How to make a circle have origin O and go through point P
How to make a circle have origin O and go through point P
Hi all
How do I draw a circle that has its origin in snap-point O and goes through snap-point P, if P isn't directly above or below O? If I try to center the ellipse on O by pressing Shift, and try to force it to be a circle with Control, moving the pointer to the point I want the circle to go through will revert it to an ellipse. If I move the mouse so that the ellipse stays as a circle, it won't snap to any point not on the same X or Y coordinate.
Basically I just want to be able to do what I could do with a compass: Stick pivot tip in O, make drawing tip touch P, draw circle.
Is that possible in any way?
I'm sorry if it's really easy or in some guide, but I searched the 'net and didn't find anything for the search terms I could think of.
How do I draw a circle that has its origin in snap-point O and goes through snap-point P, if P isn't directly above or below O? If I try to center the ellipse on O by pressing Shift, and try to force it to be a circle with Control, moving the pointer to the point I want the circle to go through will revert it to an ellipse. If I move the mouse so that the ellipse stays as a circle, it won't snap to any point not on the same X or Y coordinate.
Basically I just want to be able to do what I could do with a compass: Stick pivot tip in O, make drawing tip touch P, draw circle.
Is that possible in any way?
I'm sorry if it's really easy or in some guide, but I searched the 'net and didn't find anything for the search terms I could think of.
Re: How to make a circle have origin O and go through point
After trying around some more by myself, I figured out this crude solution:
1. Draw a circle k1 from O to P while holding ALT+CTRL
2. Draw a line g from O to P
3. Scale g to at least 200% (probably 300% instead, I did 400% just to be sure)
4. Make 2 copies (k2 and k3) of k1.
5. Center k2 on O, call intersection point of k2 with g Q.
6. Center k3 on Q, call intersection point of k3 with g P*.
7. Draw a circle from P to P* while holding ALT+CTRL
1. Draw a circle k1 from O to P while holding ALT+CTRL
2. Draw a line g from O to P
3. Scale g to at least 200% (probably 300% instead, I did 400% just to be sure)
4. Make 2 copies (k2 and k3) of k1.
5. Center k2 on O, call intersection point of k2 with g Q.
6. Center k3 on Q, call intersection point of k3 with g P*.
7. Draw a circle from P to P* while holding ALT+CTRL
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: How to make a circle have origin O and go through point
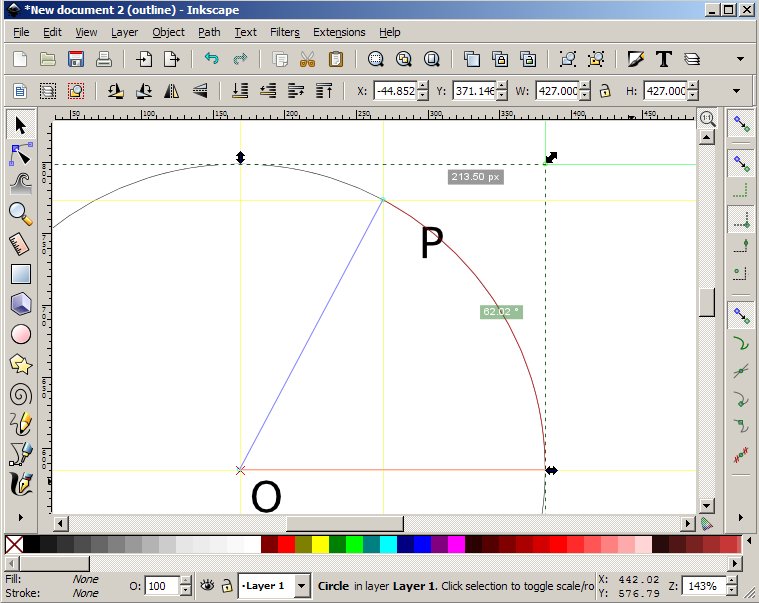
With the latest release, the measure tool can provide the radius (213.5px). Guides can be added at the radius distance from the origin and used for snap.
Points O,P are indicated by yellow guides.
Measure tool is blue with red curve to indicate angle.
Green guides are set x,y at the radius distance.
Circle is snapped to origin and transformed by Ctrl+Shift Dragging on corner to snap to guide intersection.
Points O,P are indicated by yellow guides.
Measure tool is blue with red curve to indicate angle.
Green guides are set x,y at the radius distance.
Circle is snapped to origin and transformed by Ctrl+Shift Dragging on corner to snap to guide intersection.
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I can't quite understand from your description exactly what you're asking. I tried to follow your steps, but I get lost on #5.
