Hello, loving my Inkscape adventrure. So much to learn and so little time, though a lot of good content on the boards
This was raised elsewhere but no clear fix, and it is such a basic need that it must have a basic answer
I did a logo in Inkscape
1. Fuzzy
It comes out fuzzy (it's a pretty dreamy look anyway, so maybe it's too much so for a logo?
When I export it to png and insert into say, a word doc or .ppt - I should NOT have to export it into gimp and thenn resize and do this and that, to make such a basic feature work, so can someone please help me through this one
The exported file is only 5kb....
I changed the export .png dpi to 150, with width 892 and height 395 and still a bit fuzzzy but better, and file size 77kb
2. Sizing
I want a logo for my website, do you think I can find a simple guide on exactly what size I should set up the page/image? Nope, strange? Yes, but true
Also can someone tell me how they do it, from start to finish, do I need to go to size, then document properties, then etc....
3. Font type
What do you guys use for fonts?
There are millions of Top 5 fonts pages for logo's on the web, but they are all affiliate sites linked farmed for ad revenue that it's impossible to get a "real person's" opinion on this
(I keep using sans 29 or so for now, but I don't want it to be plain...)
Atatched is:
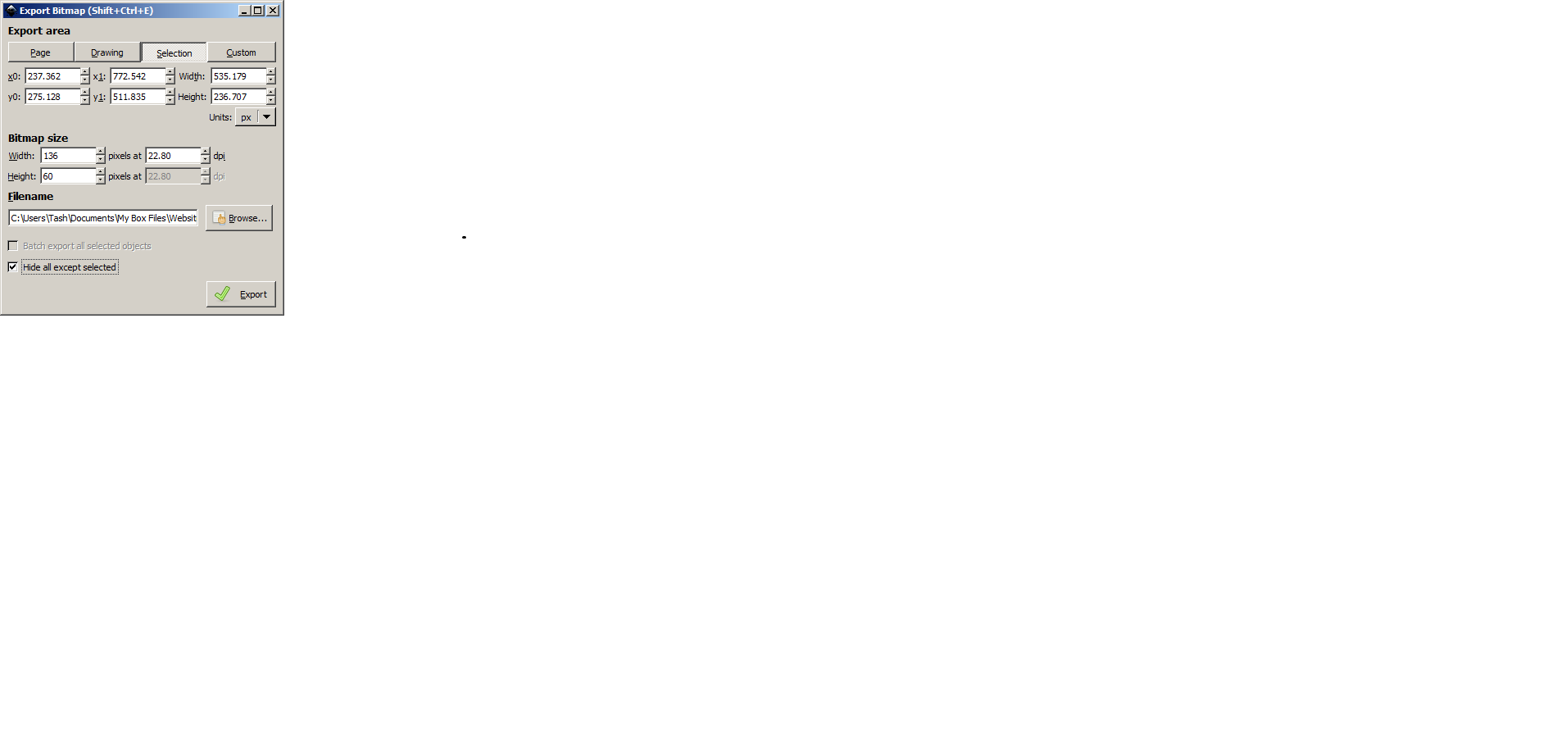
- screen settings originally, which gave me the 5kb file
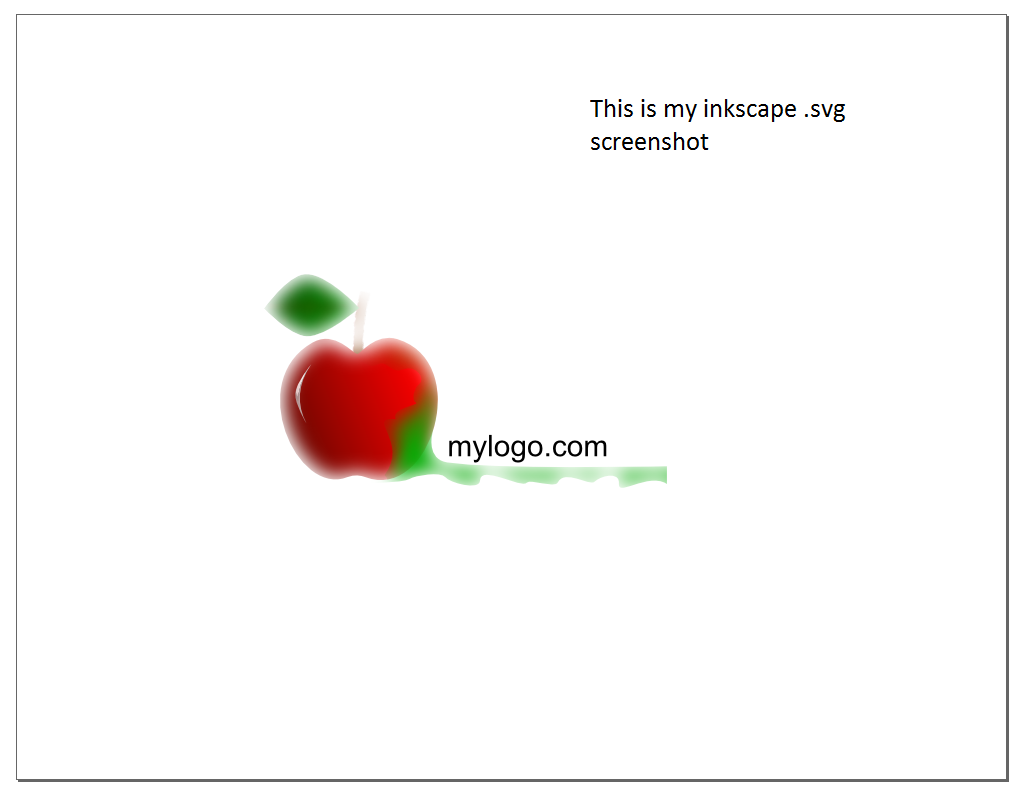
- the .svg file is 6mb.... so couldn't upload, but uploaded a screenshot of how I see it
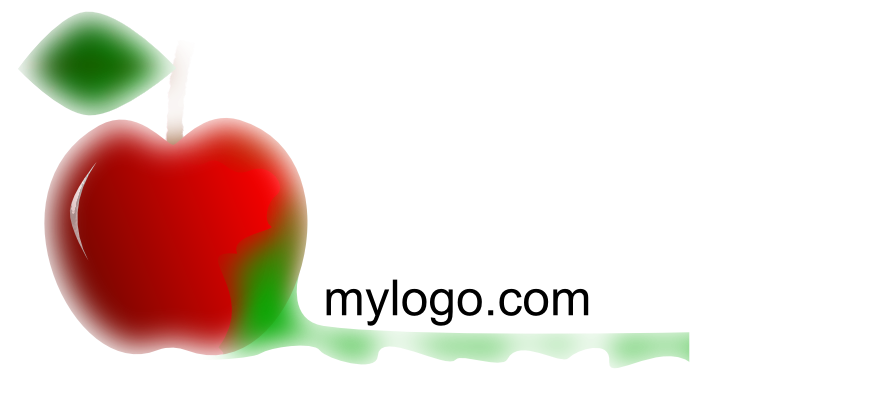
- the 77kb exported .png file to compare
I'm sure there's a bunch of things I am doing wrong so please feel free to be honest and open
Many thanks
Fuzzy .png out put and sizing questions
Fuzzy .png out put and sizing questions
- Attachments
-

- logo3 svg screenshot.png (76.27 KiB) Viewed 6229 times
-

- logo4.png (76.79 KiB) Viewed 6229 times
-

- Settings screendump.png (45.46 KiB) Viewed 6229 times
Re: Fuzzy .png out put and sizing questions
Hi.
