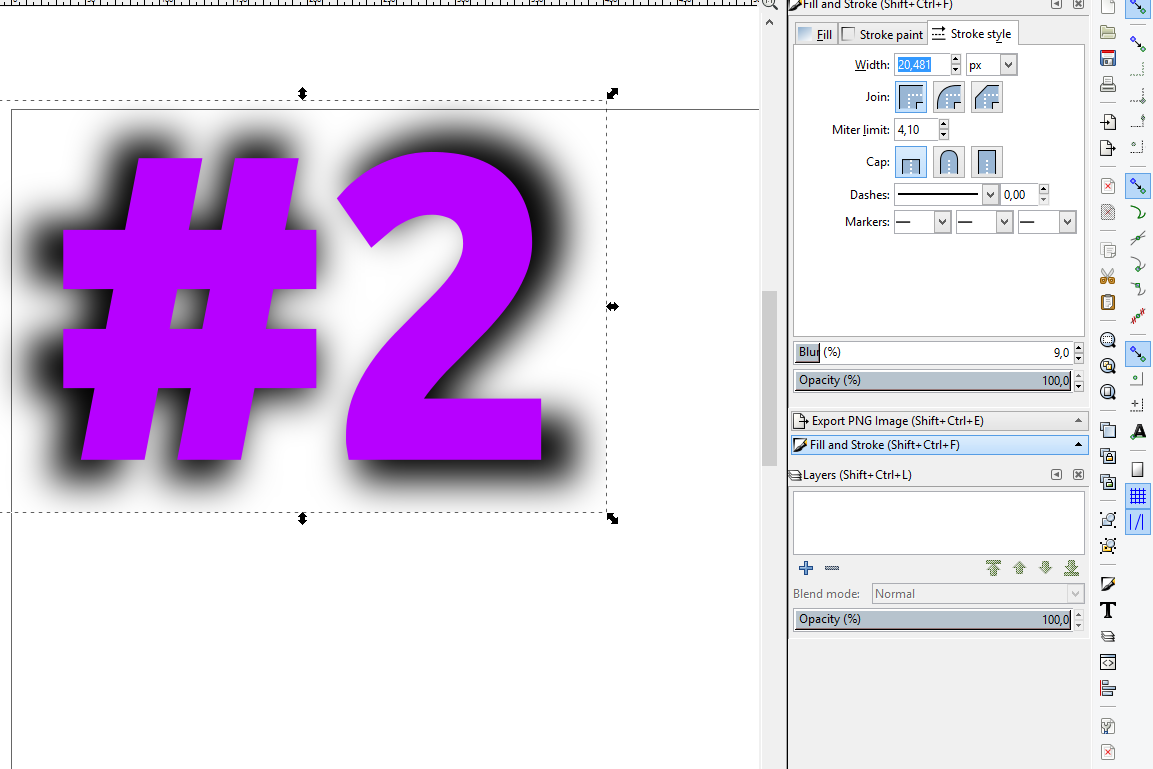
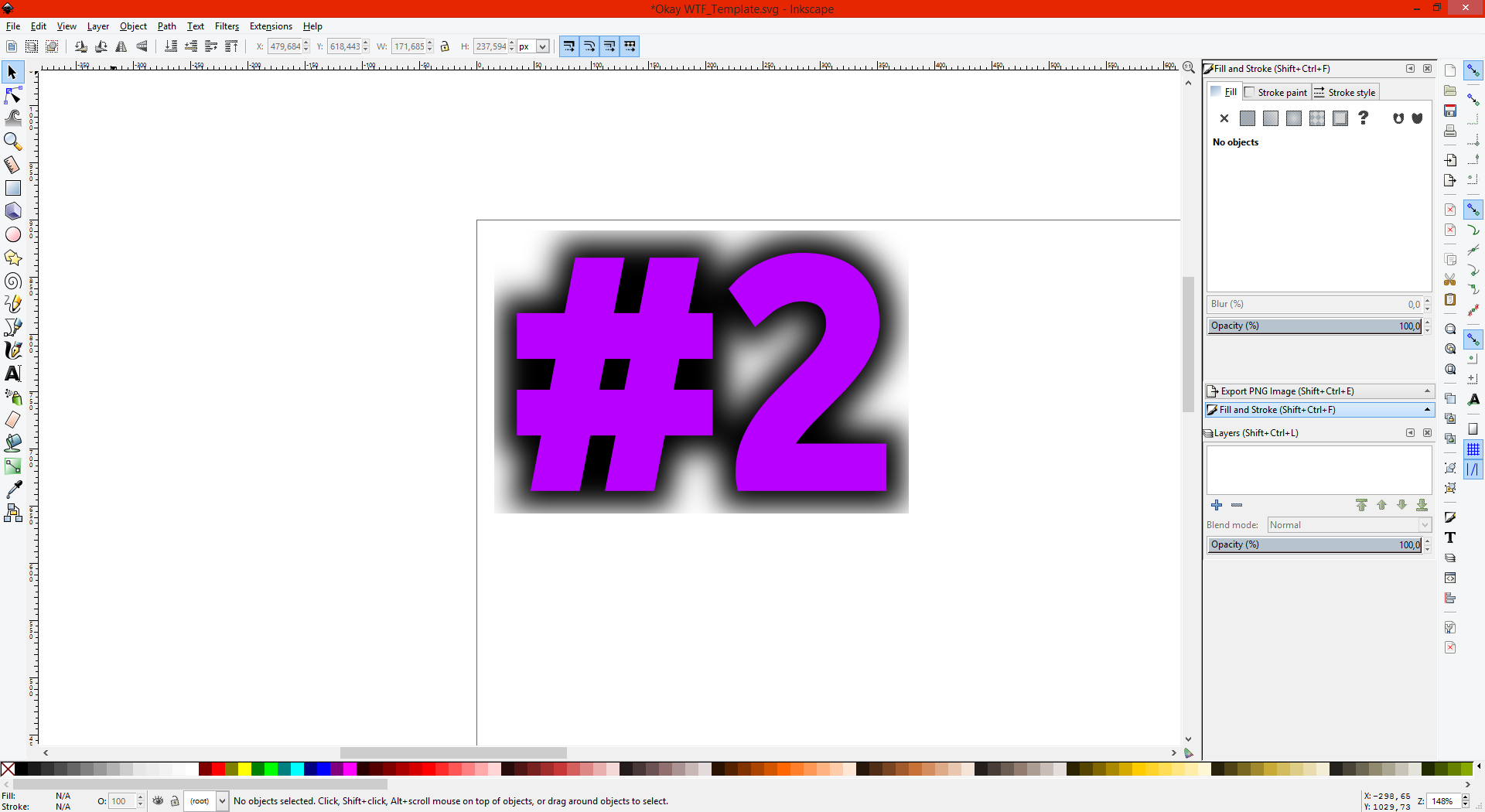
Ok, well I can't explain this, but it seems to be related to the stroke width. On that black "#2" the stroke width is 50! If you remove the blur, you can see that the 50 px width is so excessive, you can hardly guess what the 1st character is. When you change the stroke width to something more reasonable -- anything under 20 for example, the problem disappears. (Well with 20 px, you can barely see it's beginning to look "chopped off". But as width is reduced, it disappears around 18 px.)
Actually, there's a tiny bell ringing in the back of my mind, like I might be about to remember the explanation....but atm, I'm coming up blank. I know this has been discussed in the forum in the past, though.
Anyway, if you're using the stroke width as a means of making the characters a little larger, perhaps trying to create a customized Bold style, there are other ways to do it. So far, I don't see this same issue with them. (The problem must be somehow attached to the stroke. Maybe related to text as well, but I havent' finished testing yet.)
Some of these are
Path Offsets -- Outset, Dynamic Offset and Linked Offset. I'm not sure about how much precision you need. But since you're blurring so much, it probably doesn't matter. But just for your own test, start with 2 identical characters. Apply a stroke to one and make say 10 to 20 px wide, and apply an offset by a similar amount to the other. You will see the the offset adds some distortion, such as rounding sharp or acute corners. But with the blurring, maybe not important.
If the distortion isn't acceptable, you can use, as you've already learned, Path menu > Stroke to Path. It changes the stroke to its own closed path, and much more faithful to the original than the offsets (although still some minor distortion can occur).
I'll do some more testing, and try to search the forum, if I can remember enough. Lazur's much better at remembering old topics than me, so maybe he can find. Or if it's a bug, maybe ~suv will give us some more definitive info than my guesses.
Edit
Hhmmm, doesn't just happen to text. Will happen on anything with a stroke, when the stroke is wide enough. How wide? - I'm still testing


 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at