Morphing with Inkscape?
Morphing with Inkscape?
I would like to morph one object into another. For example to realize an animation (GIF or maybe even SVG?)
There is the Extension | Generate from Path | Interpolate
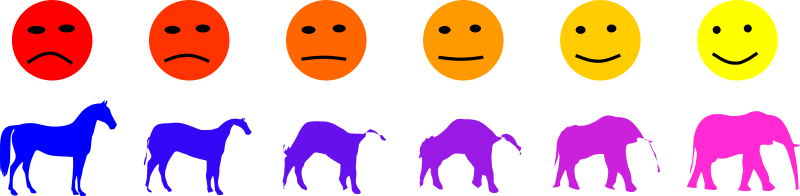
This seems to work with simple objects, like a smiley. Although, it doesn't seem to work on groups, so each element has to be interpolated individually.
With more complex paths (e.g. Horse--> Elephant) the "interpolation" does not look as one would or could imagine. Apparently, the interpolation procedure needs some "human assistance".
Questions:
a) can groups somehow be interpolated?
b) Is it possible to link certain nodes on the first path to specific nodes on the second path in order to get a better morphing?
Any tips & tricks and links for morphing objects will be appreciated.
There is the Extension | Generate from Path | Interpolate
This seems to work with simple objects, like a smiley. Although, it doesn't seem to work on groups, so each element has to be interpolated individually.
With more complex paths (e.g. Horse--> Elephant) the "interpolation" does not look as one would or could imagine. Apparently, the interpolation procedure needs some "human assistance".
Questions:
a) can groups somehow be interpolated?
b) Is it possible to link certain nodes on the first path to specific nodes on the second path in order to get a better morphing?
Any tips & tricks and links for morphing objects will be appreciated.
Win7/64, Inkscape 0.92.2
Re: Morphing with Inkscape?
Inkscape has no idea what humans expect to see. It's never seen a horse or elephant either. It can only obey the maths of the nodes. I don't know of any way to guide the interpolation in any particular way, except perhaps to insert objects in between, and make the interpolation in more than one go.
Like maybe if you used a horse with its head down (like eating grass) to start. Or maybe go horse with head up to horse with head down, and then to elephant.
I don't know of any way to use groups, or to link certain nodes.
There may be some other kind of graphics program or app that could do this, somewhere. I saw one a few years ago that made monster faces. And you could morph one face into another. Maybe there's something like that for animals?
Like maybe if you used a horse with its head down (like eating grass) to start. Or maybe go horse with head up to horse with head down, and then to elephant.
I don't know of any way to use groups, or to link certain nodes.
There may be some other kind of graphics program or app that could do this, somewhere. I saw one a few years ago that made monster faces. And you could morph one face into another. Maybe there's something like that for animals?
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Morphing with Inkscape?
Hi.
Some testing may lead to a better understanding of the underlying algorithm.
If you check the mouth piece, it's quite straightforward. Only a 2 noded open path with a curved segment -the intermediate nodes are placed evenly in between, same goes with the path handles. (Evenly in the extension's default settings, evenly if the trajectory path is not tweaked in an interpolate subpaths path effect.)
Use the draw handles extension in visualise path or the draw path handles path effect. The latter could be stacked on the interpolate subpaths lpe.
If you add in new nodes to the base paths, while preserving the look, the interpolated steps will be distorted. Seems the node coordinates are somehow weighted in the process. Also it seems the output is rather rough. Like I wouldn't expect cusp corners in generated steps between paths that only have smooth nodes. That's a hard-wired issue.
So generally you are looking for a way to draw two paths with a topology that could generate better results (besides interpolating groups).
By the 2 noded path interpolation it comes clear the start-end nodes are always placed where one would expect them.
That implicates if you split the horse and elephant shapes to subpaths you can have "better" results.
Of course than the colouring would be a bit problematic. Maybe the fill between many lpe can handle that (haven't tested)?
For the best output results I'd try splitting the shapes into parts that are somewhat similar, like the legs.
The first two legs are at different angles, so I'd try rotating them to vertical direction, then see if the interpolated steps look fine.
