Lines in my svg
-
The_freemans07
- Posts: 3
- Joined: Mon Nov 14, 2016 5:44 am
Lines in my svg
New to this program  I have a png and I did the trace bitemap... however I end up with these lines after that I can't get rid off. HELP
I have a png and I did the trace bitemap... however I end up with these lines after that I can't get rid off. HELP
Re: Lines in my svg
Can you please describe a bit more what you mean by 'these lines'? Trace bitmap is a functionality that can produce lines as well as colored shapes. There's a tutorial for it included in Inkscape, at Help -> Tutorials.
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
-
The_freemans07
- Posts: 3
- Joined: Mon Nov 14, 2016 5:44 am
Re: Lines in my svg
Trying to attach a photo to show you but it won't let me
Re: Lines in my svg
Use the 'Full Editor' button below the comment field to get an option to upload images.
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
-
The_freemans07
- Posts: 3
- Joined: Mon Nov 14, 2016 5:44 am
Re: Lines in my svg
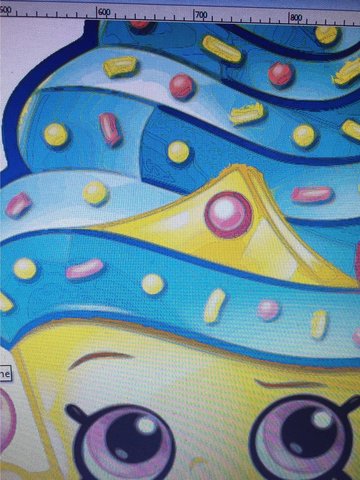
see the lines or whatever it is in the blue cupcake frosting?
- Attachments
-

- rsz_15101860_10155401502437977_1471526134_o.jpg (50.01 KiB) Viewed 3006 times
-
ShawnWDion
- Posts: 70
- Joined: Fri Apr 22, 2016 8:32 am
Re: Lines in my svg
Those lines are normal
Your image is full spectrum (ie: up to 16 million colors) unfortunately on Inkscape trace you get a maximum of 256 colors. There are ways to get more colors using outside tools or splitting your image into 256 color segments and merging them , I had started a topic in regards to color issues in the trace and ended up getting some help from v1nce with a outside script method.
You can see the posts here : viewtopic.php?f=5&t=30972
Please note though if you try to render full color your SVG file will probably be useless as the file will not be able to open itself.
ShawnWDion
Your image is full spectrum (ie: up to 16 million colors) unfortunately on Inkscape trace you get a maximum of 256 colors. There are ways to get more colors using outside tools or splitting your image into 256 color segments and merging them , I had started a topic in regards to color issues in the trace and ended up getting some help from v1nce with a outside script method.
You can see the posts here : viewtopic.php?f=5&t=30972
Please note though if you try to render full color your SVG file will probably be useless as the file will not be able to open itself.
ShawnWDion
Re: Lines in my svg
(because it will become too large)
I think for objects with gradients, recreating them in Inkscape by doing a manual trace is often the better approach. Tracing does not create gradients. It can only draw one color per object.
I think for objects with gradients, recreating them in Inkscape by doing a manual trace is often the better approach. Tracing does not create gradients. It can only draw one color per object.
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
-
ShawnWDion
- Posts: 70
- Joined: Fri Apr 22, 2016 8:32 am
Re: Lines in my svg
@moini
Actually you can fake a SVG to have the illusion of the same image except it is totally useless in editing, take any image (Reasonable size of course.)
Here's the trick I was saving this to make a new plug-in but hey I'm up to get the creative juices flowing.
Step 1 : Get imagemagick convert (Code is for windows but I'm sure not that hard to setup for linux)
convert ^
in.png ^
( -clone 0 -channel GB -evaluate set 0 ) ^
( -clone 0 -channel RB -evaluate set 0 ) ^
( -clone 0 -channel RG -evaluate set 0 ) ^
-delete 0 ^
out_%%03d.png
Import all 3 images rendered into inkscape then make sure you overlap all 3 images perfectly aligned.
Move each image to a layer (Red , Green , Blue depending of the image)
Next step go to Red select image and do the trace bitmap (256 colors and on second tab make sure you've unchecked all)
Once red is rendered delete the red png then repeat for green and blue.
Once all that's done here's the fun part make all 3 layers blend mode setup as "Screen"
Voila almost perfect image conversion as 256(r),256(g),256(b) = 16777216 colors max and if you select all the layers you can resize the SVG to your liking.
(Also now you know why I am still working hard on the difference script fix as this method is great for output but useless for editing)
Try it out you'll be surprised of the output results as for me I'm going to find the unwanted color bug I'm getting in inkscape to automate this better.
ShawnWDion
Edit: If someone has a image for me to render to test and upload under this post as a example file I'll gladly make a SVG with layer switches to show the process.
Actually you can fake a SVG to have the illusion of the same image except it is totally useless in editing, take any image (Reasonable size of course.)
Here's the trick I was saving this to make a new plug-in but hey I'm up to get the creative juices flowing.
Step 1 : Get imagemagick convert (Code is for windows but I'm sure not that hard to setup for linux)
convert ^
in.png ^
( -clone 0 -channel GB -evaluate set 0 ) ^
( -clone 0 -channel RB -evaluate set 0 ) ^
( -clone 0 -channel RG -evaluate set 0 ) ^
-delete 0 ^
out_%%03d.png
Import all 3 images rendered into inkscape then make sure you overlap all 3 images perfectly aligned.
Move each image to a layer (Red , Green , Blue depending of the image)
Next step go to Red select image and do the trace bitmap (256 colors and on second tab make sure you've unchecked all)
Once red is rendered delete the red png then repeat for green and blue.
