How can I set the same blur on many objects?
How can I set the same blur on many objects?
Let's say that I've got around 40 different-sized circles and I want them all to have blur up to 15. So I select them all with mouse and set blur to 15. But they don't have the same blur. They've got blur 100 instead. Of course, I can't set the blur manually on each of them, because it would take too long. How can I set the blur to 15 on all of them at once?
Re: How can I set the same blur on many objects?
Hi
Select all circles.
Make a group Ctrl + G
Set the blur on the group.
See example;

Good Luck!
RGDS
Ragnar
Select all circles.
Make a group Ctrl + G
Set the blur on the group.
See example;

Good Luck!
RGDS
Ragnar
Good Luck!
( ͡° ͜ʖ ͡°)
RGDS
Ragnar
( ͡° ͜ʖ ͡°)
RGDS
Ragnar
Re: How can I set the same blur on many objects?

Welcome to InkscapeForum!
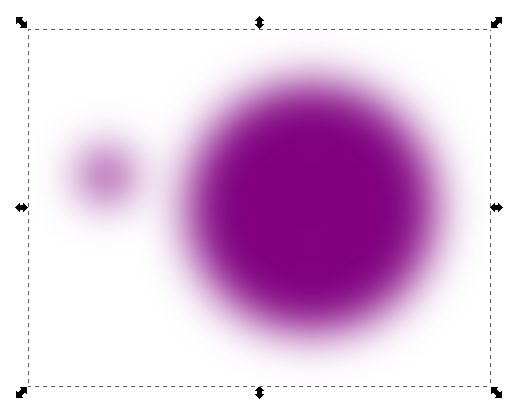
Hhmm....I can't explain in technical language how it works, but in Inkscape, the size of the object affects the appearance of the blur (as you've learned). I'm not sure it's even possible to do what you want. For example, if you select a small circle, let's say 50 px diameter, and apply a blur value of 15, and then a large circle, say 250 px diameter, and apply bur value 15, you can see below that it looks like they have different amounts of blur. Yes, I know, it's all very confusing, lol!
Oops, hi Ragnar
It may be that I don't understand exactly what Dharthez wants to do. If I take Ragnar's suggestion, and group the 2 circles first, then apply blur of 15, below is the result:
It appears to have a similar effect. Except in this case, the smaller circle looks like it has more blur, while in the first attachment, the larger circle looks like it has more blur.
.....what the heck?.... I'm not sure if I may have stumbled onto a bug here, and this may be off topic, if it is. When I noticed this interesting comparison between grouped and ungrouped blurs, where with individual blur (ungrouped), the larger circle appears to have more blur; but when grouped, the smaller circle looks like it has more blur; I wanted to look at the individual blur values for the grouped circles.
If I do Ctrl + click, to select 1 circle out of the group, the blur value is shown as 0. That seems odd to me....although I guess the group creates a single object out of the original 2....so maybe the individual objects are irrelevant. But, individual objects in a groups can still have other different style attribute values.... Or, I guess blur is a filter, not a style attribute (duh!)
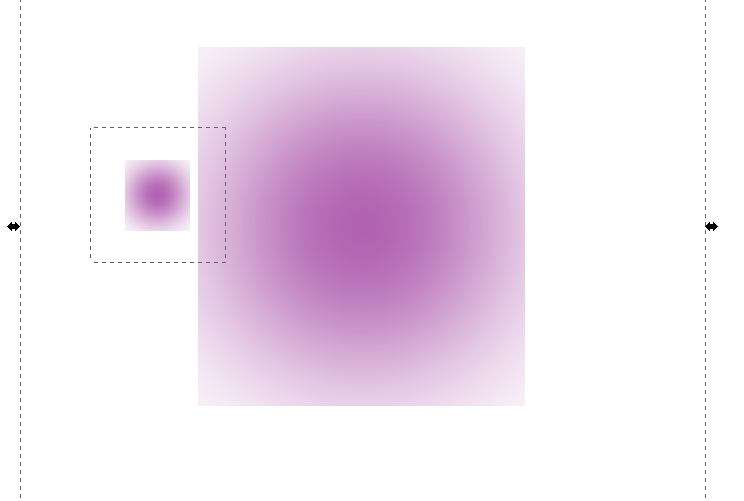
Well anyway, that's not the weirdest part. When I discovered that I couldn't find the individual blur values for the grouped circles, I decided to ungroup. Here is that reault!!!
So, anyway, Dharthez, forgetting about grouping, and my odd observations for the moment, I was thinking this. If you can select all your objects and apply blur value of 15 to the multiple selection, and then select the individual objects to see their individual blur values, maybe there's some way to reverse that process, and calculate what blur values you need to give to the multiple selection, so that they all end up being 15?
Let see if I can do that for 3 objects.... Yyyeahh, no, I just don't think it can be done. I think you can only do it individually.
However, rather than having all the objects have the same blur value, I suspect that what you want to achieve, is all object to look like they have the same amount of blur. The only way I know to do that, is to apply the blur individually, and just use a visual comparison to tweak the values until they all look about the same.
PS -- Oooohhh ok, I understand the weird appearance after ungrouping the circles. (I'm always a little dull on Sat mornings, lol) The sort of invisible squares are the blur filters' boundaries! They just have more blur than can fit inside the filter border. When you ungroup the circles.... Hhmm....well when the circles are ungrouped, for some reason, the blur values are increased.
Now that part, I still don't understand. Why should the blur value increase when ungrouped? It must be something to do with filters?
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: How can I set the same blur on many objects?
[q
Last edited by druban on Wed May 29, 2013 7:47 pm, edited 1 time in total.
Your mind is what you think it is.
Re: How can I set the same blur on many objects?
Off topic:
Anyone tried to rotate and skew a blurred object?Re: How can I set the same blur on many objects?
Off topic:

The pixelation issue only appears through inkscape's rendering, it doesn't show up in exported images or the svg viewed in a browser.
- Attachments
-
- bgr1.svg
- (17.23 KiB) Downloaded 171 times
Re: How can I set the same blur on many objects?
Thank you guys for the help. You are just great.
The point is that I'm trying to make stars on the night sky and I'd like them to have the same blur. More less. They don't need to have EXACTLY the same blue ((Now I know it's impossible since they have different size)), just similiar. But I think I've got what I want. I tried to select them all and experiment with Gaussian blur in the filters.
The point is that I'm trying to make stars on the night sky and I'd like them to have the same blur. More less. They don't need to have EXACTLY the same blue ((Now I know it's impossible since they have different size)), just similiar. But I think I've got what I want. I tried to select them all and experiment with Gaussian blur in the filters.
Re: How can I set the same blur on many objects?
Off topic:
Lazur URH wrote:Anyone tried to rotate and skew a blurred object?
(…)
The pixelation issue only appears through inkscape's rendering, it doesn't show up in exported images or the svg viewed in a browser.
As any decent web search engine will uncover, this is a known issue with the old renderer used in current stable versions. You can either increase the quality of the rendering (in the preferences), which will slow down rendering, or e.g. put the object inside a group, blur the group, and apply any transformations to the object itself, inside the group. Note that using the second workaround the filter effect will not be rotated (useful e.g. for shadow effects).
Re: How can I set the same blur on many objects?
druban wrote:Anyway the upshot is that the amount of blur is set by the size of the initial group and so is the boundary, but when you ungroup, the boundary is changed but the filter amount is left the same, resulting in the 'cropped' effect.
Thanks druban. It made a lot more sense after a couple cups of coffee, lol
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at