After that, would try reproducing the original image's not rotated parts with pattern along path effects with sigle, stretched pattern settings.
A two noded straight segment could function as a "bone". After that, if you interpolate those 2 noded base paths, you will get the bones right for each step.
All you need to do then is to add a pattern along path lpe to all of them with all the generated shapes in between...
Doable with simpler shapes, yet too tedious.
For animation purposes I'd suggest looking into Danjiro's work.
He is using 9VAe. Seems that produces way better morphig, although not sure how to use it or if it can output intermediate steps (without the animation) in vector format and not just a gif.
Some testing may lead to a better understanding of the underlying algorithm.
If you check the mouth piece, it's quite straightforward. Only a 2 noded open path with a curved segment -the intermediate nodes are placed evenly in between, same goes with the path handles. (Evenly in the extension's default settings, evenly if the trajectory path is not tweaked in an interpolate subpaths path effect.)
Use the draw handles extension in visualise path or the draw path handles path effect. The latter could be stacked on the interpolate subpaths lpe.
If you add in new nodes to the base paths, while preserving the look, the interpolated steps will be distorted. Seems the node coordinates are somehow weighted in the process. Also it seems the output is rather rough. Like I wouldn't expect cusp corners in generated steps between paths that only have smooth nodes. That's a hard-wired issue.
So generally you are looking for a way to draw two paths with a topology that could generate better results (besides interpolating groups).
By the 2 noded path interpolation it comes clear the start-end nodes are always placed where one would expect them.
That implicates if you split the horse and elephant shapes to subpaths you can have "better" results.
Of course than the colouring would be a bit problematic. Maybe the fill between many lpe can handle that (haven't tested)?
For the best output results I'd try splitting the shapes into parts that are somewhat similar, like the legs.
The first two legs are at different angles, so I'd try rotating them to vertical direction, then see if the interpolated steps look fine.
After that, would try reproducing the original image's not rotated parts with pattern along path effects with sigle, stretched pattern settings.
A two noded straight segment could function as a "bone". After that, if you interpolate those 2 noded base paths, you will get the bones right for each step.
All you need to do then is to add a pattern along path lpe to all of them with all the generated shapes in between...
Doable with simpler shapes, yet too tedious.
For animation purposes I'd suggest looking into Danjiro's work.
He is using 9VAe. Seems that produces way better morphig, although not sure how to use it or if it can output intermediate steps (without the animation) in vector format and not just a gif.
Re: Morphing with Inkscape?
Yeah, @brynn, well, I think "correct" morphing between two shapes probably needs a lot of user interaction and pre-definition.
I found a free software which is doing this on a pixel basis. See animation below.
http://www.debugmode.com/winmorph/
I hoped Inkscape could do this somehow on a vector basis.
edit: Thanks, @Lazur for your comments, I was just writing at the same time. I will check your suggestions...
I found a free software which is doing this on a pixel basis. See animation below.
http://www.debugmode.com/winmorph/
I hoped Inkscape could do this somehow on a vector basis.
edit: Thanks, @Lazur for your comments, I was just writing at the same time. I will check your suggestions...
Win7/64, Inkscape 0.92.2
Re: Morphing with Inkscape?
If you are somehow able to manually morph one shape (with a specific number of nodes) into another one (no change of nodes number, only change the connecting curve segments and move nodes around), where the 'meaning' of the nodes in the first shape matches the 'meaning' of the nodes in the second (i.e. 'left toe' node stays 'left toe' node), then interpolate will work for this to create the intermediate steps.
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: Morphing with Inkscape?
Right, @Moini, that's what I would expect and which was apparently not the case in the above example. The question is then what is the most efficient may to get to this 1:1 node correlation? Especially, if the shapes have a different number of nodes. Well, then you have to add additional nodes such that both paths have identical numbers of nodes. I know there is an extension to get to know the numbering so that you actually know which nodes should correspond. I will check...
Win7/64, Inkscape 0.92.2
Re: Morphing with Inkscape?
