Split a closed path into two closed paths
Split a closed path into two closed paths
I've been trying to find a simple way to do this, but I can't seem to find a quick fix. Let me explain what I need to do. For example, say I have a closed path in the shape of a rectangle, and another path which is simply a line that passes completely through that rectangle. What I need to do is divide the closed rectangle into two new close paths, essentially breaking it in two along the path of the line. Is there a quick answer to this? So far all I have been working around it by using the division boolean, but it requires several steps to do what is a rather simple operation, and I need to do this hundreds of times.
I also though the paint bucket tool might work, but I've found that it places the new path on the edge of the original paths' stroke, rather than on their centerline. It also seems to add curve points even when the surrounding shapes are entirely composed of square corners.
Does anyone know a way that I can do this?
Thanks!
I also though the paint bucket tool might work, but I've found that it places the new path on the edge of the original paths' stroke, rather than on their centerline. It also seems to add curve points even when the surrounding shapes are entirely composed of square corners.
Does anyone know a way that I can do this?
Thanks!
Re: Split a closed path into two closed paths
Division is the correct way to do this. Why do you say it's several steps, you select the object and the line and do a Division (Ctrl + /)?
Can you describe your case in more detail? Maybe you can combine the lines into one path, the objects too, and Division them all at once.
Maybe you could also do it using cli.
Can you describe your case in more detail? Maybe you can combine the lines into one path, the objects too, and Division them all at once.
Maybe you could also do it using cli.
just hand over the chocolate and nobody gets hurt
Inkscape Manual on Floss
Inkscape FAQ
very comprehensive Inkscape guide
Inkscape 0.48 Illustrator's Cookbook - 109 recipes to learn and explore Inkscape - with SVG examples to download
Inkscape Manual on Floss
Inkscape FAQ
very comprehensive Inkscape guide
Inkscape 0.48 Illustrator's Cookbook - 109 recipes to learn and explore Inkscape - with SVG examples to download
Re: Split a closed path into two closed paths
Yikes. It turns out that I was just misunderstanding the way division worked. I didn't realize that it mattered which object was on top. Once I fix that, it works as I need it to. For some reason, I was thinking that it was based on which object I selected first, not which one was on top.
Thanks!
Thanks!
-
marciokoko
- Posts: 14
- Joined: Wed Jan 11, 2012 7:35 am
Re: Split a closed path into two closed paths
I have a similar problem. I have a leg, lets say a rectangle. I want to split it into 2 parts, the upper and lower part.
I inserted endpoints on both sides of the rectangle where i want the split to occur. I chose to break apart each line segment at its respective new node. I then joined the 2 new bottom endpoints to make a boot outline and the 2 new top ones to close the leg outline. However its still considered one single shape.
How can I effectively get the leg to split into to so that the bottom shape can be the boot and the top shape can remain as the leg?
I followed the division suggestion from a post here but both objects, rectangle and line, simply disappear! Weird huh?
I inserted endpoints on both sides of the rectangle where i want the split to occur. I chose to break apart each line segment at its respective new node. I then joined the 2 new bottom endpoints to make a boot outline and the 2 new top ones to close the leg outline. However its still considered one single shape.
How can I effectively get the leg to split into to so that the bottom shape can be the boot and the top shape can remain as the leg?
I followed the division suggestion from a post here but both objects, rectangle and line, simply disappear! Weird huh?
