I just discovered this wonderful program and have been using Inkscape and Illustrator tutorials found on the web to learn to use it.
I have made an irregular shape from rectangles and unioned them together. I want a thick stroke outline with the same width with a lighter shade on the inside of the outer stroke before the fill color. Can I do this in Inkscape?
Thanks so much!
Em
How do I add a second stroke?
Re: How do I add a second stroke?

Welcome Emland!
Yes, to achieve this, you can duplicate the original object, remove the fill, change the stroke to the other color, and scale it smaller to where it touches the inside of the first object's stroke. I would suggest using Ctrl + Shift + drag to do the scaling, but there are a few ways to do it. Please see my signature for some great instructional materials.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: How do I add a second stroke?
Depending on your shape, and whether any parts are concave, there may not be an easy way to do this.
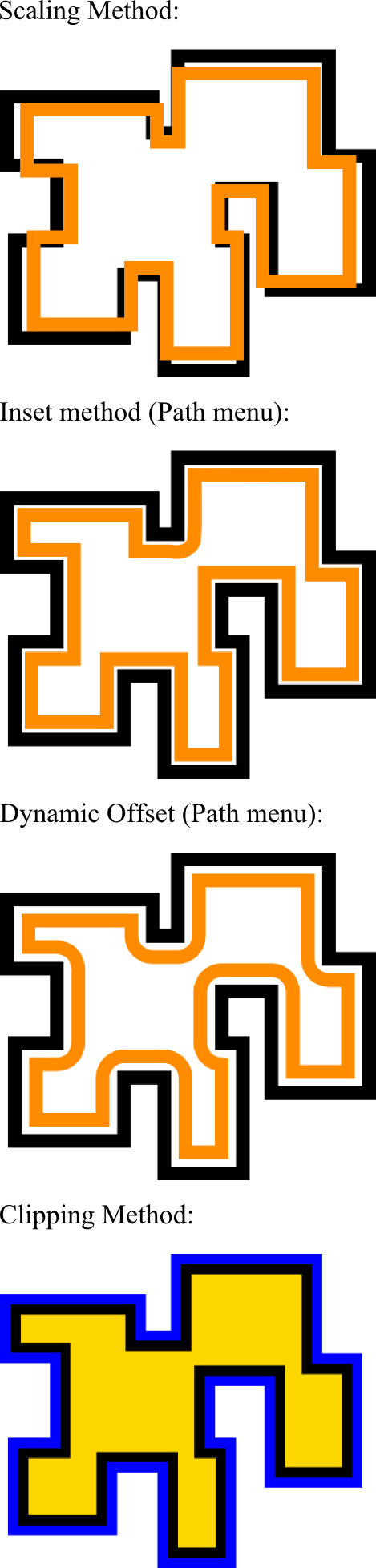
The accompanying picture shows a random object made in the method you describe with a variety of methods to attempt an internal stroke.
The scaling method will not match corners and sides, the inset and offset methods have rounded corner problems.
The last is the method I would recommend - three duplicates: the bottom one with a stroke twice the desired width and fill as desired (if any); the middle one with the desired stroke width and no fill, and the top one with the same stroke width as the middle one but with some fill (color does not matter). Select all, then in the object menu, clip>set should give you what you want.
SVG attached here if you want to look at how it was done...
The accompanying picture shows a random object made in the method you describe with a variety of methods to attempt an internal stroke.
The scaling method will not match corners and sides, the inset and offset methods have rounded corner problems.
The last is the method I would recommend - three duplicates: the bottom one with a stroke twice the desired width and fill as desired (if any); the middle one with the desired stroke width and no fill, and the top one with the same stroke width as the middle one but with some fill (color does not matter). Select all, then in the object menu, clip>set should give you what you want.
SVG attached here if you want to look at how it was done...
- Attachments
-
- Border.svg
- The file for the clipping method example only...
- (6.34 KiB) Downloaded 197 times
Last edited by druban on Thu May 19, 2011 5:05 am, edited 1 time in total.
Your mind is what you think it is.
Re: How do I add a second stroke?
Thanks druban, that's just what I needed!
E
E
Re: How do I add a second stroke?
Oh, nice overview druban!
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: How do I add a second stroke?
Thanks, hope people find it useful.
In the interest of full info there is another route to the same end using stroke-to-path and difference, and without clipping.
It goes like this:
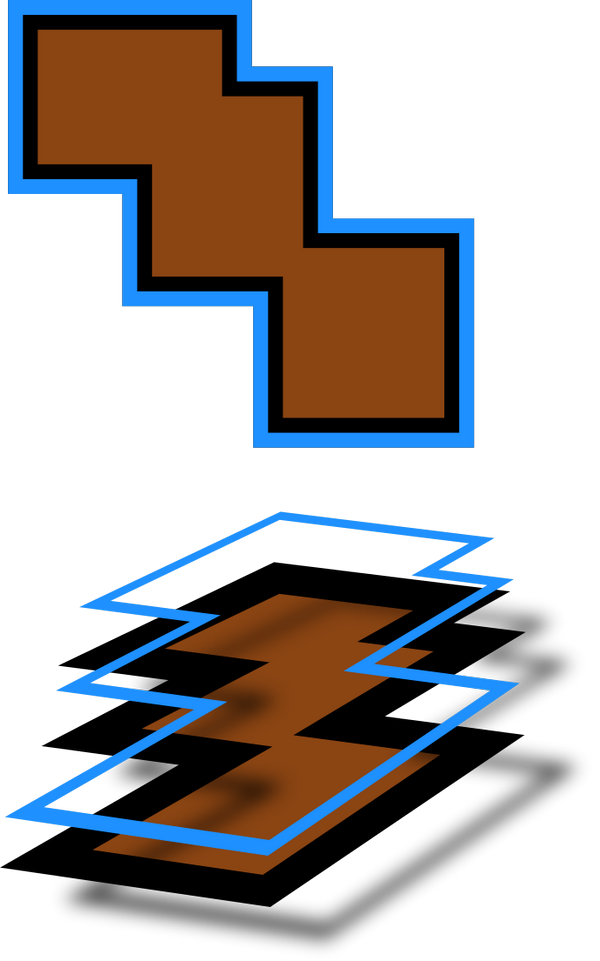
1. Create object. Give it a fill but no stroke. Copy.
2. Give the object twice the desired stroke. Give the stroke the inside stroke color.
3. Paste in place. Give the object twice the desired stroke width, outside color. Do stroke to path.
4. Paste in place. Select in addition the object from step 3. Now you have one unstroked filled object on top and a stroke-filled object beneath that extends slightly beyond the edges of the top object. Do a difference and the top object will cut away half the inside border of the middle object, leaving you with two objects and the desired effect.
Pros: fewer objects. Cons: stroke to path object is not always a perfect match to the stroked object.
In the interest of full info there is another route to the same end using stroke-to-path and difference, and without clipping.
It goes like this:
1. Create object. Give it a fill but no stroke. Copy.
2. Give the object twice the desired stroke. Give the stroke the inside stroke color.
3. Paste in place. Give the object twice the desired stroke width, outside color. Do stroke to path.
4. Paste in place. Select in addition the object from step 3. Now you have one unstroked filled object on top and a stroke-filled object beneath that extends slightly beyond the edges of the top object. Do a difference and the top object will cut away half the inside border of the middle object, leaving you with two objects and the desired effect.
Pros: fewer objects. Cons: stroke to path object is not always a perfect match to the stroked object.
- Attachments
-
- Other method.svg
- If you need the svg...
- (5.43 KiB) Downloaded 174 times
Your mind is what you think it is.
Re: How do I add a second stroke?
Very nice, druban.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at