There is two things I would have done different:
There is two things I would have done different:
- Select Export area --> Page, instead of selection. Unless you actually DO wish to export an area based on one objects boundary box. Personally I prefer to adjust canvas size so it fit's whatever I'm drawing. Then I have control of the image size.
- Very important - You have a very low dpi setting (assumed that you use px as unit when drawing). I recomend having dpi set to 90, or a number that is a multiple of 90.
Re: Fuzzy .png out put and sizing questions
Hi snowman,
I'm glad you're having fun with Inkscape. It has given me many hours of fun
1. Fuzzy
Hhm...well the text looks crisp to me, not fuzzy, and as I would expect in a PNG export. So if the logo appears to be fuzzy to you, it's probably because of the blur/transparency/mask/whatever that you used on the non-text objects. I'm certainly no expert on logo design, but in thinking of all kinds of logos I've seen, they usually don't have much blur. So perhaps it might make sense to reduce the amount of fuzziness? I'm not sure exactly what effect you're trying to achieve, or how you achieved what you have, but maybe there are other ways to achieve it? Just a thought Example:
Example:
The default export DPI is 90, which will result in the image at exactly the size you drew it. Changing the DPI in the Export Bitmap dialog does not affect the quality of the image. For some reason which I don't understand, it only affects the size. So you can't reduce the fuzziness by using DPI (in Inkscape Export Bitmap dialog). You could either draw the image in the finished size, or scale it to desired size, and use the default export dpi.
2. Size
There probably are some guidelines, somewhere, for appropriates sizes for logos, but I don't know where they are. But you could search the internet. As far as what size to put on your website, that would be up to you. If it's for something like Fb, or you're using some kind of template for your website, there may be size restrictions, which you can find in the documentation for the site. There are a few different ways you can scale the image in Inkscape. and a little surprised your system can handle it, lol - you've had some crashes, I expect?) Does it contain more than just the logo you've shown? If not, there may be some things you can do to make the file size more appropriate. If you want, you could upload the SVG elsewhere (imgh.us or MediaFire for example) then we could download, and investigate the large file size.
I'm glad you're having fun with Inkscape. It has given me many hours of fun
1. Fuzzy
Hhm...well the text looks crisp to me, not fuzzy, and as I would expect in a PNG export. So if the logo appears to be fuzzy to you, it's probably because of the blur/transparency/mask/whatever that you used on the non-text objects. I'm certainly no expert on logo design, but in thinking of all kinds of logos I've seen, they usually don't have much blur. So perhaps it might make sense to reduce the amount of fuzziness? I'm not sure exactly what effect you're trying to achieve, or how you achieved what you have, but maybe there are other ways to achieve it? Just a thought
The default export DPI is 90, which will result in the image at exactly the size you drew it. Changing the DPI in the Export Bitmap dialog does not affect the quality of the image. For some reason which I don't understand, it only affects the size. So you can't reduce the fuzziness by using DPI (in Inkscape Export Bitmap dialog). You could either draw the image in the finished size, or scale it to desired size, and use the default export dpi.