Re: Split a closed path into two closed paths
In this case, Division isn't the proper command. Instead, try Path menu > Break apart. It will separate the 2 new subpaths into 2 separate paths.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
-
marciokoko
- Posts: 14
- Joined: Wed Jan 11, 2012 7:35 am
Re: Split a closed path into two closed paths
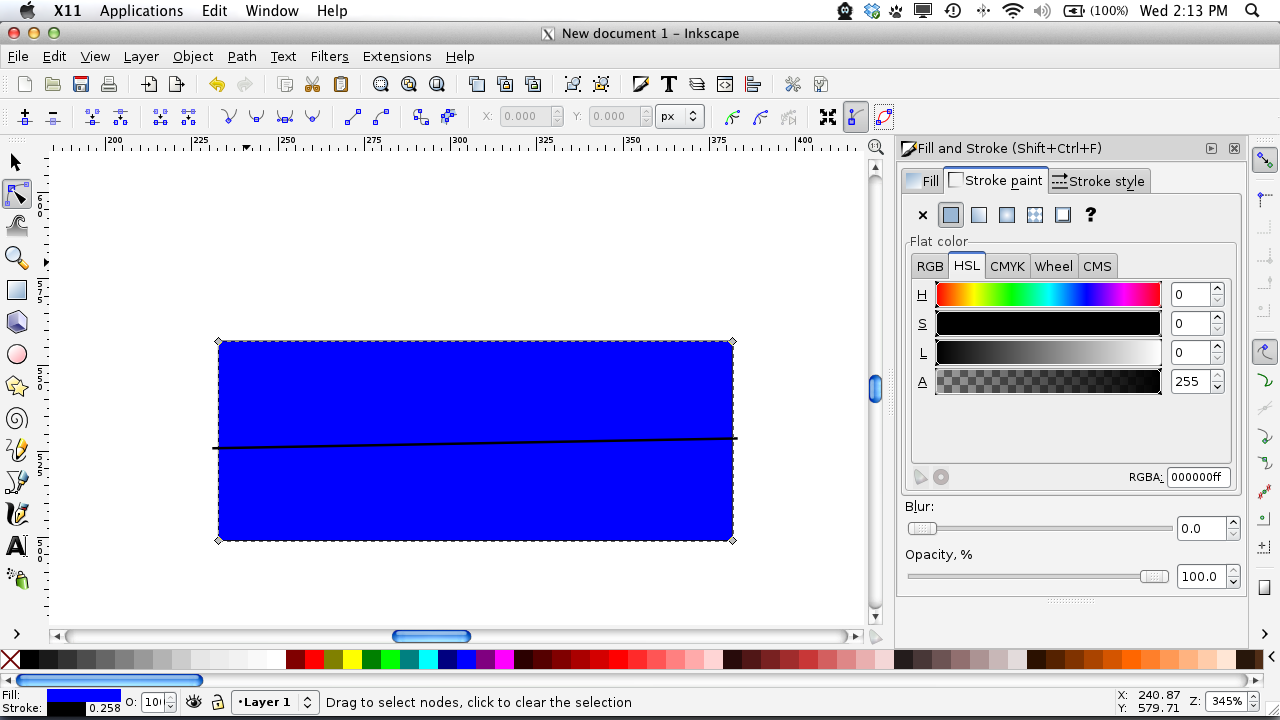
Here is more or less what Im trying to do and it doesn't work with division or break apart.
I select both the line and the rectangle. One first or the other one first. One on top or the other one on top. Still nothing happens.
I select both the line and the rectangle. One first or the other one first. One on top or the other one on top. Still nothing happens.
- Attachments
-

- Screen Shot 2012-01-11 at 2.13.40 PM.png (136.88 KiB) Viewed 30334 times
Re: Split a closed path into two closed paths
Well now you've changed the game!
First you described some node editing, where you added nodes at the points where the line interesects the rectangle. Then you said you created 2 rectangles, but when you selected them, they were selected together. That would be because they are 2 subpaths of the same compound path. If you use Path menu > Break apart, they will become 2 unique paths.
You can't use any path operation (such as Division) with a single open path. It usually only works with closed paths. If you converted that single open path (the black one) to a closed path, using Path menu > Stroke to Path, you might be able to use it to divide the rectangle into 2 pieces using a path operation. I'm not sure, and that's not the proper way to do what you want anyway.
You were almost there with your original description, except that you need to use Path menu > Break apart (not "Break path at selected nodes" button on Node tool control bar). Or Shift + Ctrl + K, if you prefer keyboard shortcuts. Go back to your first scenario, and try Path menu > Break apart
First you described some node editing, where you added nodes at the points where the line interesects the rectangle. Then you said you created 2 rectangles, but when you selected them, they were selected together. That would be because they are 2 subpaths of the same compound path. If you use Path menu > Break apart, they will become 2 unique paths.
You can't use any path operation (such as Division) with a single open path. It usually only works with closed paths. If you converted that single open path (the black one) to a closed path, using Path menu > Stroke to Path, you might be able to use it to divide the rectangle into 2 pieces using a path operation. I'm not sure, and that's not the proper way to do what you want anyway.
You were almost there with your original description, except that you need to use Path menu > Break apart (not "Break path at selected nodes" button on Node tool control bar). Or Shift + Ctrl + K, if you prefer keyboard shortcuts. Go back to your first scenario, and try Path menu > Break apart
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Split a closed path into two closed paths
This sounds so familiar... hope this illustration could be useful.

http://dl.dropbox.com/u/5630231/chopshop.png
p.s.
Once you have two separate shapes, you will notice that path is not closed and when you do close it, outline would show up. It might not be the desired result, but depending of your animation software, it is solvable.

http://dl.dropbox.com/u/5630231/chopshop.png
p.s.