I'd say manual recreation is the quickest way - morphing the first shape into the second manually by dragging the nodes and segments into their new positions.
Btw. you can change the start node by breaking the path open and then merging the broken-up nodes again, if you want to somehow use the original shape.
Btw. you can change the start node by breaking the path open and then merging the broken-up nodes again, if you want to somehow use the original shape.
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: Morphing with Inkscape?
What I do to reorder the points is to open the path on both elements at a corresponding place and closing the path again. Sometimes one path needs to be reversed:
Cheers
P.
Cheers
P.
Re: Morphing with Inkscape?
Looks like a bull and a tapir in between... Maybe one could make evolutionary conclusions based on these? 
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: Morphing with Inkscape?
Hhm, and I thought I saw a rhinocerus in between.
But that's definitely a neat trick, to break the paths at the same place. It forces interpolate to work in a certain sequence!
Interesting that the front leg of the horse becomes the elephant's mouth. And 2 elephant legs seem to just grow out of the body of the horse. But still, good job!!
But that's definitely a neat trick, to break the paths at the same place. It forces interpolate to work in a certain sequence!
Interesting that the front leg of the horse becomes the elephant's mouth. And 2 elephant legs seem to just grow out of the body of the horse. But still, good job!!
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Morphing with Inkscape?
Oh noes, Maestral removed the interpolated bras from this topic.
Re: Morphing with Inkscape?
^ It`s back.
IMO, comparing morphing with interpolation, as we know it in IS, is not quite appropriate. Limitations related to interpolation are the true difference among these processes and expecting the desired (yet automated) results is closer to the crystal ball than to the reality. Also, expecting from vector editing app to read the users mind and guess properly what and how did the user imagined the phases of morphing can only drag that particular user inside of that very same crystal ball. On the other hand, some of these balls might contain a gene inside - so, after all, it might not be that bad ,)
As shown in Polygon`s example, and later comments, each of us would have personal POV on the presented morphing and that`s where user/author is invited to intervene. Otherwise, why bother? If one evades the opportunity to determine the duration, in-between shapes, colors and similar elements - I really can`t see why would one even commence such endeavour?
But, by all means, if there is some app capable of doing vector editing, animating, perhaps even morphing with some other editing and transitional effects, than some filters wold be also welcomed, and some 3D would be handy, and .... - I`m all ears.
p.s.
Has DB already started with breaking the links? Previously, I did some unintentional deletion but this one should be working.
IMO, comparing morphing with interpolation, as we know it in IS, is not quite appropriate. Limitations related to interpolation are the true difference among these processes and expecting the desired (yet automated) results is closer to the crystal ball than to the reality. Also, expecting from vector editing app to read the users mind and guess properly what and how did the user imagined the phases of morphing can only drag that particular user inside of that very same crystal ball. On the other hand, some of these balls might contain a gene inside - so, after all, it might not be that bad ,)
As shown in Polygon`s example, and later comments, each of us would have personal POV on the presented morphing and that`s where user/author is invited to intervene. Otherwise, why bother? If one evades the opportunity to determine the duration, in-between shapes, colors and similar elements - I really can`t see why would one even commence such endeavour?
But, by all means, if there is some app capable of doing vector editing, animating, perhaps even morphing with some other editing and transitional effects, than some filters wold be also welcomed, and some 3D would be handy, and .... - I`m all ears.
p.s.
Has DB already started with breaking the links? Previously, I did some unintentional deletion but this one should be working.
Re: Morphing with Inkscape?
Well, as mentioned above, Inkscape does not and cannot know which part of Shape1 should be projected to the corresponding part of Shape2. So the user has to tell Inkscape.
