bitmap problems
bitmap problems
I'm kinda new with Inskape but can draw pretty good. I wanted to use inkscape for drawing sprites and backgrounds for games. I use allegro library so it requires I give each sprite a majenta (magic pink) background. but here is the problem. when I export as bitmap (.png) the pixels around the edges become fuzzy. upon closer inspection I saw they actually became transparent and mixed with the majenta background. now when I draw the sprite in the game some parts of the sprites edges show the majenta slightly peeking through. I don't know how to fix it. and it makes the sprite look like he has a majenta outline in places and it looks so terrible especially when its a circle or a rotated line but straight lines seem fine. can anyone help so I get the desired results with no majenta at all?
- flamingolady
- Posts: 687
- Joined: Wed Jun 10, 2009 1:40 pm
Re: bitmap problems
hi
Make sure you are choosing File, then Export bitmap, vs make a bitmap copy/Cairo export.
Also, are you exporting it at around the same pixels as the game requires? If you export the png then expand it too much, that might cause rasterization.
I'm sure others will pop on with better info, but thought I'd ask the basics first. It might be helpful if you let us know how you are exporting the file.
Make sure you are choosing File, then Export bitmap, vs make a bitmap copy/Cairo export.
Also, are you exporting it at around the same pixels as the game requires? If you export the png then expand it too much, that might cause rasterization.
I'm sure others will pop on with better info, but thought I'd ask the basics first. It might be helpful if you let us know how you are exporting the file.
Re: bitmap problems
hi flamingolady
after I'm done drawing I usually just click the file-> export bitmap.. I select drawing tab not page or selection tab.. then export. I don't expand the image in the game. I draw as is exported and boom, the background perks out some edges.. hope that explains in better
after I'm done drawing I usually just click the file-> export bitmap.. I select drawing tab not page or selection tab.. then export. I don't expand the image in the game. I draw as is exported and boom, the background perks out some edges.. hope that explains in better
Re: bitmap problems
Welcome to InkscapeForum!
It sounds like you might have either blurred the sprite, or maybe used a gradient which has some transparency. Select the object in the SVG file (not the raster version) and look at the status bar. If it says "....filtered...." that means it has a blur, or other filter. To check for a gradient with transparency, you'll need to look in the lower, left corner of the window. If to the right of "Fill:" you see an "L" or "R" or any checkerboard pattern in the fill area, that means you have a gradient with transparency.
To remove a filter, select the object, then Filters menu > Remove Filters. To fix the transparency in the gradient, use the Gradient tool, select the gradient stop and choose a solid color that's close to what you want, except without transparency.
It sounds like you might have either blurred the sprite, or maybe used a gradient which has some transparency. Select the object in the SVG file (not the raster version) and look at the status bar. If it says "....filtered...." that means it has a blur, or other filter. To check for a gradient with transparency, you'll need to look in the lower, left corner of the window. If to the right of "Fill:" you see an "L" or "R" or any checkerboard pattern in the fill area, that means you have a gradient with transparency.
To remove a filter, select the object, then Filters menu > Remove Filters. To fix the transparency in the gradient, use the Gradient tool, select the gradient stop and choose a solid color that's close to what you want, except without transparency.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: bitmap problems
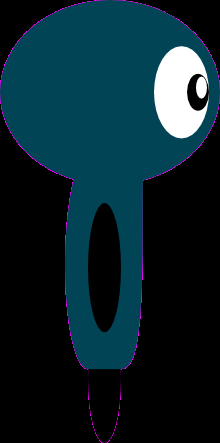
Okay.. I'm hundred percent sure I used no gradiet or filters but to be safe I tried your solutions.. Stii the problem is there.. I exported it again then opened it with paint then choose the fill and set to black like my game background then clicked on an empty space and I still see the majenta.. Check out the picture I've posted for one I'm currently working on. It shows my problem exactly.. I'm getting discouraged to finish it.. Please help
- Attachments
-

- See the outline it makes?
- 1.png (12.54 KiB) Viewed 4750 times
Re: bitmap problems
Is the magenta shape exactly the same size as the dark blue/gray that's on top? If so, then that's an unfortunate phenomenon related to how Inkscape anti-aliases the objects. (This problem was one of the first messages I ever posted in this forum, something like 5.5 years ago!) The only thing you can do, is either inset the magenta object slightly, or outset the dark blue/gray one. Or adding a stroke to the one on top is often an easy solution. If the background is always solid black, you could try adding a black stroke to the magenta object, although it may need to be 2.0 px width or 3.
I apologize, but I never did understand why you have the magenta one completely (or almost completely, in this case ) covered up by the dark blue/gray one. You said that the "allegro library" requires it, but I don't understand why. The library must be part of the game, I guess. But why does it require the pink objects? And why does it require it to be behind the game characters?
