Starting point: image of a data plot. All the black pixels in the image are part of a solid black square, and all the squares are the same size and have sides parallel to the X and Y axes. Along the outskirts of the distribution in the plot there are a lot of squares that don't overlap each other. Closer to the center of the plot there are more and more overlaps, until at the center, there is just a large black mass. I don't have the original data, and so cannot replot directly to SVG. (Just to give you a mental picture of what this looks like, imagine that a long game of darts is played, and every time a dart hits the board its position is measured. At the end, a 1 cm^2 black square is glued down on every one of those positions.)
Desired ending point: the isolated squares converted to square objects, the overlapping regions converted to some sort of filled path.
I have tried "trace bitmap", but it didn't turn out too well, probably because I have no idea which variables to set to what to achieve the best results.
Suggestions?
Thank you.
deconvoluting an image to objects?
Re: deconvoluting an image to objects?
If it's in a raster format, then you'd just about have to use Trace Bitmap. Unless you want to trace is "manually" with Pen tool, e.g.?
If it's black and white, I think one of the single trace options should work well. You won't get square shapes, but square paths. Anyway, if you use Edge Detection or Brightness cutoff, you can manipulate the Threshold settings to get the proper precision. Or try Color Quantization with 2 colors. Also don't miss the settings on the Options tab.
Also note that the Update feature for Brightness Cutoff doesn't work. So what you have to do while adjusting the threshold, is actually perform the scan (click OK instead of Update). Then Undo before trying again.
Do you need this specific data plot? Because there's a filter called Scatter, which might create a similar type of drawing. Or you could probably do something similar with the Spray tool too
If it's black and white, I think one of the single trace options should work well. You won't get square shapes, but square paths. Anyway, if you use Edge Detection or Brightness cutoff, you can manipulate the Threshold settings to get the proper precision. Or try Color Quantization with 2 colors. Also don't miss the settings on the Options tab.
Also note that the Update feature for Brightness Cutoff doesn't work. So what you have to do while adjusting the threshold, is actually perform the scan (click OK instead of Update). Then Undo before trying again.
Do you need this specific data plot? Because there's a filter called Scatter, which might create a similar type of drawing. Or you could probably do something similar with the Spray tool too
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: deconvoluting an image to objects?
brynn wrote:Do you need this specific data plot?
Yes. Looks like I will be spending more time with "trace bitmap". Thanks for the tip on "Update threshold", that bug would have wasted a lot of time.
Re: deconvoluting an image to objects?
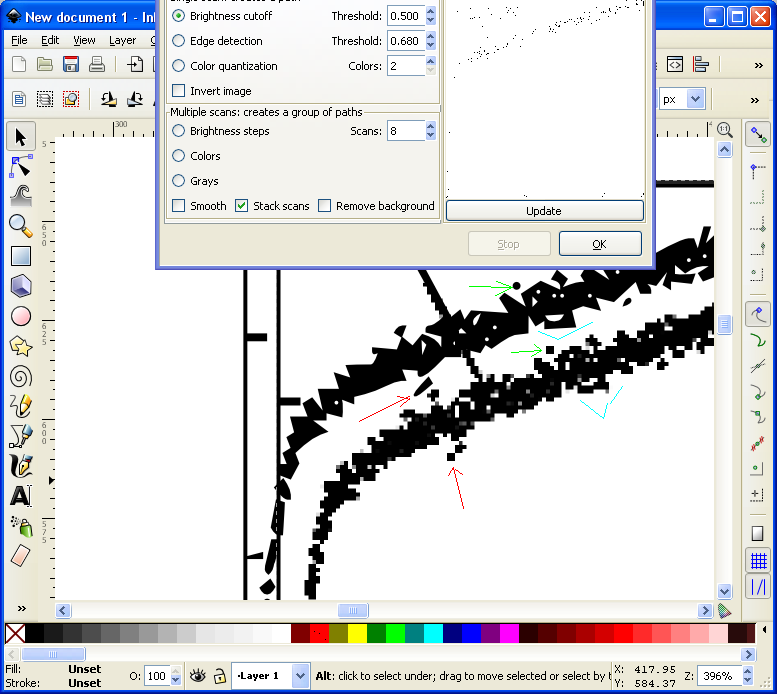
Still can't quite get it to do what I want. Here is an overlapping section of one plot showing the original image and the converted path, slightly offset from each other. All options were unchecked. The image was first slightly processed to sharpen it. (Got it from a jpeg, and that smeared the original sharp square marks.) The path generated is smooth, where I want them to stay squares. At the red arrows a pair of squares are converted into a bullet shape, at the green arrows a nicely isolated square becomes a similarly sized circle, and the turquoise "w" shape shows a stretch of blocks that is smoothed into a sort of curve. It doesn't look right.