Once all that's done here's the fun part make all 3 layers blend mode setup as "Screen"
Voila almost perfect image conversion as 256(r),256(g),256(b) = 16777216 colors max and if you select all the layers you can resize the SVG to your liking.
(Also now you know why I am still working hard on the difference script fix as this method is great for output but useless for editing)
Try it out you'll be surprised of the output results as for me I'm going to find the unwanted color bug I'm getting in inkscape to automate this better.
ShawnWDion
Edit: If someone has a image for me to render to test and upload under this post as a example file I'll gladly make a SVG with layer switches to show the process.
Re: Lines in my svg
Cool  I never use any blend modes, but this sounds logical and smart.
I never use any blend modes, but this sounds logical and smart.
The downside, I agree, is that it's a bit impractical for editing, and probably also slow in displaying, but if all you want is to enlarge a picture losslessly, that's an option.
In Inkscape 0.92, you'll be able to set blend modes on objects via the gui. You don't even need to put them on different layers, but can group them, for easier copying and moving around. I think it might already be rendered correctly in Inkscape 0.91 - maybe try it out?
The downside, I agree, is that it's a bit impractical for editing, and probably also slow in displaying, but if all you want is to enlarge a picture losslessly, that's an option.
In Inkscape 0.92, you'll be able to set blend modes on objects via the gui. You don't even need to put them on different layers, but can group them, for easier copying and moving around. I think it might already be rendered correctly in Inkscape 0.91 - maybe try it out?
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: Lines in my svg
But for what end?
You vectorise the raster image to have it scaleable for printing, then you add a filter to achieve the look?
So then if you want to print it, everything needs to be rasterized?
Anyone wondering, both by vectorising a raster image or by rendering a vector one you lose details.
There is no one click go if you want to mock someone's graphic.
You vectorise the raster image to have it scaleable for printing, then you add a filter to achieve the look?
So then if you want to print it, everything needs to be rasterized?
Anyone wondering, both by vectorising a raster image or by rendering a vector one you lose details.
There is no one click go if you want to mock someone's graphic.
Re: Lines in my svg
(I also wouldn't use the method described, for the reasons mentioned by Lazur - I don't have any reasons to do so. A file that I trace manually, or half-manually, and where I add gradients, will be better - but it takes some skill and a lot of time to create it.)
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
-
ShawnWDion
- Posts: 70
- Joined: Fri Apr 22, 2016 8:32 am
Re: Lines in my svg
I agree it's a pointless method and there is no magic cure to make a raster image look better (Only way to have a better one is a better resolution and source) and obviously a manual job re-creating the image will give way better results and less problems at printing.
My post wasn't worded correctly and actually that should of been a different post example on outputs. For me I do require the vector format for Microsoft Color Format fonts but for sure a vector you can't really edit is pretty useless.
My post wasn't worded correctly and actually that should of been a different post example on outputs. For me I do require the vector format for Microsoft Color Format fonts but for sure a vector you can't really edit is pretty useless.
Re: Lines in my svg
Yes, I was certain there's a reason for this specific requirement - it's not pointless, only not the preferred way to do it for those who have a different goal in mind. And it's certainly quick  Did you make it work already for your fonts?
Did you make it work already for your fonts?
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
-
ShawnWDion
- Posts: 70
- Joined: Fri Apr 22, 2016 8:32 am
Re: Lines in my svg
@Moini
Ya the fonts work great because inkscape is such a great tool for rendering clean SVG's that can be split by layer using SVG split from Tim Scanlin (He gracefully made with svgsplit website code available at github) with the split files you can easy import into Font Creator and as my color list are in order I only need to edit the 768 color tags instead of trying to go for excessive amount of colors which I can easily tell you the font would never open but with less than 1k in layers they work fine. The real goal for me being picky about the colors is to replace product items as font glyphs to add a different way to make image catalogs.
So for my purpose switching to vector is fine as the result fits my needs for the font package. Reason why I was asking about the color bug is that even on a 256 only red layer I was getting mixed up red values (not much in difference however when making up 1:1 copies for image replacement) that shifted slightly my end results now with v1nce's code fix I'll be able to optimize the sizes accordingly and reduce my overall files.
So I can't complain as for the original image the poster wanted to remove the lines if the image was taken from the site lazur has found even with my little trick you won't get much miracles out of that one.
ShawnWDion
Ya the fonts work great because inkscape is such a great tool for rendering clean SVG's that can be split by layer using SVG split from Tim Scanlin (He gracefully made with svgsplit website code available at github) with the split files you can easy import into Font Creator and as my color list are in order I only need to edit the 768 color tags instead of trying to go for excessive amount of colors which I can easily tell you the font would never open but with less than 1k in layers they work fine. The real goal for me being picky about the colors is to replace product items as font glyphs to add a different way to make image catalogs.
So for my purpose switching to vector is fine as the result fits my needs for the font package. Reason why I was asking about the color bug is that even on a 256 only red layer I was getting mixed up red values (not much in difference however when making up 1:1 copies for image replacement) that shifted slightly my end results now with v1nce's code fix I'll be able to optimize the sizes accordingly and reduce my overall files.
So I can't complain as for the original image the poster wanted to remove the lines if the image was taken from the site lazur has found even with my little trick you won't get much miracles out of that one.
ShawnWDion
Re: Lines in my svg
Another idea.
Maybe the mentioned lines are small gaps between the generated paths after the trace bitmap.
That sort-of can be solved by tracing the bitmap twice with different scan values -using the one group with lower scan values as a backdrop for the other one.
Maybe the mentioned lines are small gaps between the generated paths after the trace bitmap.
That sort-of can be solved by tracing the bitmap twice with different scan values -using the one group with lower scan values as a backdrop for the other one.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 

