I turn the text object into a path and end up with a path representing the outline of my text.
So far, so good.
BUT:
This time I want to plot differently:
I do not want the plotter to cut along the "outline" of the glyphs, I rather want it to plot along the glyph's imaginary "middle line".
The conversion to path should work the same way converting a ellipse object to path works:
Converting the ellipse object gives me 1 path representing the ellipse fill's center.
Converting a text object gives me 2 paths, representing the inner and outer outline of the glyph.
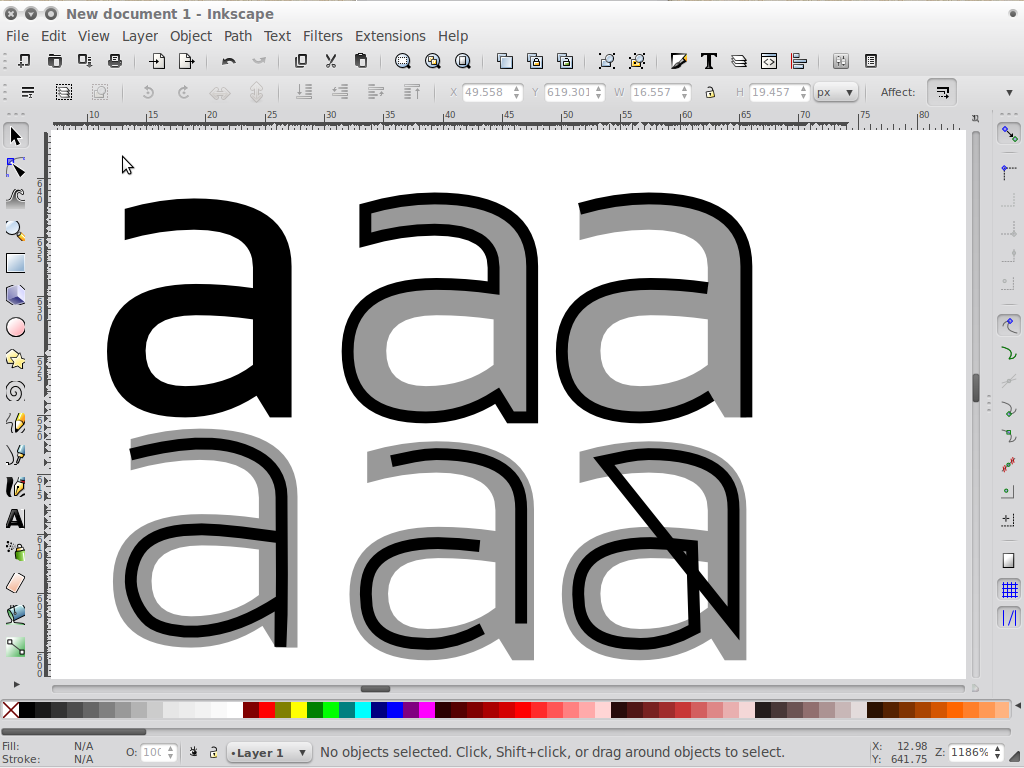
Here is an illustration of what I mean:

(the two node views on the right are in display mode "outline", so you cannot see the object's fills)
Can inkscape convert a text object to path in the same way it converts an ellipse object to path?
Preferably in one go.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 


 .
.