SVG image looks terrible in Safari.
SVG image looks terrible in Safari.
I have an SVG image on this website, http://test.holthaunt.com/mennonites/mennonite.html
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: SVG image looks terrible in Safari.
I'd try saving a copy as a "Plain SVG" and see if it works better.
I'd be happy to test, but Safari is no longer available for Windows OS. :/
TD
I'd be happy to test, but Safari is no longer available for Windows OS. :/
TD
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: SVG image looks terrible in Safari.
Maybe if you could share a screenshot, that could help us to understand what 'terrible' means...?
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: SVG image looks terrible in Safari.
Terrible means, pixelated and blurry. Won't be able to uplaod screen until tomorrow.
Re: SVG image looks terrible in Safari.
That's fine - it will help us to understand the issue better.
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: SVG image looks terrible in Safari.
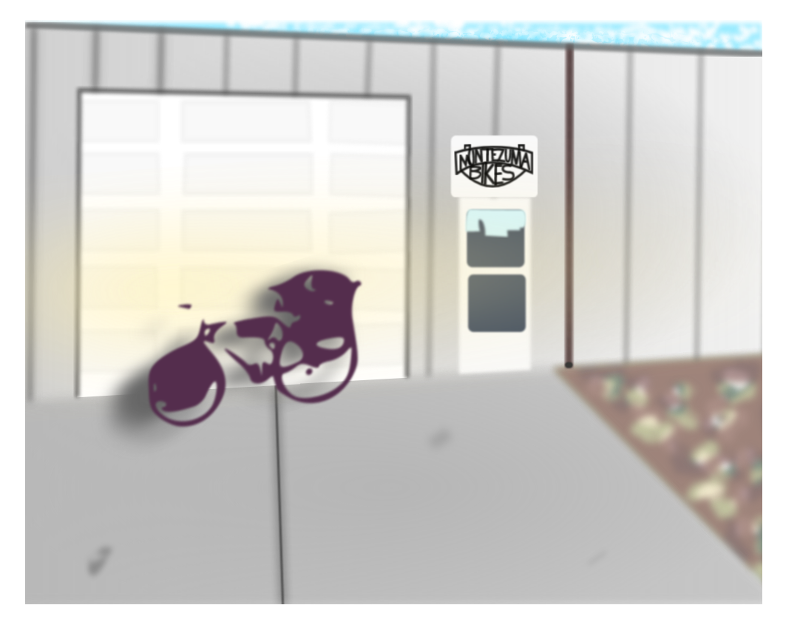
Here is the screen shot of the svg file that looks terrible in Safari, below a screen shot of what it looks like in other browsers. I tried saving it as a plain svg, but no change to clarity.
- Attachments
-

- bikeshop_firefox.png (242.6 KiB) Viewed 7813 times
-

- bikeshop_blurry.png (191.26 KiB) Viewed 7813 times
Re: SVG image looks terrible in Safari.
What kind of filters are you using in your file? (I think the bottom screenshot is the one from Safari?) It looks like there's a problem with the browser trying to interpret a filter. Not all browsers support all types of filters.
What I'd try: select affected object, go to Filters > Remove Filters, and then restrict myself to blur (which is a filter, too).
What I'd try: select affected object, go to Filters > Remove Filters, and then restrict myself to blur (which is a filter, too).
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: SVG image looks terrible in Safari.
Thanks Moini. I will go back and check for filters, though I thought that this was all blurs, but I may be wrong.
Re: SVG image looks terrible in Safari.
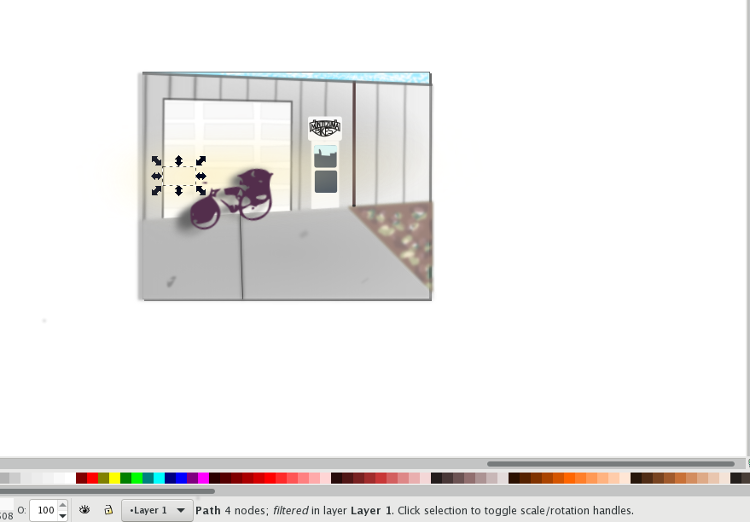
I have gone through this svg file and it appears that only blur was used. So, I am still trying to figure out why the image is so blurry in Safari. One note, when testing the site offline, just loading off the hard drive, the image looks fine. It is only when loading the site online that image becomes blurry, I don't know if this matters or not. I have uploaded a screen shot of the file open in Inkscape with one element selected, so you can see the attributes on the info bar at the bottom.
- Attachments
-