) covered up by the dark blue/gray one. You said that the "allegro library" requires it, but I don't understand why. The library must be part of the game, I guess. But why does it require the pink objects? And why does it require it to be behind the game characters?
In version 0.49, expected sometime next year.....I should probably say 2013, since it's almost New Year. But anyway, it will have a new renderer, which is expected to help with a lot of the performance issues that have plagued Inkscape for so long. I don't know if it will improve on this anti-alias issue or not . But we can hope.
. But we can hope.
Maybe someone familiar with making games will be able to get to the heart of the issue faster than me. All I can say is that this is a known issue, and only "work arounds" can be used -- it can't be "fixed".
I apologize, but I never did understand why you have the magenta one completely (or almost completely, in this case
In version 0.49, expected sometime next year.....I should probably say 2013, since it's almost New Year. But anyway, it will have a new renderer, which is expected to help with a lot of the performance issues that have plagued Inkscape for so long. I don't know if it will improve on this anti-alias issue or not
 . But we can hope.
. But we can hope.Maybe someone familiar with making games will be able to get to the heart of the issue faster than me. All I can say is that this is a known issue, and only "work arounds" can be used -- it can't be "fixed".
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: bitmap problems
I'm sorry I did not explain why I need that colour behind my sprite. in order for the background to not be rendered to screen with the sprite, it must be magick pink. When allegro draws the sprite it won't draw the pink area. Only the sprite. If I simply set the background to transparent it will just draw a white space on the spaces the sprite doesn't occupy. When allegro sees majenta it doesn't draw that color/area and that's why I have a pink background. That's how it was made and I hear some programs also consider magick pink as transparent since it is the least used color or something. The picture I've posted is just to show what it looks like. the pink is not an object, its the back ground. Only the dark blue parts are the object. Its my attempt to show what my players will see if I don't fix it somehow
Re: bitmap problems
problems like this are an unfortunate side effect of antialising, and no matter what drawing program your using this can happen.
Could you explain what your doing, and why in more detail, so that we can come up with an idea that might be helpful?
For example....why do you need both the svg file with the magenta background, and the raster image with no magenta?
Which file will be used with Allegro?
Could you explain what your doing, and why in more detail, so that we can come up with an idea that might be helpful?
For example....why do you need both the svg file with the magenta background, and the raster image with no magenta?
Which file will be used with Allegro?
Re: bitmap problems
hi inkspot
I only use the svg in inskape and use the exported image with allegro. this side effect is really unfortunate. but as I explained earlier that the only way allegro will ignore a background is if it is magenta. rendering it (the background) transparent won't work. it has to be magenta. otherwise it will show and the player will be moving a square with a sprite in the middle.
hi Pilosopong Tasyo
your idea sounds good.. I want the sprite at 20x40 so it is not that overly important indeed since it is small. I did try GIMP to lessen the effects but did not think to use the Posterize tool. but do I right click the svg and edit with GIMP or do I export as a png first then use the Posterize tool?
I only use the svg in inskape and use the exported image with allegro. this side effect is really unfortunate. but as I explained earlier that the only way allegro will ignore a background is if it is magenta. rendering it (the background) transparent won't work. it has to be magenta. otherwise it will show and the player will be moving a square with a sprite in the middle.
hi Pilosopong Tasyo
your idea sounds good.. I want the sprite at 20x40 so it is not that overly important indeed since it is small. I did try GIMP to lessen the effects but did not think to use the Posterize tool. but do I right click the svg and edit with GIMP or do I export as a png first then use the Posterize tool?
Re: bitmap problems
Hello,
Just to say that the problem also occurs when you try to made a tesselation, or a pattern. The anti aliasing used for inkscape when exporting the shapes to raster, causes the apparition of un-existing borders, or mixing of the pixels color, as i see that occurs with the sprites o rager.
- Maybe an option of "not to to antialiasing" in the "export bitmap" command will solve the problem (*)??On the other hand, the picture would not look good.
(*) In the next version maybe
Just to say that the problem also occurs when you try to made a tesselation, or a pattern. The anti aliasing used for inkscape when exporting the shapes to raster, causes the apparition of un-existing borders, or mixing of the pixels color, as i see that occurs with the sprites o rager.
- Maybe an option of "not to to antialiasing" in the "export bitmap" command will solve the problem (*)??On the other hand, the picture would not look good.
(*) In the next version maybe
If you have problems:
1.- Post a sample (or samples) of your file please.
2.- Please check here:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html
3.- If you manage to solve your problem, please post here your solution.
1.- Post a sample (or samples) of your file please.
2.- Please check here:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html
3.- If you manage to solve your problem, please post here your solution.
