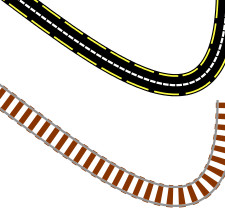
I want to create racetrack curbs (the red and white stripes often found on corners of motor racing tracks)
These need to bend with the corner rather than being a uniform pattern. If I create a path and stroke fill with a pattern I get a uniform pattern rather than it bending with the path.
How do I get this effect?
Create Race Track Curbs
Re: Create Race Track Curbs
Try the pattern along path lpe.
Re: Create Race Track Curbs
What is the final aim of this ?
Maybe you can have good enough results by "combining" stroke on a path by hands :
You design the basic path of your circuit in inkscape then you move the path to the defs and add a group of references to this defs with different strokes
This can even be animated
http://v1nce.com/svg/demos/rails.svg
If you don't need animation (who needs this anyways ) this could be done directly in inkscape but it's not easy (imho)
) this could be done directly in inkscape but it's not easy (imho)
draw your circuit as a stroke using or
or  use a black stroke with a large size (say 20px)
use a black stroke with a large size (say 20px)
go to menu path/linked offset
(this create a "copy" of current path)
move up the copy (using home key or menu object/raise to top)
change the stroke ; choose color red and reduce width of stroke (1px)
use the handle to move the copy to the external side of the "road".
duplicate (ctrl+d)
use the handle to move ; this time to the internal side.
duplicate (ctrl+d)
change the stroke ; choose color white and a dashed line
duplicate (ctrl+d)
use the handle to move to external side of the road
If you want a line at the middle of the road then ...
wash, rinse, repeat
Maybe you can have good enough results by "combining" stroke on a path by hands :
You design the basic path of your circuit in inkscape then you move the path to the defs and add a group of references to this defs with different strokes
This can even be animated
http://v1nce.com/svg/demos/rails.svg
If you don't need animation (who needs this anyways
draw your circuit as a stroke using
 or
or  use a black stroke with a large size (say 20px)
use a black stroke with a large size (say 20px)go to menu path/linked offset
(this create a "copy" of current path)
move up the copy (using home key or menu object/raise to top)
change the stroke ; choose color red and reduce width of stroke (1px)
use the handle to move the copy to the external side of the "road".
duplicate (ctrl+d)
use the handle to move ; this time to the internal side.
duplicate (ctrl+d)
change the stroke ; choose color white and a dashed line
duplicate (ctrl+d)
use the handle to move to external side of the road
If you want a line at the middle of the road then ...
wash, rinse, repeat
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at