Once you have two separate shapes, you will notice that path is not closed and when you do close it, outline would show up. It might not be the desired result, but depending of your animation software, it is solvable.
-
marciokoko
- Posts: 14
- Joined: Wed Jan 11, 2012 7:35 am
Re: Split a closed path into two closed paths
Thank you, this is exactly what I wanted! Although I did figure out how to do it with Division like other suggestion. Which was instead of using an open path such as a line...I used a very thin rectangle (a closed path-object actually) and it worked.
Now just a follow up. Originally I selected a node on the left-side of the left pant leg and chose to break apart at node. Ditto with the other side of the same leg. Its the same as you did. Except I closed the 2 paths and the original leg-section of the body is still one and the same with the newly separated boot. I know I can simply draw the legs-section again. But I was just wondering what the best way to re-unite them would be.
I tried selecting both left nodes and saying join selected nodes & i tried join selected endnotes with line segment but neither work.
Now just a follow up. Originally I selected a node on the left-side of the left pant leg and chose to break apart at node. Ditto with the other side of the same leg. Its the same as you did. Except I closed the 2 paths and the original leg-section of the body is still one and the same with the newly separated boot. I know I can simply draw the legs-section again. But I was just wondering what the best way to re-unite them would be.
I tried selecting both left nodes and saying join selected nodes & i tried join selected endnotes with line segment but neither work.
Re: Split a closed path into two closed paths
It wasn`t working cause join & join with new segment works only for open paths. Once closed path can`t be edited this way.
Wouldn`t you need separate shapes for manipulation/animation? Or have you found a way to animate inside of Inkscape?
Wouldn`t you need separate shapes for manipulation/animation? Or have you found a way to animate inside of Inkscape?
-
marciokoko
- Posts: 14
- Joined: Wed Jan 11, 2012 7:35 am
Re: Split a closed path into two closed paths
It's for a game so animation is done by cocos2d in my case.
So I guess I can't open the closed paths? Because the 'objects' (legs-section & boot) are still somehow joined.
Then I would have to redraw it.
So I guess I can't open the closed paths? Because the 'objects' (legs-section & boot) are still somehow joined.
Then I would have to redraw it.
Re: Split a closed path into two closed paths
Maybe it`s just terminology causing confusion ,)
Path is closed when it forms shape which has no gaps. I`ll try to illustrate it with letters.
"B" is closed path.
"P" contains closed path but also has one endnode at the bottom.
"F" is open path and has three endnodes.
You may join or join with the new segment endnodes of "F" in order to make "P". Then, if needed you may break path at any node and at any time which would again create two endnodes. Hope this helps and that you have followed links from brynn`s signature.
As much as I could see, you will use sprites, right? Then, why would you cut out parts in that case? Why don`t you just edit nodes position, curvature or what ever needed?
Path is closed when it forms shape which has no gaps. I`ll try to illustrate it with letters.
"B" is closed path.
"P" contains closed path but also has one endnode at the bottom.
"F" is open path and has three endnodes.
You may join or join with the new segment endnodes of "F" in order to make "P". Then, if needed you may break path at any node and at any time which would again create two endnodes. Hope this helps and that you have followed links from brynn`s signature.
As much as I could see, you will use sprites, right? Then, why would you cut out parts in that case? Why don`t you just edit nodes position, curvature or what ever needed?
-
marciokoko
- Posts: 14
- Joined: Wed Jan 11, 2012 7:35 am
Re: Split a closed path into two closed paths
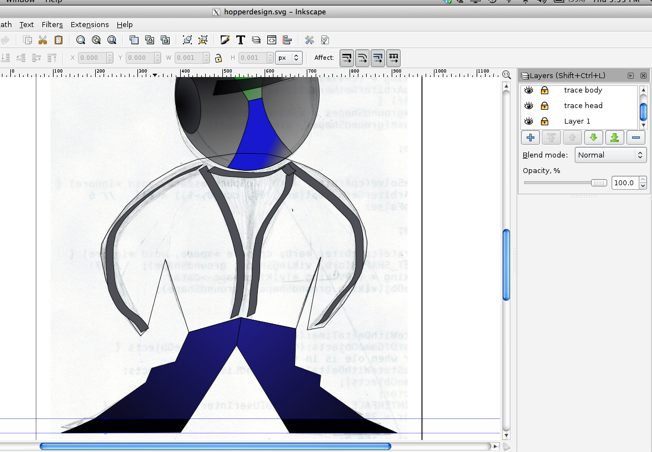
the thing is, I'm just creating my main character. I need to dress him in a space suit. I had traced the hand drawing I made with inkscape. I had made 3 traces; head, torso and legs. I started with the legs and realized I needed to give him space boots. So I wanted to at least give him a black colored shoe. I had the leg section filled in blue and I needed to separate it from the shoe to make the shoe black.