I would be happy if it just accurately traced the edges of the black pixels, with anything not black being ignored. But the sharp edges should remain.
Possible?
I would be happy if it just accurately traced the edges of the black pixels, with anything not black being ignored. But the sharp edges should remain.
Possible?
- Attachments
-

- bitmap_to_path.PNG (95.62 KiB) Viewed 1659 times
Re: deconvoluting an image to objects?
Just for this specific job, I would open and process the image in GIMP, then select by color or value, and convert the selection to a path. You can then export the path to inkscape. This will give you much better rectilinearity. If you post a sample (small) jpeg I can run it through the step by step for you.
Your mind is what you think it is.
Re: deconvoluting an image to objects?
Oh, I didn't realize there would be so many squares. Also, they look a lot smaller than 1 cm. Plus, I see some shades of gray in there, so it's not strictly black and white as I thought. Maybe I didn't understand the problem?
Well hopefully druban is onto a better plan
Well hopefully druban is onto a better plan
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: deconvoluting an image to objects?
druban wrote:Just for this specific job, I would open and process the image in GIMP, then select by color or value, and convert the selection to a path. You can then export the path to inkscape. This will give you much better rectilinearity. If you post a sample (small) jpeg I can run it through the step by step for you.
I found a source for the plots in an object format. Still I would like to see an example of how to do this with GIMP, also for cases where the geometry has been lost. For instance, in the attachment, I don't know if in the original the scatter points were squares, circles, or whatever. The one copy of the image in hand is too small and fuzzy to tell. Let's use it anyway, I want to see what the result would look like.
The ideal program for this particular attachment would let me specify a shape (a small square or circle) and then it would analyze the image and emit a list of the positions of that shape (in SVG or whatever). Can GIMP do that? If not, I would still like to see a worked example of what it can do by tracing the little blobs. Or if Inkscape can do a better job, then the method to use there.
- Attachments
-

- plot.PNG (15.38 KiB) Viewed 1575 times
Re: deconvoluting an image to objects?
mathog wrote:I found a source for the plots in an object format.
I am confused: is your source in a raster or vector format? I think that if it is in vector, SVG or something that can be opened in Inkscape as vector, you should be selecting all the shapes - or large numbers at a time if they are too many for one shot - and then doing a union, This will - or should - give you:
mathog wrote:...the isolated squares converted to square objects, the overlapping regions converted to some sort of filled path.
If it's from a raster image the procedure I mentioned above should be the one used. I'll run your PNG through it, although when I said small I didn't think it would be quite this small!! Much resolution is lost at this size as of course you are perfectly aware ...
Anyway, here it all is:
1. Open image in GIMP.
2. Convert to black and white image - I used posterize to 2 colors.
3. Did a test conversion to path, but image is small and suffered rounding of corners. So:
4. Scaled image to 400%
5. Used color select and clicked on white area, inverted selection, and saved as path.
6. In the paths dialog box select the path export it, save as svg, open it in inkscape, scale it to 25%, swap fill and stroke, save again.
Here is an exported bitmap from the SVG, and the svg is attached below.
Let me know if this is what you want! Please note that the whole is one big path with about 1000 nodes, to separate the shapes you can do path>break apart. I cleaned up a bit but left the axes of the graph, so your path is joined to the frame. Simple matter to cut it free, and if you know you don't want it you can delete it when processing in the GIMP.
- Attachments
-
- pathtest.svg
- (38.8 KiB) Downloaded 143 times
Last edited by druban on Thu Nov 24, 2011 9:21 am, edited 1 time in total.
Your mind is what you think it is.
Re: deconvoluting an image to objects?
druban wrote:I am confused: is your source in a raster or vector format?
The plots I was working on at first I had only in raster format. However, I lucked out and found another source for them in vector format. So it wasn't necessary to convert those from raster. The last example I posted is definitely only available in raster format, and there as you can see the quality isn't great.
Re: deconvoluting an image to objects?
Hi M, you posted while I was editing so your answer is in the message above!
Also, I noticed the bitmap from the svg was slightly fuzzy, and to be quite perfect needed to be adjusted. I knew that the original processed source had been an exact number of pixels, so I should be able with a little trial and error to find dimensions that would export an unantialiased bitmap. Here are the two new results:
They differ from the ones above in just a few pixels,but it's enough to make a big difference in the bitmap!