First question -- Is point O still in its original place as the starting point for circle k1? Or when line g was scaled, did point O move?
2nd question -- If point O doesn't move, and stays in it's original place, then after scaling line g, it has 2 intersection points with the circle k2, if circle k2 is centered on the original point O. Which intersection is point Q?
Or could you maybe draw us an example of what you mean, instead of us trying to draw it?
Edit
Oh wait. Nevermind, I missed using Alt + Ctrl to draw circle k1. Trying again....
First question -- Is point O still in its original place as the starting point for circle k1? Or when line g was scaled, did point O move?
2nd question -- If point O doesn't move, and stays in it's original place, then after scaling line g, it has 2 intersection points with the circle k2, if circle k2 is centered on the original point O. Which intersection is point Q?
Or could you maybe draw us an example of what you mean, instead of us trying to draw it?
Edit
Oh wait. Nevermind, I missed using Alt + Ctrl to draw circle k1. Trying again....
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: How to make a circle have origin O and go through point
Ok no. Still, on step 5, there are 2 places where line g intersects circle k2. Which one is Q?
Edit
These steps go differently, depending if you draw the circle by dragging diagonally or horizontally or vertically. Because scaling the line g behaves differently if it's diagonal, from if it's vertical or horizontal.
I think I'll wait for you to draw what you want us to see.....or maybe others will understand better. I don't follow what td suggested either

Edit
These steps go differently, depending if you draw the circle by dragging diagonally or horizontally or vertically. Because scaling the line g behaves differently if it's diagonal, from if it's vertical or horizontal.
I think I'll wait for you to draw what you want us to see.....or maybe others will understand better. I don't follow what td suggested either
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: How to make a circle have origin O and go through point
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: How to make a circle have origin O and go through point
Oh, thanks for the video, td. But without being able to understand what the problem is, in the first place, I can't see how your solution addresses it.
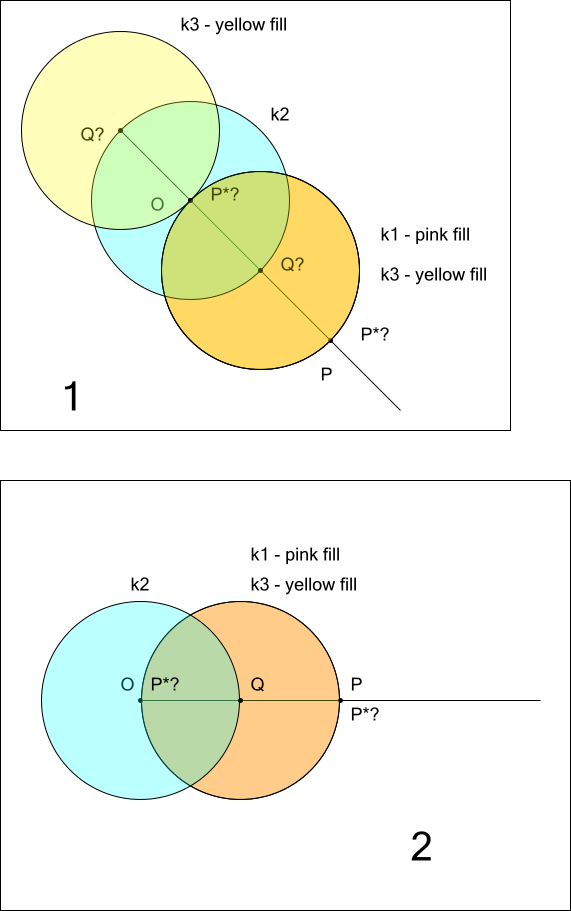
Here is what happens for me when I follow the steps exactly. Whether I draw the first circle by dragging diagonally or horizontally (and vertically would be the same result as horizonal), dragging a new circle from P to P* makes the same circle as original circle.
In effort #2, when I scale the line OP it extends the line to the right. I could drag it back, so that it's once again centered on the circle. But that end result is the same as #1, and dragging a new circle from P to P* makes the same circle as the original.
This is why I don't understand the question!
In the SVG file, you can see that I used a grid for precision (and snapping). But the grid isn't showing up in my PNG.
Here is what happens for me when I follow the steps exactly. Whether I draw the first circle by dragging diagonally or horizontally (and vertically would be the same result as horizonal), dragging a new circle from P to P* makes the same circle as original circle.
In effort #2, when I scale the line OP it extends the line to the right. I could drag it back, so that it's once again centered on the circle. But that end result is the same as #1, and dragging a new circle from P to P* makes the same circle as the original.
This is why I don't understand the question!
