So, I'll describe my problem with image.

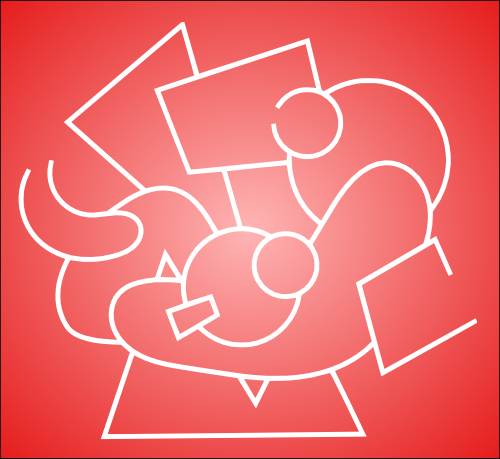
This is an image, with white fill and color line.

And this is what happen when I remove the fill.

Usually, I manually use Path → Difference function. So it'll be like this.

But, how if the image is a little bit complex?
Any help will be appreciated, thanks.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at