I'm about to throw myself out a window here...I'm missing something basic, but crucial.
I'm trying to make a reflection of an image. I duplicate/clone the image, then flip it and move it below the original. I then cover the flipped image with a gradient going from black to white. I then select both (I've tried numerous time selecting top or the bottom first), go to 'Mask' > 'Set' and voila...the image that is supposed to be the reflection is all white.
Help? Thanks!
Masking Problem
Re: Masking Problem
I'm just going through some unanswered posts and saw yours.
I'm not sure if you'll return to read this, but I thought I'd just state that I'd love to have a tutorial on masks work. It's one of those features I'm puzzled about in Inkscape.
Anyone?
I'm not sure if you'll return to read this, but I thought I'd just state that I'd love to have a tutorial on masks work. It's one of those features I'm puzzled about in Inkscape.
Anyone?
Re: Masking Problem
http://inkscapetutorials.wordpress.com/ ... y/masking/
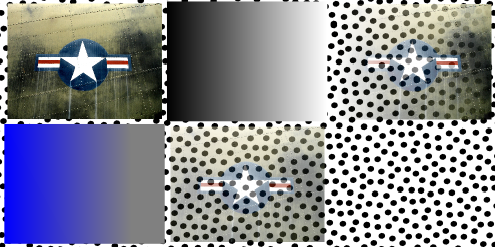
Do you have any specific questions about masking? The basic functionality is pretty straight-forward. I've attached a pic showing a source jpg, a gradient mask, the jpg with mask applied, and a mask with a blue to gray gradient applied. The polka dot background is to make the point that masking works on the alpha channel. The blue-gray mask is to point out that it takes the lightness value from the HSL fill and applies it to the mask. This value is the same for the blue and gray stops on the gradient and the result is a uniform effect across the source jpg.
Do you have any specific questions about masking? The basic functionality is pretty straight-forward. I've attached a pic showing a source jpg, a gradient mask, the jpg with mask applied, and a mask with a blue to gray gradient applied. The polka dot background is to make the point that masking works on the alpha channel. The blue-gray mask is to point out that it takes the lightness value from the HSL fill and applies it to the mask. This value is the same for the blue and gray stops on the gradient and the result is a uniform effect across the source jpg.
Re: Masking Problem
briancpearl wrote:I duplicate/clone the image, then flip it and move it below the original. I then cover the flipped image with a gradient going from black to white. I then select both (I've tried numerous time selecting top or the bottom first), go to 'Mask' > 'Set' and voila...the image that is supposed to be the reflection is all white.
Is the 'Affect:' option to move gradients along with the object turned off? Activate it and redo the reflection. [1]
The icon on the controls bar:
Just curious - did you follow this tutorial: "Reflection | Aqeel Zafar"?
[1] At the far right on the controls bar of the select tool are 4 option toggles (labeled with 'Affect:). They influence how transformations (move, scale, flip, etc) affect certain attributes of objects. The third one keeps gradients in sync with objects and is required to be active if using a translated+flipped clone with a gradient as mask.
A more technical analysis of what is happening is here (comment #7)
Re: Masking Problem
Thanks Llogg...
Would it be possible to give a step-by-step process (tutorial, if you will) on how to apply a mask, explaining its benefits?
Thanks!
Would it be possible to give a step-by-step process (tutorial, if you will) on how to apply a mask, explaining its benefits?
Thanks!
Re: Masking Problem
BobSongs wrote:Thanks Llogg...
Would it be possible to give a step-by-step process (tutorial, if you will) on how to apply a mask, explaining its benefits?
Thanks!
http://tavmjong.free.fr/INKSCAPE/MANUAL ... sking.html
For the example I gave:
1. Import jpg.
2. Draw rectangle and fill with linear gradient from black to white, both stops at full opacity.
3. align rectangle over jpg and select both. Do Object>Mask>Set.
The benefits are hard for me to explain, as I'm not much of real designer/artist, but most tutorials that I've found use it for blending objects. You can achieve some nice fade out effects for reflections. I've used it to create a graphic that morphed a migraine scotoma into an EEG tracing. Maybe some others can explain the benefits a little better.
Re: Masking Problem
I'm just going through some unanswered posts and saw yours.
I saw this message when it was originally posted, but couldn't answer it, because I'm not very familiar with masks. I kept hoping someone else would, but didn't realize it was never answered at all. Every couple of weeks to a month, I also go through unanswered messages, and bump up those which would seem to have an answer, even if I don't. But in April I was dealing with painters in my apartment, so wasn't able to. So my apologies for missing it

Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Masking Problem
Hopefully the attached tutorial is helpful.


Re: Masking Problem
Maybe a more meaningful example than that last bit.
I used this pic as a source image.

I duplicated it and applied the desaturate filter. I then used rectangular masks with gradient fills in opposite directions on each jpg. Aligning the two gives the effect of blending a drawing with a real photographic image.

I used this pic as a source image.

I duplicated it and applied the desaturate filter. I then used rectangular masks with gradient fills in opposite directions on each jpg. Aligning the two gives the effect of blending a drawing with a real photographic image.

 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at