In the SVG file, you can see that I used a grid for precision (and snapping). But the grid isn't showing up in my PNG.
- Attachments
-
- circleq.svg
- (21.28 KiB) Downloaded 225 times
-

- circleq.png (52.6 KiB) Viewed 5787 times
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: How to make a circle have origin O and go through point
Brynn,
Here is the puzzle:

https://www.dropbox.com/s/0o1iyrz2dvp5k ... a.svg?dl=0
I find the OP's solution too confusing.
Here is the puzzle:
https://www.dropbox.com/s/0o1iyrz2dvp5k ... a.svg?dl=0
I find the OP's solution too confusing.
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: How to make a circle have origin O and go through point
If the distance between O and P is known why not make to little crossed paths as a center ( O ) and align the circle with the given diameter to this center? The little cross you'll delete afterwards....but maybe I don't understand either.
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: How to make a circle have origin O and go through point
give it a try!Janne wrote:If the distance between O and P is known why not make to little crossed paths as a center ( O ) and align the circle with the given diameter to this center? The little cross you'll delete afterwards....but maybe I don't understand either.
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: How to make a circle have origin O and go through point
Pardon my ignorance not following along the steps. Let's see if I can suggest something completely different this way:
Use only the pen tool for the base.
Draw the actual radius of the circle as a two noded path, one straight segment.
Change to object mode, snap the rotation centre to the origo of the circle, make two duplicants and rotate them 120° and 240° -by holding Ctrl while rotating.
Then, edit one of the radiuses -with the node tool add a new node to the middle of the path segment, move it to another radiuses end node, and move the other node in the origo of the circle too similarly.
After that, run the render - draw from triangle extension with circumcircle setting.
May this make sence and save some time.
Well other solutioncould be to draw at least three such radiuses, and make a closed path around them with the spiro path effect and smooth nodes.
Use only the pen tool for the base.
Draw the actual radius of the circle as a two noded path, one straight segment.
Change to object mode, snap the rotation centre to the origo of the circle, make two duplicants and rotate them 120° and 240° -by holding Ctrl while rotating.
Then, edit one of the radiuses -with the node tool add a new node to the middle of the path segment, move it to another radiuses end node, and move the other node in the origo of the circle too similarly.
After that, run the render - draw from triangle extension with circumcircle setting.
May this make sence and save some time.
Well other solutioncould be to draw at least three such radiuses, and make a closed path around them with the spiro path effect and smooth nodes.
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: How to make a circle have origin O and go through point
Aha... an even easier idea:
Draw a line from O to P.
Move the line's center of rotation to O.
Rotate the line to vertical (use a guide).
Duplicate line and rotate -90.
Make a circle centered on O. Drag circle handles, snap to line ends.
Delete or hide lines.
Draw a line from O to P.
Move the line's center of rotation to O.
Rotate the line to vertical (use a guide).
Duplicate line and rotate -90.
Make a circle centered on O. Drag circle handles, snap to line ends.
Delete or hide lines.
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: How to make a circle have origin O and go through point
tylerdurden wrote:give it a try!
What I meant to do was to convert to path and combine so you have the center of the figure to work from. I didn't do that here
Last edited by Janne on Sun Feb 15, 2015 8:12 am, edited 1 time in total.
Re: How to make a circle have origin O and go through point
tylerdurden wrote:Rotate the line to vertical (use a guide)
Critical part but it doesn't get snap by 0.48.
(opensuse is a bit behind with the current release)
Re: How to make a circle have origin O and go through point
tylerdurden wrote:Brynn,
Here is the puzzle:
https://www.dropbox.com/s/0o1iyrz2dvp5k ... a.svg?dl=0
I find the OP's solution too confusing.
So he wants to be able to start with the Ellipse tool on O and drag to P, with P being a point on the circle? And O is also the center?
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: How to make a circle have origin O and go through point
Like the title says: make a circle have origin O and go through point P.
By any method... the simpler the better methinks.
By any method... the simpler the better methinks.
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: How to make a circle have origin O and go through point
Oohhh! When he said "compass", I was thinking the magnetic kind, that you can find your way with, if you're lost. And I wasn't clear what he meant by the origin of the circle either
So the answer is "no" Inkscape can't do that. At least not very easily.
So the answer is "no" Inkscape can't do that. At least not very easily.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: How to make a circle have origin O and go through point
Hi.
Oh yes - Now it can!
Teaser!

brynn wrote:So the answer is "no" Inkscape can't do that. At least not very easily.
Oh yes - Now it can!
Teaser!

Last edited by ragstian on Sat Feb 28, 2015 3:09 am, edited 1 time in total.
Good Luck!
