New to inkscape, trying to figure out how to make a candy cane.
I'm basically following this ai tutorial:
http://www.kendraschaefer.com/2009/10/i ... /#more-513
I created a series of rectangles, filled them with red, used the selection tool to enclose them all in an object, and chose Object > Pattern >Object-to-pattern, then CTRL-C to copy it to the clipboard. Then I drew a rough candycane shape with the bezier tool, selected the drawing, chose Path > Path Effect Editor > Pattern Along Path, Add, then Pattern Source > Paste Path.
Nothing happens.
I think I am approaching this the wrong way.
Basically what I want to do is create a pattern, and then get that pattern to follow a path. Any suggestions? Thanks in advance.
Trying to paste a pattern along a path
Re: Trying to paste a pattern along a path
Why do you create an SVG pattern? That's completely unrelated to how path effects work: they expect a path (for using its geometry) not an SVG pattern as source for the 'Pattern along Path' LPE: see the manual page about the path effect for details.doctordruidphd wrote:I created a series of rectangles, filled them with red, used the selection tool to enclose them all in an object, and chose Object > Pattern >Object-to-pattern
For an Inkscape path effect, combine the selected rectangles to a single path, and copy&paste that path as pattern source into the path effect editor for 'Pattern along path'. The color will be set for/used from the skeleton path, not the pattern.
Re: Trying to paste a pattern along a path

Welcome doctordruidphd!
It appears that tutorial is written for Adobe Illustrator. That's why it doesn't work with Inkscape. Inkscape doesn't have brushes.
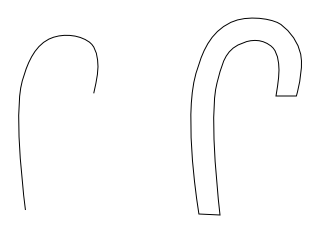
That said, you could probably use Inkscape, one of those skewed, rounded rectangles, and pattern along path. Your process sounds proper. You just need to use only ONE of the rectangles, instead of the group. That's my best assessment, anyway -- I'm not familiar with AI at all. Also, if I understand, and I'm not sure that I do, I think you'll need a simple, open path for the pattern to follow, not a closed path or object. For example, the path on the left below, rather than the shape/object on the right:
Rats ~suv, you beat me to the post
Edit - Oops, I'm wrong about your process being proper. My comments would apply to the Pattern Along Path extension
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
-
doctordruidphd
- Posts: 3
- Joined: Sun Jan 09, 2011 5:45 am
Re: Trying to paste a pattern along a path
Thanks to those who replied.
I have been trying to follow the suggestions made, and a few experiments on my own,
and am really not getting anywhere with this.
I'm going to go back to the books and see if I can figure out a way to do this, as my main
purpose in wanting to use Inkscape is to create illustrations to add to photographs in GIMP. So
learning how to create objects from patterns (and I am not using those words in the inkscape
technical sense) is a basic thing I need to figure out how to do.
Thanks again, I'm sure I'll be back with other questions.
I have been trying to follow the suggestions made, and a few experiments on my own,
and am really not getting anywhere with this.
I'm going to go back to the books and see if I can figure out a way to do this, as my main
purpose in wanting to use Inkscape is to create illustrations to add to photographs in GIMP. So
learning how to create objects from patterns (and I am not using those words in the inkscape
technical sense) is a basic thing I need to figure out how to do.
Thanks again, I'm sure I'll be back with other questions.
Re: Trying to paste a pattern along a path
Once you have sheared the rounded rectangles, convert them to a path (Object to path) then combine them all (Path -> Combine) Copy this path (ctrl+c)
Then follow your steps by drawing the shape (as a stick) with the bezier tool and the rest of the steps are similar.
Here is my svg for you to refer to.
-Rob A>
Then follow your steps by drawing the shape (as a stick) with the bezier tool and the rest of the steps are similar.
Here is my svg for you to refer to.
-Rob A>
- Attachments
-
- cc.svg
- (25.35 KiB) Downloaded 301 times
-
doctordruidphd
- Posts: 3
- Joined: Sun Jan 09, 2011 5:45 am
Re: Trying to paste a pattern along a path
ffaat wrote:Once you have sheared the rounded rectangles, convert them to a path (Object to path) then combine them all (Path -> Combine) Copy this path (ctrl+c)
Then follow your steps by drawing the shape (as a stick) with the bezier tool and the rest of the steps are similar.
Here is my svg for you to refer to.
-Rob A>
Thanks for the help. It worked! Onward...
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at