Postby Lazur » Tue Sep 02, 2014 12:37 am
Welcome aboard!
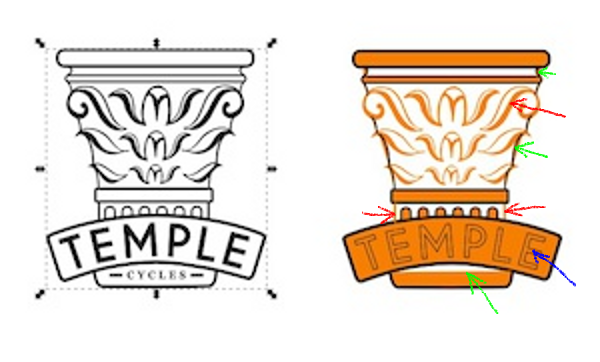
Seems you used open paths with black strokes here, black filled paths with no strokes there, maybe even text object with stroke?
It could take quite some time to clean things up.
Worry not, you can still get over it in a quick way too.
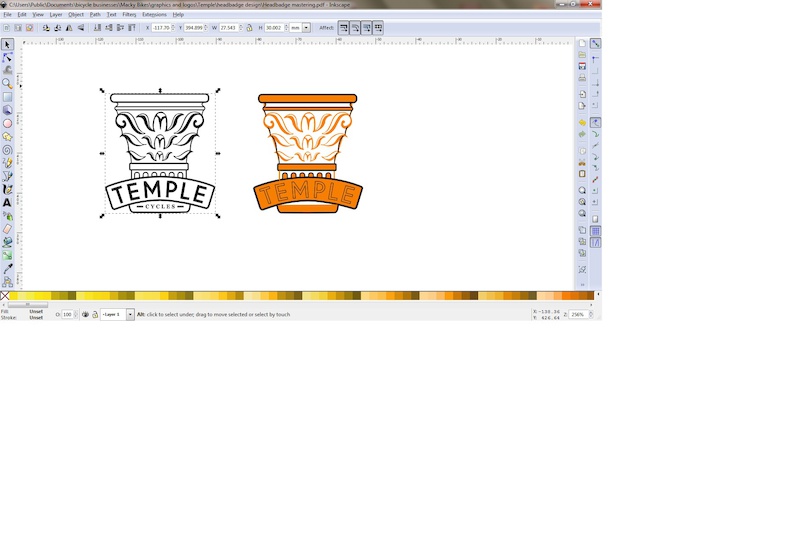
Select the black headbadge objects and group them together (Ctrl+G).
Duplicate it (Ctrl+D), ungroup (Ctrl+Shift+G), convert objects to paths (Ctrl+Shift+C),
convert strokes to paths (Ctrl+Alt+D), then add paths together (Ctrl++).
After that, break apart the resulting path (Ctrl+Shift+K), deselect the biggest black path by Shift+clicking on it,
and delete the unnecessary paths (Delete).
Then, select the previously deselected path, move it to bottom (End), add the desired orange fill and preferably a thin black outline to avoid rendering issues.
This way you can have the whole drawing coloured.
Want to change the lettering's colour?
Convert it to path (Ctr+Shift+C), ungroup characters (Ctrl+Shift+G), combine them together (Ctrl+K),
convert stroke to path (Ctrl+Alt+C), add a vivid fill and lower the opacity to like 50%, and break the path apart (Ctrl+Shift+K).
Then delete unnecessary paths, and combine the rest back together (Ctrl+K).
This way the lettering will be one compound path with no stroke but fill, which you can change to another colour if you like.

 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at