Welcome Noah!
Oh, what a fun project! You'll have to forgive me, not being familiar with GPS. Do some GPS devices have a view screen for images like this? The only GPS I've seen have no visual cues, just the electronic voice (audio only). But I don't get around much, so...well anyway, just so I understand. Will this show up in the device's view screen, or will there be something like a little guide booklet that goes along with the GPS audio instructions?
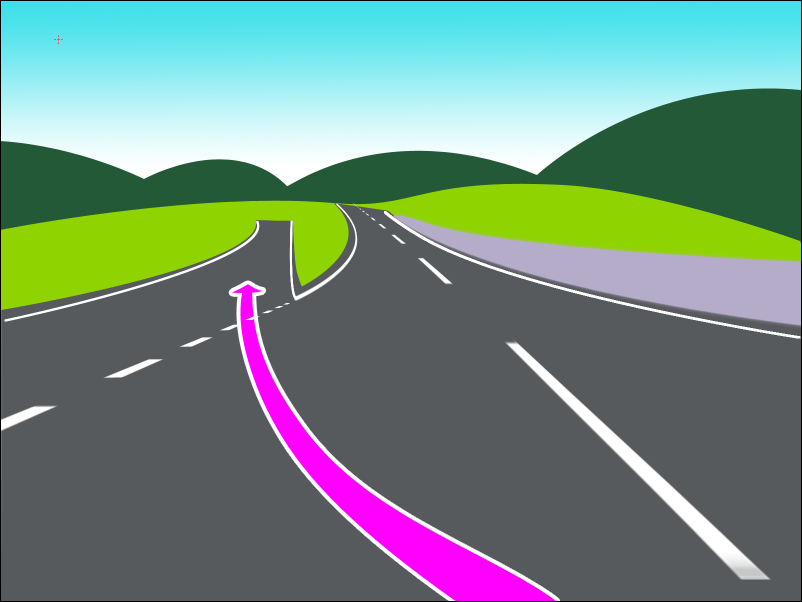
The first thing I'd like to mention, is about using the Pencil/Freehand tool. Depending on the configuration of settings, that tool can potentially generate an excessive amount of nodes. The problem with excessive nodes, besides making editing more difficult, is that it can bloat the file size. If you are only drawing the road, signs, guardrail, it probably won't matter. But if you plan to draw the trees, for which I guess you might use a filter, the file size might start to matter (because filters also can bloat the file size,). I would suggest setting Smoothing of Pencil/Freehand tool no lower than 25. (For myself, I would use the Pen/Bezier tool. You could get a nice smooth curve, like the right edge of the main roadway, in your photo, with just 3 or 4 nodes.)
For your first question, how to prevent drawing outside the border, there may be a variety of solutions. The simplest is probably to make the Inkscape page border match the photo's border. Document Properties > Page tab, or select the photo alone, then go to Doc Prop > Page Tab > Page Size > Custom Size > Resize page to content. After the page border is set properly, then you can enable Snapping. Set snapping to page borders. Now as you draw lines, with the Pencil/Freehand tool, when you get close to the border, you'll see a tiny X flash on the border. Let go of the mouse when you see the X, and the end of the line will jump over to that point. It's a similar scenario with the Pen/Bezier tool, except that you won't be holding the mouse button. When the mouse gets close to the border, the X will flash, then you click, and the node will be placed on the border.
If you're just going to draw the roadway and related things, and not the trees, that snapping solution will work great. But if you draw the trees, and depending how you draw the trees, you might need to look for a different solution -- perhaps clipping (
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Clip.html). Actually you could use clipping for the whole darn thing, and forget about snapping. And I suspect that decision comes from your personal preference. Some people find snapping frustrating, and indeed it can be tricky in certain situations (
http://tavmjong.free.fr/INKSCAPE/MANUAL ... pping.html).
And finally, the perspective on the lines on the road -- you could trace the lines, like you've traced the roadway. Otherwise there are a few different ways to approach drawing them. And actually, I'm going to let someone else explain that. I could draw it myself, but there was a question about this that I remember, maybe....oh, a year or 2 ago, I guess. The solutions offered in that topic were very clever, and very effective. I'll look for it, but I probably won't find it. But the people who answered that old topic, are still active in the forum, and should be around soon (probably they'll post right before I post this -- seems to be happening a lot lately

)
Have fun drawing!

 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at