- bikeshop_svg_info.png (87.04 KiB) Viewed 7529 times
Re: SVG image looks terrible in Safari.
Aha. So you're uploading the picture to a website. Can you right-click on the image in Firefox and select to see the info about the image? Is it still an SVG file?
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: SVG image looks terrible in Safari.
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: SVG image looks terrible in Safari.
Just to be clear, Moini, I'm not uploading to a website. I meant, when I test my site just off my hard drive as I am building it the image will render fine, but once I transfer everything to my hosting server, then test my site over the internet is when the image displays blurry. I still don't know if this make a difference.
Tyler thanks for the information, I'll review it in the next day or so. I know that blur are filters, I was just meaning other filters besides blur, per Moini's earlier suggestion.
Tyler thanks for the information, I'll review it in the next day or so. I know that blur are filters, I was just meaning other filters besides blur, per Moini's earlier suggestion.
Re: SVG image looks terrible in Safari.
....looks terrible in Safari, but renders fine in other browsers.
It's quite normal that browsers have varying support for SVG. And it's quite common that we hear complaints about images displaying fine in some browsers (or image viewers, or graphic or other programs) but not in others. We even have an FAQ item for it.
It's for that reason, that most people....experts even, suggest to use raster images on websites, if it's very important to you, that the image looks good for everyone. If you want to use an SVG image on a website, you have to expect that not everyone will necessarily see it the same way or same quality.
Although having said that, I'm not sure if Moini or others might have some particular issue in mind, which might have a fix. I just wanted to mention the SVG support issue, since no one else has, yet.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: SVG image looks terrible in Safari.
And is it still an SVG image? Can you check by right-clicking on the image in the browser, when it comes from your hosting site? Depending on your setup, it could be sending you a jpg, for all we know currently (probably not if you're writing the site software yourself, but if you use some CMS, it may happen).
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: SVG image looks terrible in Safari.
Unless the server delivers a bitmap only to Safari browsers, this looks like a svg to me.
A heavily filtered svg... like 88 out of 92 objects filtered. (gaussian blurs)
The article linked above mentions how Safari downsamples memory-intensive elements like the filters in the svg. I think that's probably what's happening here. But, it might also be related to syntax: https://stackoverflow.com/questions/479 ... ances?rq=1
This is a bit beyond my paygrade, but that's what the google machine coughed up.
MPH
A heavily filtered svg... like 88 out of 92 objects filtered. (gaussian blurs)
The article linked above mentions how Safari downsamples memory-intensive elements like the filters in the svg. I think that's probably what's happening here. But, it might also be related to syntax: https://stackoverflow.com/questions/479 ... ances?rq=1
This is a bit beyond my paygrade, but that's what the google machine coughed up.
MPH
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: SVG image looks terrible in Safari.
TD, thanks for researching!
@holthaunt: can you try if inserting a
into the filter definitions (inside the <filter> tags) makes a difference?
If you use search + replace, search for
and replace by
(this is, in a text editor, use a copy of the file)
@holthaunt: can you try if inserting a
Code: Select all
filterUnits="userSpaceOnUse"into the filter definitions (inside the <filter> tags) makes a difference?
If you use search + replace, search for
Code: Select all
<filter and replace by
Code: Select all
<filter filterUnits="userSpaceOnUse"(this is, in a text editor, use a copy of the file)
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at