( ͡° ͜ʖ ͡°)
RGDS
Ragnar
( ͡° ͜ʖ ͡°)
RGDS
Ragnar
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: How to make a circle have origin O and go through point
@Ragnar: Looks good! And an example of the type of drawing features/tools cad programs regularly employ to provide users greater productivity.
@Lazur: Surely, the linux builds have snap to nodes. (?)
@Janne: the image looks good, can you share the method used?
@Lazur: Surely, the linux builds have snap to nodes. (?)
@Janne: the image looks good, can you share the method used?
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: How to make a circle have origin O and go through point
tylerdurden wrote:Aha... an even easier idea:
Draw a line from O to P.
Move the line's center of rotation to O.
Rotate the line to vertical (use a guide).
Duplicate line and rotate -90.
Make a circle centered on O. Drag circle handles, snap to line ends.
Delete or hide lines.
Lazur URH wrote:tylerdurden wrote:Rotate the line to vertical (use a guide)
Critical part but it doesn't get snap by 0.48.
(opensuse is a bit behind with the current release)
tylerdurden wrote:@Lazur: Surely, the linux builds have snap to nodes. (?)
0.48 can snap nodes, but it doesn't work while rotating an object, between their cusp nodes and guide lines.
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: How to make a circle have origin O and go through point
That's a bit surprising and unfortunate. Maybe after hackfest...
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: How to make a circle have origin O and go through point
tylerdurden wrote:
@Janne: the image looks good, can you share the method used?
Tylerdurden - as far as I understand the distance between O and P is known and therefore represents the circles radius.
Simply draw two crossed lines and group them. Draw a circle with the known radius - select both and align/center them and delete the crossed lines if you don't need them. P will be a point on the circle no matter where it's located.
If the distance is not known draw a line between O and P and use the measure tool to get the information about the radius of the circle.
Actually it was what you did in your video using guides
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: How to make a circle have origin O and go through point
Janne wrote:... Draw a circle with the known radius..
Yes, the core of the issue is how to draw the circle of correct radius.
In the case of the measure tool, the distance can only be known to two decimal places. Whereas guides can be placed with precision of five decimal places, if the distance is otherwise calculated.
In the case of rotating a line to vertical and horizontal and using snaps, the distance is not known in units, but the internal Inkscape precision is six decimal places and the index for the user (the drawn line) is directly taken from the points without numeric transfer. And it only requires a few steps.
(I have not tried Lazur's methods as yet.)
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: How to make a circle have origin O and go through point
Thank you, Tylerdurden - now I finally got it - it's all about precision 
Re: How to make a circle have origin O and go through point
Hi.
My first "CAD_tool" - circle by two points is ready (release candidate).
As usual with my code, no warranties, the code is full of bugs, is poorly written, might cause hair loss etc, etc.
Save your work prior to using this extension!
I strongly advice to "install" the extension in the user extension directory.
This is done by "unzipping" the two files into the user/inkscape/extensions directory.
(To figure out the path for this directory look at the system in the preferences.)
The extension works on lines and paths, to get "your circle" at points "O" and "P" draw a line between them by the bezier tool. The center of the circle will be at the starting end of the line or path. If you want it on the other end "reverse the line" by F2 and Shift R.
The extension will use the line or path's "Stroke and Fill" property, if you specify fill for the line or path you will get filled circles.
The extension can be found in Inkscape under - Extensions - CAD Tools - Circle By Two Points.
Bear in mind that this is version 0.01, any bug reports will be appreciated.
My first "CAD_tool" - circle by two points is ready (release candidate).
As usual with my code, no warranties, the code is full of bugs, is poorly written, might cause hair loss etc, etc.
Save your work prior to using this extension!
I strongly advice to "install" the extension in the user extension directory.
This is done by "unzipping" the two files into the user/inkscape/extensions directory.
(To figure out the path for this directory look at the system in the preferences.)
The extension works on lines and paths, to get "your circle" at points "O" and "P" draw a line between them by the bezier tool. The center of the circle will be at the starting end of the line or path. If you want it on the other end "reverse the line" by F2 and Shift R.
The extension will use the line or path's "Stroke and Fill" property, if you specify fill for the line or path you will get filled circles.
The extension can be found in Inkscape under - Extensions - CAD Tools - Circle By Two Points.
Bear in mind that this is version 0.01, any bug reports will be appreciated.
Last edited by ragstian on Sat Feb 28, 2015 3:08 am, edited 4 times in total.
Good Luck!
( ͡° ͜ʖ ͡°)
RGDS
Ragnar
( ͡° ͜ʖ ͡°)
RGDS
Ragnar
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at