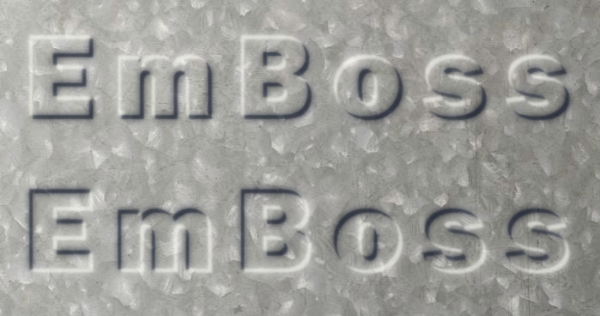
We've had a few requests lately for making embossed text, so I've written up a quick tutorial. Comments welcome

Note that I have the darkest text moved up and to the left (and the lightest down and to the right) because the reason I made this is for someone who needs the text at a 45 degree angle. For horizontal text, I would probably put the darkest text down and to the right, while the lightest I would put up and to the left.
A lot variations to this are possible, by tweaking colors and shades or tones (sorry, I'm a little confused with technical terms regarding color); blurring; and positioning of light and dark text.
Have fun
Edit
Actually, now that I think about it, this is probably more like engraved font. But by changing the placement of the lightest and darkest text, it could be made to look embossed as well.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at