Firstly, thank you to anyone who responds and is able to help...
I am brand new to Inkscape and I think it is pretty amazing so far.
I have a bmp/jpg/gif logo and had been searching the web to find a way to convert it to a vector so I could adapt it to any size with no loss of resolution.
Thus I stumbled across Inkscape.
I looked at some tips/tutorials/YouTube/forums/etc. but am still stuck on one problem...
QUESTION:
How do I get rid of the light green border (stroke?) in my vector?
I want a solid, clean vector.
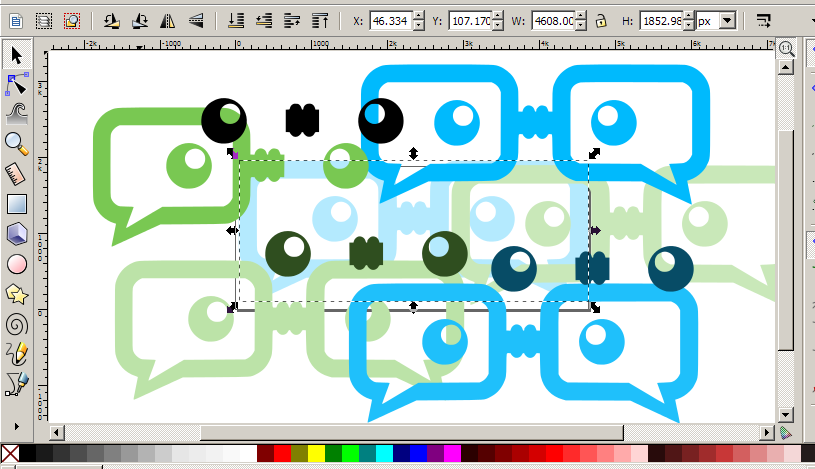
I have attached my logo as a GIF and the current SVG I have traced.
PLEASE HELP!!
Thank you!
New to Inkscape... How to Remove Stroke Around Traced Bitmap
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: New to Inkscape... How to Remove Stroke Around Traced Bitmap
You can play with a copy of your svg and see the trace makes a number of objects stacked. Ungroup and drag them around to get the picture.
I would probably recreate the simple logo using the drawing tools for a cleaner version than the trace will provide.
The tutorials in the help menu should be sufficient to learn from for this level work.
I would probably recreate the simple logo using the drawing tools for a cleaner version than the trace will provide.
The tutorials in the help menu should be sufficient to learn from for this level work.
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: New to Inkscape... How to Remove Stroke Around Traced Bitmap
Interesting. This looks like it may have originally been a vector image.
Anyway, there may be a few ways to approach this. It looks like you must have traced with a multiple scan, Colors option probably. And since it is a Group of 9, you probably traced with 9 or 10 scans (colors). But there are essentially only 3 colors there. So one way might be to try the trace again, with only 3 or 4 colors, instead of 9 or 10.
Another approach would be to delete the 6 colors that you don't need. It's not just a light green border that you have there, there are some light blue ones, and some others. To delete them, first you'll want to Ungroup the Group of 9 (Object menu, or button on the command bar, or key shortcut). Then using the Selection tool, together with the Alt key, you can select the objects below the 3 main colored ones.
So click once on the green shape, then press Alt and click again. That selects the object below the green one. Looks like it's a medium blue. The next couple of objects below are lighter blue, and just keep deleting the objects that you don't need, until you end up with only 3 objects (a blue, a green and a black).
Or yet another way, and probably the way I would do it -- not use Trace Bitmap at all, and trace by hand using the Pen tool. It takes more time. But with those bold clear shapes, it should be fairly easy.
Whoops, tyler posted while I was typing. That's yet a 4th way to approach it
Anyway, there may be a few ways to approach this. It looks like you must have traced with a multiple scan, Colors option probably. And since it is a Group of 9, you probably traced with 9 or 10 scans (colors). But there are essentially only 3 colors there. So one way might be to try the trace again, with only 3 or 4 colors, instead of 9 or 10.
Another approach would be to delete the 6 colors that you don't need. It's not just a light green border that you have there, there are some light blue ones, and some others. To delete them, first you'll want to Ungroup the Group of 9 (Object menu, or button on the command bar, or key shortcut). Then using the Selection tool, together with the Alt key, you can select the objects below the 3 main colored ones.
So click once on the green shape, then press Alt and click again. That selects the object below the green one. Looks like it's a medium blue. The next couple of objects below are lighter blue, and just keep deleting the objects that you don't need, until you end up with only 3 objects (a blue, a green and a black).
