I'm using this font:

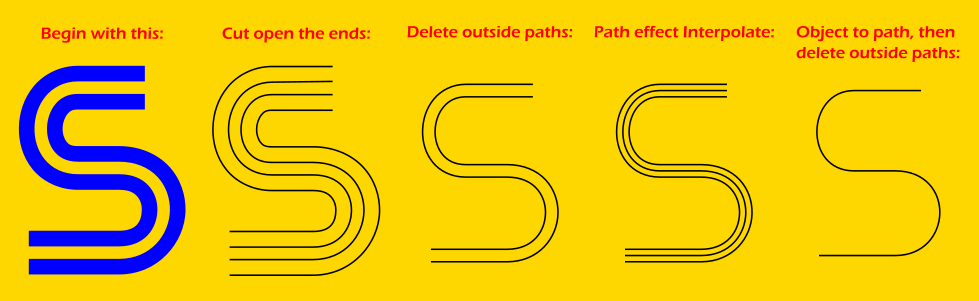
See how that white line runs through the letters? I want to make the colored part of the letters a FILL, then make the white line part a STROKE. Because I want to cut out the white line part in thin acrylic, and add it to the project as an inlay.
So I think I have to Invert the image and save the interior of the letters as a separate .svg. Problem is, when I select the letters, and hit "Path/Trace Bitmap", nothing happens. I believe that is because it's already a bitmap.
So how do I isolate the interior of these characters to save as a separate .svg? Can I revert the Bitmap back to its "untraced" state?
Or how else can I do it? Thank you.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at