2. Size
There probably are some guidelines, somewhere, for appropriates sizes for logos, but I don't know where they are. But you could search the internet. As far as what size to put on your website, that would be up to you. If it's for something like Fb, or you're using some kind of template for your website, there may be size restrictions, which you can find in the documentation for the site. There are a few different ways you can scale the image in Inkscape. and a little surprised your system can handle it, lol - you've had some crashes, I expect?) Does it contain more than just the logo you've shown? If not, there may be some things you can do to make the file size more appropriate. If you want, you could upload the SVG elsewhere (imgh.us or MediaFire for example) then we could download, and investigate the large file size.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Fuzzy .png out put and sizing questions
Guys thanks very much
Grobe:
There is two things I would have done different:
Select Export area --> Page, instead of selection. Unless you actually DO wish to export an area based on one objects boundary box. Personally I prefer to adjust canvas size so it fit's whatever I'm drawing. Then I have control of the image size.
Thanks, change made, just didn't know what I was doing there
Very important - You have a very low dpi setting (assumed that you use px as unit when drawing). I recommend having dpi set to 90, or a number that is a multiple of 90.
Again, thanks, I just wasn't sure what the standard should be, so corrected now
brynn
1. Fuzzy
Yep, the text was fine, I was playing around with different effects and gradients. Probably a bad idea in a logo I expect. Your suggestion of getting a blurred effect but by keeping the edging defined and using effects on the inside is excellent, I will look at that instead!
I did find though that the inkscape viewed image seemed a LOT clearer and sharper than when I exported it, so was a bit surprised when I saw the exported version
For the sizing of the image, ok I will need to try and find the ideal size then. I am not sure about sizing the image or the page size, don't have enough experience yet
When I start a new drawing, should I be setting up the page size to a certain size first, then drawing or doesn't it matter?
But i will look at the guides suggested and thanks for the tip on embedding the text into the image, I take it yes that means it will not need to be recognised by each site / browser then
On the file size, yes I retained other copies of the image - ie variations, different sizes etc so I assume why the size
Thought I saved a 2nd copy, deleted all those extra images except the main one and it was still 6mb
So, I copied the image, created a new inkscape drawing and pasted it in and saved it and it was only 23kb, which is bizarre

Grobe:
There is two things I would have done different:
Select Export area --> Page, instead of selection. Unless you actually DO wish to export an area based on one objects boundary box. Personally I prefer to adjust canvas size so it fit's whatever I'm drawing. Then I have control of the image size.
Thanks, change made, just didn't know what I was doing there
Very important - You have a very low dpi setting (assumed that you use px as unit when drawing). I recommend having dpi set to 90, or a number that is a multiple of 90.
Again, thanks, I just wasn't sure what the standard should be, so corrected now
brynn
1. Fuzzy
Yep, the text was fine, I was playing around with different effects and gradients. Probably a bad idea in a logo I expect. Your suggestion of getting a blurred effect but by keeping the edging defined and using effects on the inside is excellent, I will look at that instead!
I did find though that the inkscape viewed image seemed a LOT clearer and sharper than when I exported it, so was a bit surprised when I saw the exported version
For the sizing of the image, ok I will need to try and find the ideal size then. I am not sure about sizing the image or the page size, don't have enough experience yet
When I start a new drawing, should I be setting up the page size to a certain size first, then drawing or doesn't it matter?
But i will look at the guides suggested and thanks for the tip on embedding the text into the image, I take it yes that means it will not need to be recognised by each site / browser then
On the file size, yes I retained other copies of the image - ie variations, different sizes etc so I assume why the size
Thought I saved a 2nd copy, deleted all those extra images except the main one and it was still 6mb
So, I copied the image, created a new inkscape drawing and pasted it in and saved it and it was only 23kb, which is bizarre
Re: Fuzzy .png out put and sizing questions
When I start a new drawing, should I be setting up the page size to a certain size first, then drawing or doesn't it matter?
It doesn't necessarily matter. Mostly it's just your personal preference and workflow. I just wanted to mention that changing the page size doesn't change the drawing size (because that's different from raster graphics).
... I take it yes that means it will not need to be recognised by each site / browser then
Correct
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at