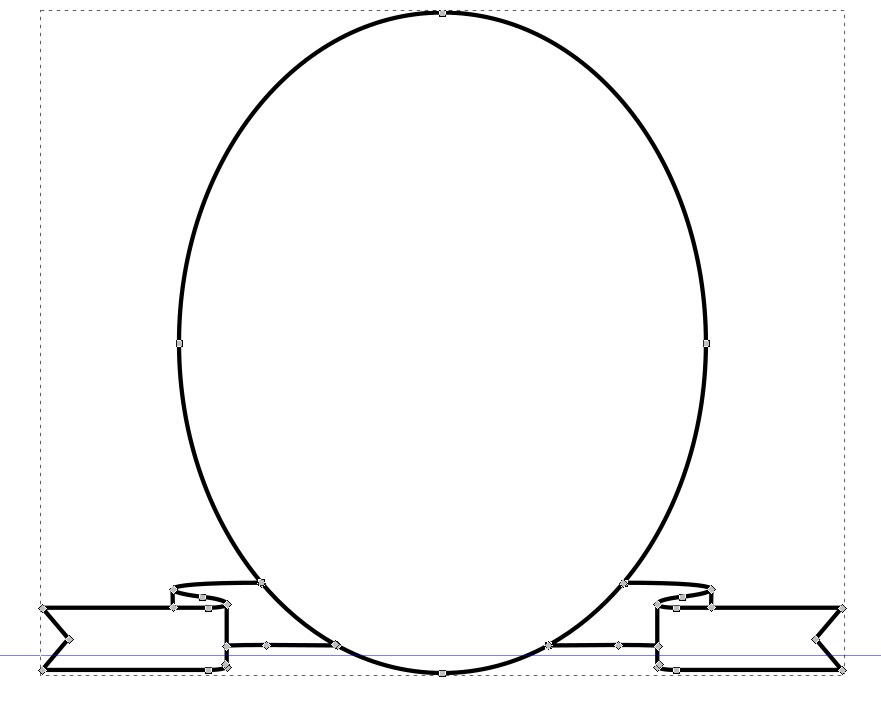
- Inkscape_join-curves02.jpg (85.46 KiB) Viewed 201 times
-

- Inkscape_join-curves01.jpg (75.15 KiB) Viewed 201 times
Re: How to fill the shape made of different pathes?
No, the SVG format doesn't support nodes with more than 2 connected segments, so T-shaped joins are not possible.
In this case I would simply draw the whole of the rear section of the banner as a single object, going all the way from the left to the right. That way it will be a closed path, and the fill should work. You can then drop it behind the oval in the z-order.
In this case I would simply draw the whole of the rear section of the banner as a single object, going all the way from the left to the right. That way it will be a closed path, and the fill should work. You can then drop it behind the oval in the z-order.
Re: How to fill the shape made of different pathes?
THX for the answer. Hope I undertstand you but I do not know how is it possible to draw the outline of the whole drawing. My drawing consist of oval, bezier curves and straight lines. How can I make the single object (without inner lines) from this drawing?
Re: How to fill the shape made of different pathes?
I'd try the sequence Path > Stroke to Path, Path > Union, Path > Break apart, Path > Union. There might be shorter ways.
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: How to fill the shape made of different pathes?
Tapi wrote:THX for the answer. Hope I undertstand you but I do not know how is it possible to draw the outline of the whole drawing. My drawing consist of oval, bezier curves and straight lines. How can I make the single object (without inner lines) from this drawing?
Because the oval has a solid fill (or at least it appears to), placing it on top of the ribbon in the z-order will obscure the middle of the ribbon below, so the inner lines won't be visible.
As a quick example, draw a short, wide rectangle with a solid fill, then draw a tall, thin oval on top of it, also with a solid fill: the oval obscures the parts of the rectangle behind it, so you can't see any inner lines. If you select an object with the
 tool you can use the buttons on the toolbar to move it up and down in the z-order, so the rectangle goes on top of the oval.
tool you can use the buttons on the toolbar to move it up and down in the z-order, so the rectangle goes on top of the oval.You may not actually need a single object. It's common to keep parts separate in vector graphics, or to group them so they can be moved and transformed together. Grouping may well be sufficient in this case. If you really do need it to be a single object for some reason (e.g. for use with a cutter), then try Moini's suggestion.
I hope that makes sense.
Re: How to fill the shape made of different pathes?
@Moini: Amazing! This is exactly what I need. Thank you very much!
@Xav: Thanks a lot for the explanation.
@Xav: Thanks a lot for the explanation.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 