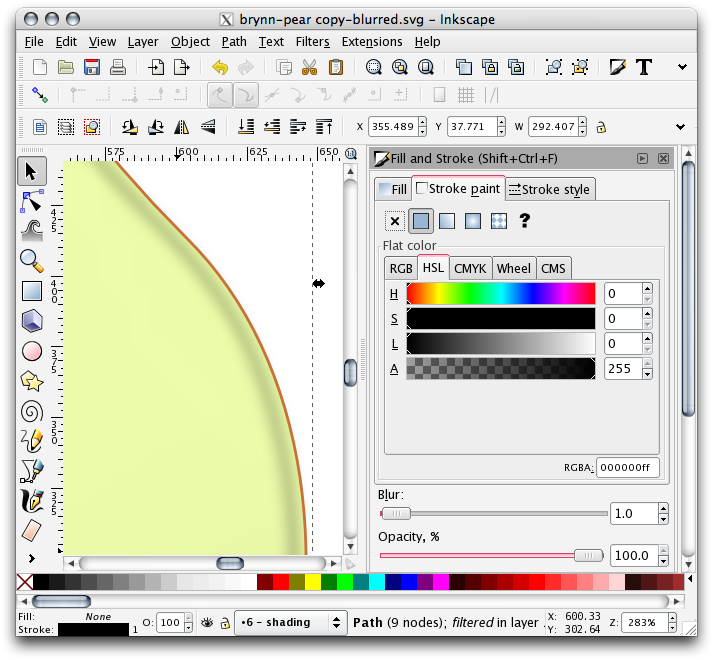
I've been working on an image of a realistic pear (RM.'s "challenge"). And I've come across a weird thing that I can only call a glitch, at this point. It's just a simple stroked path, but when I apply a blur, it becomes a sort of dotted line. Here are some screen shots and I've uploaded a copy of the SVG file.


I first noticed it on the black line, as seen in the screen shots. But the brown line behaves the same way.
I suspect the base pear shape is not the original shape I drew. I've duplicated the original many times, to get various segments, clipping paths and shadows shapes, etc. It's altogether possible that I somehow either deleted the original, or accidentally used it as a clipping path, or something like that. So that's why I've included the SVG file, so you can examine what all I've done in the image, and hopefully find clues about what's causing the problem. In any case, in this same doc, I can draw a new shape with stroke which does not exhibit this problem. So it seems NOT to be a corrupt document.
The way the blurred, dotted stroke behaves when I move a node or handle, reminds me of the speckles (in hidden Layer 4). I used the Envelope Deform LPE to make them look right. And when I edit this path, it looks a lot like it looked when I was doing the live LPE edit on the speckles. As I said, it's possible I could have accidentally deleted the original shape, and somehow a duplicate used with the LPE became the base shape now. I just can't figure out how the LPE could be affecting this base pear shape. Plus Path menu > Remove Path Effect doesn't fix it.
I looked in the XML Editor, hoping to find a clue. But I don't know enough about XML, to understand what it says.
Well, I know there's not much to go on, but I'll appreciate any help you can offer
Off topic:
Yikes, I don't know why my screen shots seem to get bigger when I post them in a message? sorry This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at