
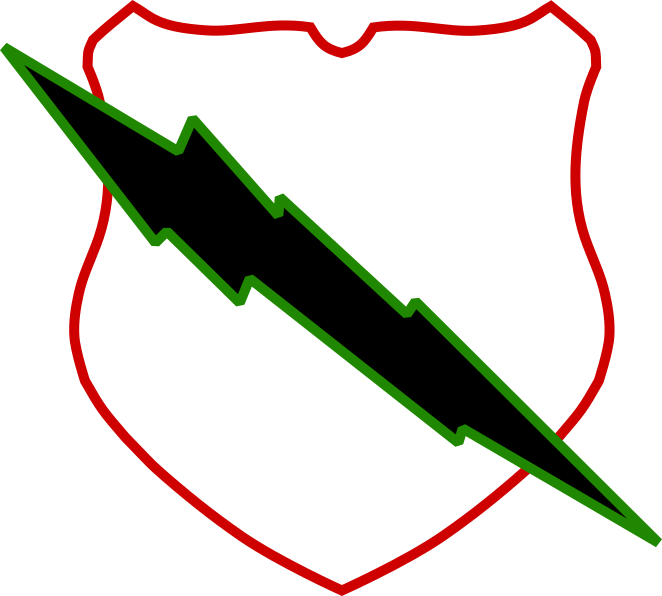
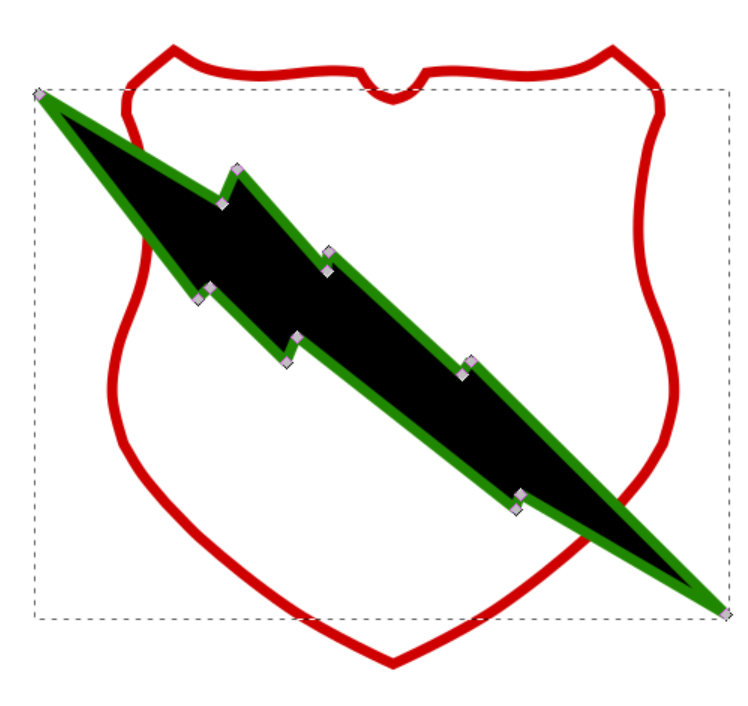
the ends of the lightning bolt look blunt, not sharp. The lightning bolt is a path, 10 pixels wide, which is easier to see here:

The lightning bolt looks sharp if I set it to just 1 pixel (or 0.5 pixel) wide - but then you can barely see it's outline.
GOAL: to have a lightning bolt with a 10 pixel green outline and black fill that has sharp points on the ends of the lightning bolt.
QUESTION: What is the best way to accomplish this goal?
It occurred to me that one way to get the appearance of a (1) a fat outside border and (2) sharp ends, to make two lighting bolt objects (one solid green and one solid black which is slightly smaller) then layer the black bolt over the green bolt. However, it seems that a cleaner design would be one that relies on a single object instead of creating two. I hope that there is some way to change the path properties of the existing lightning bolt sot that it has a 10px border *and* sharp ends.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 