Or yet another way, and probably the way I would do it -- not use Trace Bitmap at all, and trace by hand using the Pen tool. It takes more time. But with those bold clear shapes, it should be fairly easy.
Whoops, tyler posted while I was typing. That's yet a 4th way to approach it
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: New to Inkscape... How to Remove Stroke Around Traced Bitmap
Thank you both so much for your help. Inkscape is really powerful, but a little intimidating as a first-time user.
This helps so much. Now I can isolate the layers I need.
I just have to learn how to erase next since the colored layers include more than what I need and they do not overlap perfectly.
Thank you again for your help!
This helps so much. Now I can isolate the layers I need.
I just have to learn how to erase next since the colored layers include more than what I need and they do not overlap perfectly.
Thank you again for your help!
Re: New to Inkscape... How to Remove Stroke Around Traced Bitmap
If you go back and do the trace with only 3 colors, you won't have to deal with the objects/colors that you don't need.
Which parts do you need to "erase"? I just want to make sure that you don't try to use the Eraser tool, if you don't have to. A lot of newbies don't understand how it works. And it doesn't always work anyway, in my experience.
Which parts do you need to "erase"? I just want to make sure that you don't try to use the Eraser tool, if you don't have to. A lot of newbies don't understand how it works. And it doesn't always work anyway, in my experience.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: New to Inkscape... How to Remove Stroke Around Traced Bitmap
Thank you Brynn. I did try to use the eraser and I can see it is not the ideal tool.
I can do the trace with 4 colors to minimize the layers (3 makes the background green... I'm assuming it counts white as a color since the source is a bmp so it has a background).
The only two problems I have are:
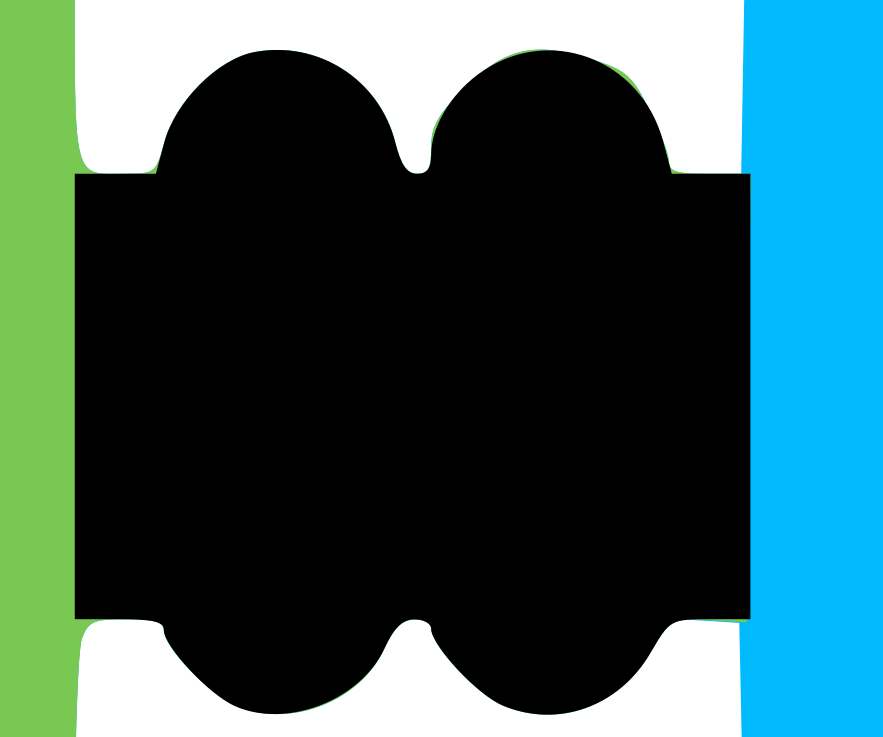
1) Since the green and blue layers have eyes (which I want black only), there is a small overlap of green
2) The centerpiece of the glasses I would like to be rounded or flush with the color frames and not blocked off (also shows a little green layer overlap)
Sorry for the noob questions but you are very helpful.
I can do the trace with 4 colors to minimize the layers (3 makes the background green... I'm assuming it counts white as a color since the source is a bmp so it has a background).
The only two problems I have are:
1) Since the green and blue layers have eyes (which I want black only), there is a small overlap of green
2) The centerpiece of the glasses I would like to be rounded or flush with the color frames and not blocked off (also shows a little green layer overlap)
Sorry for the noob questions but you are very helpful.