Re: Split a closed path into two closed paths
Yes, Maestral's illustration shows what I understood the original problem to be, as well as my solution. To reverse the process, you first have to break the paths again. I would select the newly created segments (bottom of pants and top of boot), and click "Break path between selected nodes" button on Node tool control bar. Now you have 4 end nodes again, and just need to select the appropriate ones, and click either "Join selected nodes" button, or "Join selected nodes with new segment" button.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
-
marciokoko
- Posts: 14
- Joined: Wed Jan 11, 2012 7:35 am
Re: Split a closed path into two closed paths
I did...
Delete Segment between two non-endpoint nodes
and then
Join Selected nodes with a new segment
Delete Segment between two non-endpoint nodes
and then
Join Selected nodes with a new segment
Re: Split a closed path into two closed paths
I`m not sure if your last post is confirmation of success or you still have some troubles with the nodes, so here is a bit different approach but I think it could make your further character creation much easier.

Also, this way you will end up with a few separate objects - "black outline" (as single object) and "fills" (two in this example), so you can further adjust their appearance. Would be better if outline is placed/arranged above fills. Bare in mind that you will end up with shapes which contain many nodes and they are bit more difficult to handle for some major adjustments, unlike strokes since strokes have much less nodes. Duplicating while working could help you more then Ctrl+Z ,)
p.s.
It looks to me that you rushed a bit into the whole character creation thing, and it might not be bad to make a few sketches on paper before you continue. I`m sure it`s less time consuming than digging for a way around ,)

Also, this way you will end up with a few separate objects - "black outline" (as single object) and "fills" (two in this example), so you can further adjust their appearance. Would be better if outline is placed/arranged above fills. Bare in mind that you will end up with shapes which contain many nodes and they are bit more difficult to handle for some major adjustments, unlike strokes since strokes have much less nodes. Duplicating while working could help you more then Ctrl+Z ,)
p.s.
It looks to me that you rushed a bit into the whole character creation thing, and it might not be bad to make a few sketches on paper before you continue. I`m sure it`s less time consuming than digging for a way around ,)
-
marciokoko
- Posts: 14
- Joined: Wed Jan 11, 2012 7:35 am
Re: Split a closed path into two closed paths
Ok, here is my process so far:
1. I hand drew the image on a piece of paper after finding out my wacom tablet investment had been for not...at least for now. Drawing on a tablet is much harder than it seems and until I get used to it, my free lines are so crappy that I end up with much more work trying to make the image look professional.
2. Instead I scanned the paper drawing and placed it on a bottom locked layer in inkscape as you can see in my attachments.
3. Then for my character I traced 3 times, on 3 separate layers each time. One for the head, anther the torso and the other the legs section. I tried to split the leg and the boot and failed miserably (until now btw, i got it with the last post). So I moved to the head where I decided to draw the ear plate, forehead plate and mouth plates and eye shield separately. So that was easy...working on the shadows and highlights now. Torso I haven't touched. As for the head and torso, I should really draw the shadows on my paper first before trying to create them directly on digital. But legs I did try to go from the big shape to the smaller components.
4. Then I started drawing the ship and took the approach I think you are suggesting. I traced one complete ship with only outside outlines. then locked that layer as well and moved to a 3rd layer and started drawing the components by tracing my ship outline. I did realize it was easier to draw the left side of the ship and simply flip a copy to make the complete ship but I guess thats only a shortcut for when your drawing is symmetrical.
So basically I think I'm at the point that you just suggested. Start with the main image and then detail out the smaller components based on the large image.
ps...when i follow your steps...after i do convert stroke to path and union...both objects are now joined...i cannot edit fills separately. i can't even fill the object. for some reason when i select fill (NOT STROKE)...the stroke is what changes to the color i select for the fill. Is it possible you missed a step there?
1. I hand drew the image on a piece of paper after finding out my wacom tablet investment had been for not...at least for now. Drawing on a tablet is much harder than it seems and until I get used to it, my free lines are so crappy that I end up with much more work trying to make the image look professional.
2. Instead I scanned the paper drawing and placed it on a bottom locked layer in inkscape as you can see in my attachments.
3. Then for my character I traced 3 times, on 3 separate layers each time. One for the head, anther the torso and the other the legs section. I tried to split the leg and the boot and failed miserably (until now btw, i got it with the last post). So I moved to the head where I decided to draw the ear plate, forehead plate and mouth plates and eye shield separately. So that was easy...working on the shadows and highlights now. Torso I haven't touched. As for the head and torso, I should really draw the shadows on my paper first before trying to create them directly on digital. But legs I did try to go from the big shape to the smaller components.