Re: bitmap problems
Well, it sounds like the pink is somewhat similar to the green screen in TV and movies. Somewhat!
I'm not familiar with making games, so forgive me if this is a bad idea. If you used layers in Inkscape, and you put all the pink parts on a separate layer, you could make that layer invisible for the PNG export, but still have the pink layer visible for whatever part of the process needs the pink layer. Would that be reasonable?
Or maybe my other idea about adding a stroke to the foreground sprout that's the same color as the fill. You would make the width of the stroke only as wide as needed to cover the pink. Or give the pink spite a stroke that's the same color as the rest of the background. And again, only wide enough to hide the part of the pink that shows.
Beyond that, maybe what PT said, about processing in a raster editor. I'm sorry but we're a bit outside my skills at this point.
I'm not familiar with making games, so forgive me if this is a bad idea. If you used layers in Inkscape, and you put all the pink parts on a separate layer, you could make that layer invisible for the PNG export, but still have the pink layer visible for whatever part of the process needs the pink layer. Would that be reasonable?
Or maybe my other idea about adding a stroke to the foreground sprout that's the same color as the fill. You would make the width of the stroke only as wide as needed to cover the pink. Or give the pink spite a stroke that's the same color as the rest of the background. And again, only wide enough to hide the part of the pink that shows.
Beyond that, maybe what PT said, about processing in a raster editor. I'm sorry but we're a bit outside my skills at this point.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: bitmap problems
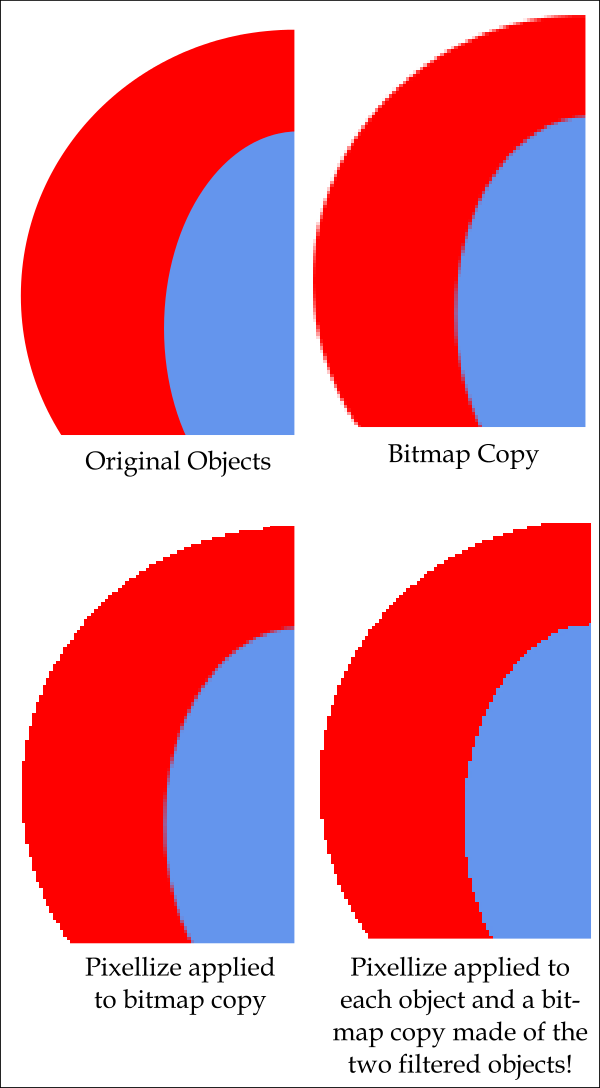
Select everything (your sprite) and apply the pixelize filter (Filters->Pixel Tools->Pixelize). This filter states it removes antialiasing around objects and should be exactly what you want.
-Rob A>
-Rob A>
Re: bitmap problems
Just to expand a little on RobA's hint - Pixellize only removes AA from the outer edge of a bitmap with an alpha channel (bottom left)... To remove internal AA artifacts you need to apply the filter to each object individually, and then make one bitmap from all the filtered objects (bottom right).
Depending on your purpose you might prefer one or the other.
AFAIK this is the only way to get rid of antialiasing in Inkscape ...
Depending on your purpose you might prefer one or the other.
AFAIK this is the only way to get rid of antialiasing in Inkscape ...
Your mind is what you think it is.
Re: bitmap problems
rager wrote:hi inkspot
I only use the svg in inskape and use the exported image with allegro. this side effect is really unfortunate. but as I explained earlier that the only way allegro will ignore a background is if it is magenta
not sure about that.
Did you try
set_alpha_blender(); //this is important
draw_trans_sprite(screen, img, 0, 0); //this is important
see http://yeiacatl.wordpress.com/2011/04/1 ... ing-dev-c/
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at