Incidentally, I forgot to respond to this part of your post:
I am afraid this is not a feature you would find in an all purpose graphics program but rather in a math or statistics program! Once something is overlapped in a raster image there is no way to work backwards to find out what the individual components of the overlap were. As for specifying the shape, that too is unfortunately not easy at all. The square shape in my method worked because the pixel grid is square; there is no easy way to get circles. Inkscape does do a circle when you control click with the pen or pencil tool, so if you don't mind clicking a few times this might be the answer.
this might be the answer.
Also, I noticed the bitmap from the svg was slightly fuzzy, and to be quite perfect needed to be adjusted. I knew that the original processed source had been an exact number of pixels, so I should be able with a little trial and error to find dimensions that would export an unantialiased bitmap. Here are the two new results:
They differ from the ones above in just a few pixels,but it's enough to make a big difference in the bitmap!
Incidentally, I forgot to respond to this part of your post:
The ideal program for this particular attachment would let me specify a shape (a small square or circle) and then it would analyze the image and emit a list of the positions of that shape (in SVG or whatever). Can GIMP do that? If not, I would still like to see a worked example of what it can do by tracing the little blobs. Or if Inkscape can do a better job, then the method to use there.
I am afraid this is not a feature you would find in an all purpose graphics program but rather in a math or statistics program! Once something is overlapped in a raster image there is no way to work backwards to find out what the individual components of the overlap were. As for specifying the shape, that too is unfortunately not easy at all. The square shape in my method worked because the pixel grid is square; there is no easy way to get circles. Inkscape does do a circle when you control click with the pen or pencil tool, so if you don't mind clicking a few times
Your mind is what you think it is.
Re: deconvoluting an image to objects?
Thanks for the instructions.
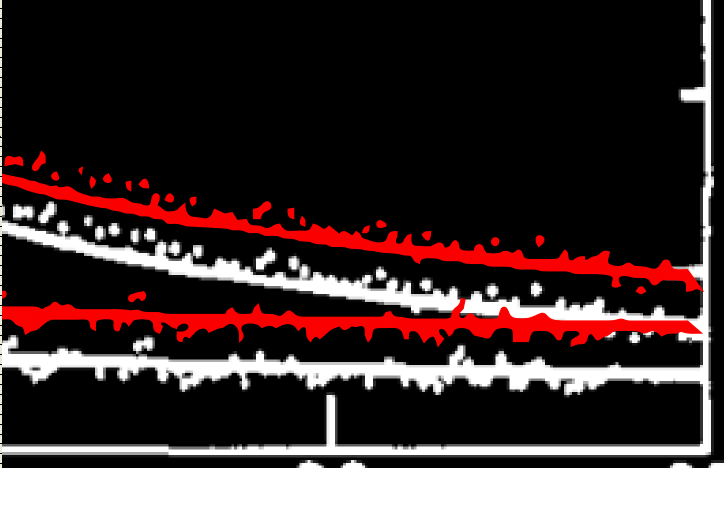
Here is one I did, red is the generated/filled path,, white the original. White fuzzed out again a little because the posterized image was saved as a PNG with compression. The path is pretty fair approximation for the plot points. In terms of space efficiency it isn't very good though, with at least 2 or 3 control points for each spot. (As opposed to only x,y,radius). The paths on the spots tend to form sharp "cusp" like corners. I tried a few things to get rid of that, but they all had funny side effects. For instance, select all, edit paths, select all, make nodes smooth. Some of the paths with only two control points turned into lines. Using make node symmetric instead didn't do that, but the spots became all sorts of different sizes.
This will have to do if nothing better turns up. Somewhere or other out on the web somebody must have a template matching
image recognition program that can handle this problem, but no luck finding one that works yet.
Thanks.
Here is one I did, red is the generated/filled path,, white the original. White fuzzed out again a little because the posterized image was saved as a PNG with compression. The path is pretty fair approximation for the plot points. In terms of space efficiency it isn't very good though, with at least 2 or 3 control points for each spot. (As opposed to only x,y,radius). The paths on the spots tend to form sharp "cusp" like corners. I tried a few things to get rid of that, but they all had funny side effects. For instance, select all, edit paths, select all, make nodes smooth. Some of the paths with only two control points turned into lines. Using make node symmetric instead didn't do that, but the spots became all sorts of different sizes.
This will have to do if nothing better turns up. Somewhere or other out on the web somebody must have a template matching
image recognition program that can handle this problem, but no luck finding one that works yet.
Thanks.
- Attachments
-

- gimp_path_example.PNG (41.96 KiB) Viewed 1496 times
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at