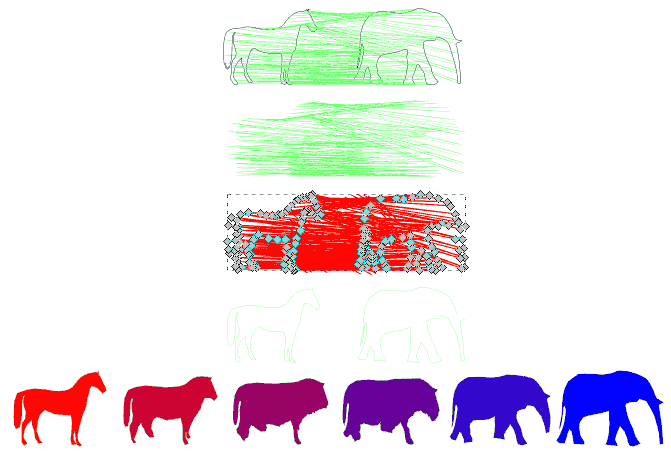
Therefore, I was looking for a practicable method to assign nodes of Shape1 to the corresponding nodes of Shape2. One way might be the following:
1) set snap to paths (all other snapping options off)
2) with the Bezier Tool (Shift+F6) snap to Shape1 and double click where you want to have the first node on the Shape1 path.
3) draw a straight line to where you want to have the corresponding point on the Shape2 path and double click
4) continue in a zig-zag manner until you have drawn all corresponding point pairs
5) duplicate the zig-zag entanglement
6) with the node tool select all nodes which belong to Shape2 and delete them. The remaining nodes give you Shape1
7) mark them and with the Node Tool (F2) make the selected segment lines
8) with the duplicate from 5) do the same steps 6)+7) to get Shape2
Now, you have two paths with the same amount of nodes which each of them has its corresponding counterpart.
Unfortunately, if I do the interpolation I still do not get the shapes I would expect. Maybe I did a mistake with the legs or don't completely understand how Inkscape's interpolation works?
Overall, it's still pretty tedious and I wouldn't call it very practicable.
At least, besides horse, elephant, bull and tapir I also can see a sheep .
.
Therefore, I was looking for a practicable method to assign nodes of Shape1 to the corresponding nodes of Shape2. One way might be the following:
1) set snap to paths (all other snapping options off)
2) with the Bezier Tool (Shift+F6) snap to Shape1 and double click where you want to have the first node on the Shape1 path.
3) draw a straight line to where you want to have the corresponding point on the Shape2 path and double click
4) continue in a zig-zag manner until you have drawn all corresponding point pairs
5) duplicate the zig-zag entanglement
6) with the node tool select all nodes which belong to Shape2 and delete them. The remaining nodes give you Shape1
7) mark them and with the Node Tool (F2) make the selected segment lines
8) with the duplicate from 5) do the same steps 6)+7) to get Shape2
Now, you have two paths with the same amount of nodes which each of them has its corresponding counterpart.
Unfortunately, if I do the interpolation I still do not get the shapes I would expect. Maybe I did a mistake with the legs or don't completely understand how Inkscape's interpolation works?
Overall, it's still pretty tedious and I wouldn't call it very practicable.
At least, besides horse, elephant, bull and tapir I also can see a sheep
- Attachments
-
- Horse-Elephant2.svgz
- (55 KiB) Downloaded 186 times
Last edited by theozh on Sat Mar 18, 2017 8:39 am, edited 1 time in total.
Win7/64, Inkscape 0.92.2
Re: Morphing with Inkscape?
Most likely, you`d get nicer inbetweens if you switched the interpolation method. I did and here`s the result....

svg - here

svg - here
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: Morphing with Inkscape?
^^^

Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: Morphing with Inkscape?
Just that image link was broken... you can insert the svg file thusly:
Code: Select all
[img]https://dl.dropbox.com/s/r6gy5gjdaptxe5i/Horse-Elephant2A.svg[/img]Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: Morphing with Inkscape?
Indeed. Thanks for the assistance, I`ll keep that in mind.
Re: Morphing with Inkscape?
Argh, so close... 
Interpolation Method1 instead of Method2 should be used, whatever the difference is...
Thanks, @Maestral and @tylerdurden.
Interpolation Method1 instead of Method2 should be used, whatever the difference is...
Thanks, @Maestral and @tylerdurden.
Win7/64, Inkscape 0.92.2
Re: Morphing with Inkscape?
Wow, you guys rock 
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at