Re: New to Inkscape... How to Remove Stroke Around Traced Bitmap
Ok, those things can be fixed by editing the nodes. Here's a brief introduction to node editing. (And btw, this is why I said that I would have hand-traced the image with Inkscape's Pen/Bezier tool, rather than use Trace Bitmap. But this is how you learn  )
)
For the top screenshot, select the green object with the Node tool, and you'll be able to see the nodes. You can drag nodes with the Node tool. (It's just like dragging objects with the Selection tool.)
Select a node with the Node tool, and you can see the node handles. You can grab the tiny circle of the node handle, and drag it, to adjust the path.
Since your screenshot doesn't show the nodes, I can't tell you specifically whether you need to drag a node or drag a handle.
For the 2nd screenshot, you may need to add new nodes or change the node type.
To add a new node, you can either select the 2 nodes (where you want the new node to be between) and click the Add Node button on the control bar; or you can double-click on the selected path, and a new node will be placed right there where you double-clicked. (Note that the Node tool pointer will change to a little hand when you're in the correct position to add a node.)
There are 4 kinds of nodes, but generally you'll only use 2 -- smooth nodes and corner/cusp nodes. Corner nodes can have zero, 1 or 2 handles which always move independently. So you have to adjust them one at a time. Smooth nodes always have 2 handles, which always move together. If you move one handle of a smooth node, the other handle moves too.
Sometimes you might need to change the type of node. After you select the node, you can click either "Make selected node smooth" or "Make selected node corner" button on the control bar. (Or there are key shortcuts for every button, if you prefer. You can look them up in Help menu > Key and Mouse Ref.)
For the top screenshot, select the green object with the Node tool, and you'll be able to see the nodes. You can drag nodes with the Node tool. (It's just like dragging objects with the Selection tool.)
Select a node with the Node tool, and you can see the node handles. You can grab the tiny circle of the node handle, and drag it, to adjust the path.
Since your screenshot doesn't show the nodes, I can't tell you specifically whether you need to drag a node or drag a handle.
For the 2nd screenshot, you may need to add new nodes or change the node type.
To add a new node, you can either select the 2 nodes (where you want the new node to be between) and click the Add Node button on the control bar; or you can double-click on the selected path, and a new node will be placed right there where you double-clicked. (Note that the Node tool pointer will change to a little hand when you're in the correct position to add a node.)
There are 4 kinds of nodes, but generally you'll only use 2 -- smooth nodes and corner/cusp nodes. Corner nodes can have zero, 1 or 2 handles which always move independently. So you have to adjust them one at a time. Smooth nodes always have 2 handles, which always move together. If you move one handle of a smooth node, the other handle moves too.
Sometimes you might need to change the type of node. After you select the node, you can click either "Make selected node smooth" or "Make selected node corner" button on the control bar. (Or there are key shortcuts for every button, if you prefer. You can look them up in Help menu > Key and Mouse Ref.)
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: New to Inkscape... How to Remove Stroke Around Traced Bitmap
Brynn....
Thank you so much for your response again.
Hypothetically, if a fella like me were to politely try to sweet talk someone... let's say someone like yourself... into making me a nice clean vector of this logo.... What kind of response might I get?
Translation = You sound like a pro and could you do it for me... pretty please?
In all seriousness, do you or anyone else in these forums offer their time for a little compensation perhaps?
I'm interested to learn more on InkScape but right now I only need it for this one image and may not have a need for application much outside of that for a while.
Thank you so much for your response again.
Hypothetically, if a fella like me were to politely try to sweet talk someone... let's say someone like yourself... into making me a nice clean vector of this logo.... What kind of response might I get?
Translation = You sound like a pro and could you do it for me... pretty please?
In all seriousness, do you or anyone else in these forums offer their time for a little compensation perhaps?
I'm interested to learn more on InkScape but right now I only need it for this one image and may not have a need for application much outside of that for a while.
- Espermaschine
- Posts: 892
- Joined: Thu Jun 05, 2014 9:10 pm
Re: New to Inkscape... How to Remove Stroke Around Traced Bitmap
TheNewMcQ wrote:In all seriousness, do you or anyone else in these forums offer their time for a little compensation perhaps?
Re: New to Inkscape... How to Remove Stroke Around Traced Bitmap
Espermaschine....
Thank You!
I really appreciate you doing this.
Thank You!
I really appreciate you doing this.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at