4. Then I started drawing the ship and took the approach I think you are suggesting. I traced one complete ship with only outside outlines. then locked that layer as well and moved to a 3rd layer and started drawing the components by tracing my ship outline. I did realize it was easier to draw the left side of the ship and simply flip a copy to make the complete ship but I guess thats only a shortcut for when your drawing is symmetrical.
So basically I think I'm at the point that you just suggested. Start with the main image and then detail out the smaller components based on the large image.
ps...when i follow your steps...after i do convert stroke to path and union...both objects are now joined...i cannot edit fills separately. i can't even fill the object. for some reason when i select fill (NOT STROKE)...the stroke is what changes to the color i select for the fill. Is it possible you missed a step there?
- Attachments
-

- Screen Shot 2012-01-12 at 5.35.10 PM.png (240 KiB) Viewed 30260 times
Re: Split a closed path into two closed paths
Drawing on a tablet is much harder than it seems and until I get used to it, my free lines are so crappy that I end up with much more work trying to make the image look professional.
I don't know much about using graphics tablets, and I've never used one. But there may be some settings in Inkscape which can help you control the lines better. I'm thinking of Smoothing for the Pencil tool, and there are many for the Calligraphy tool, but Mass helps me most. Even with a mouse, those have helped quite a lot!
Just a thought
I'm glad you got the original problem solved!
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Split a closed path into two closed paths
My bad, sorry.
step 4 should be like this
4 align, select all, REMOVE FILL FROM ALL OBJECTS and convert strokes to paths, then Union.
That way you should get only one shape/object which would represent outline. Then you should use Fill tool (bucket) for coloring hollow parts of that shape. At first it might not be desired color and it also might have outline (check both in fill editor). It all depends of your general settings for Fill tool (Inkscape setings/Fill tool). Gap filling, overlapping (shrink/growth) of the fill could be adjusted while Fill tool is active.
Just to mention, I made the last example in just one layer. You should check if you can use layered .svg sprites in cocos2d, since it would make the whole thing even much, much easier for you. Meaning - create objects and then just arrange them through layers. Any overlapping is then much easier to solve and corrections are faster.
@ tablet
As brynn mentioned, it is possible to tame tablet with these settings, but still you`ll have to get familiar with the use of the pen. At first, I felt like I`m drawing from behind. Funny feeling, and it wasn't yesterday, but I still remember of that feeling like it was yesterday ,)
step 4 should be like this
4 align, select all, REMOVE FILL FROM ALL OBJECTS and convert strokes to paths, then Union.
That way you should get only one shape/object which would represent outline. Then you should use Fill tool (bucket) for coloring hollow parts of that shape. At first it might not be desired color and it also might have outline (check both in fill editor). It all depends of your general settings for Fill tool (Inkscape setings/Fill tool). Gap filling, overlapping (shrink/growth) of the fill could be adjusted while Fill tool is active.
Just to mention, I made the last example in just one layer. You should check if you can use layered .svg sprites in cocos2d, since it would make the whole thing even much, much easier for you. Meaning - create objects and then just arrange them through layers. Any overlapping is then much easier to solve and corrections are faster.
@ tablet
As brynn mentioned, it is possible to tame tablet with these settings, but still you`ll have to get familiar with the use of the pen. At first, I felt like I`m drawing from behind. Funny feeling, and it wasn't yesterday, but I still remember of that feeling like it was yesterday ,)
-
marciokoko
- Posts: 14
- Joined: Wed Jan 11, 2012 7:35 am
Re: Split a closed path into two closed paths
Wait, why should I check if I can use layered sprites on coccos2d? Wouldn't I just export these as png's to use them in the game?
Re: Split a closed path into two closed paths
Well, that`s what I`m not sure about. I have found couple of things on the web about cocos2d and I`ve seen usage of Inkscape, coding, mechanics, density and so on... just a tought. But, if you can use .svg in cocos2d and if layers are allowed, that would be of great help. I think I saw in some of the examples over the web, that some of these guys were using XML editor for setting static and movable parts of the "game screen". Check that one also.
Re: Split a closed path into two closed paths
Were my suggestions that much inspirational and left you speechless? ,)
-
marciokoko
- Posts: 14
- Joined: Wed Jan 11, 2012 7:35 am
Re: Split a closed path into two closed paths
Well to be honest I'm excited about finishing these characters. So I'm focused on trying to make them presentable enough to post back here 
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 
