Smoothing text in Inkscape
Smoothing text in Inkscape
I am trying to do some things with a particular font (choice of font is not optional) and it is always jagged. It is the Fine Hand Std. font. I have done some smoothing, but it is super labor intensive to adjust all of the various points on the objects. Is there a tool or process that will just correct this with minimal effort?
Re: Smoothing text in Inkscape
Are you using this font directly in inkscape, using the text tool?
Is this a outline font or a ancient or display purposes only bitmap font?
Because when you use an outline (true type or other scalable font variant) font and either scale it as an entire object using the sizing handles OR you select desired size in the font dialog, either way you end up with smooth curves etc. that's because the font is designed as a vector.
If you have a bitmap font or render some text of an outline font and take a screenshot etc, scaling the result will naturally look blocky, as there's no information between the pixels when you scale it up.
Is this a outline font or a ancient or display purposes only bitmap font?
Because when you use an outline (true type or other scalable font variant) font and either scale it as an entire object using the sizing handles OR you select desired size in the font dialog, either way you end up with smooth curves etc. that's because the font is designed as a vector.
If you have a bitmap font or render some text of an outline font and take a screenshot etc, scaling the result will naturally look blocky, as there's no information between the pixels when you scale it up.
Re: Smoothing text in Inkscape
That font is jagged: http://www.fontshop.com/fonts/singles/i ... _hand_std/
look at a 96 pt. sample.
-Rob A>
look at a 96 pt. sample.
-Rob A>
Re: Smoothing text in Inkscape
Welcome to InkscapeForum!
Yes, I think it's supposed to look like that, to look like handwriting. I don't know of any way to automatically smooth it.....not that's jumping right up in my mind. But there may be a way to do it.....maybe a filter or extensions???? I'll have to give it some thought, and I'll post back if I come up with anything.
But I need to know this -- are you using the text as text, or converting to paths? It sounds like you must be converting it to paths, if you're adjusting nodes?
Yes, I think it's supposed to look like that, to look like handwriting. I don't know of any way to automatically smooth it.....not that's jumping right up in my mind. But there may be a way to do it.....maybe a filter or extensions???? I'll have to give it some thought, and I'll post back if I come up with anything.
But I need to know this -- are you using the text as text, or converting to paths? It sounds like you must be converting it to paths, if you're adjusting nodes?
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Smoothing text in Inkscape
i would hazard a guess and say that it's only jagged in the preview, which is rendered by some little tool, and doesn't look the best. It's probably done exactly in this way for people to have a look at the font without being able to steal the proper glyphs or even the font file itself.
So my question to dshea19 is: do you have the actual font files themselves?..or some inferior render of the font? Because the original outline font wouldn't likely have these issues about jaggyness.
The reason i ask is because if you use the outline font itself, then there should be no problems...or there might be some technical glitch to overcome.
If on the other hand you're using a screenshot copy of the (badly) rendered font say from the font sellers preview screen, then tracing etc and trying to make it look good. It will be a completely different ballgame, requiring different kind of help.
So my question to dshea19 is: do you have the actual font files themselves?..or some inferior render of the font? Because the original outline font wouldn't likely have these issues about jaggyness.
The reason i ask is because if you use the outline font itself, then there should be no problems...or there might be some technical glitch to overcome.
If on the other hand you're using a screenshot copy of the (badly) rendered font say from the font sellers preview screen, then tracing etc and trying to make it look good. It will be a completely different ballgame, requiring different kind of help.
Re: Smoothing text in Inkscape
I do have the font file. We purchased it at work. It is jagged by nature due to it being a handwritten style. However, the people who designed the work logo are long gone. I am trying to make a version of the logo that is scale-able to whatever size we want. I started off by just typing it in Inkscape and making adjustments. The larger you scale, the worse it looks. Same thing in Gimp (granted, can't make it scale-able in Gimp, but needed to see how it looked in there as a comparison.)
So, after messing around with it for a while, I was able to get it to look good enough for business cards, but it would be horrible as a banner. I have no interest in spending hours trying to fix every little detail, especially since the curved areas on the a, s and n will just look off in very large scale.
So, after messing around with it for a while, I was able to get it to look good enough for business cards, but it would be horrible as a banner. I have no interest in spending hours trying to fix every little detail, especially since the curved areas on the a, s and n will just look off in very large scale.
Re: Smoothing text in Inkscape
Well, something's still nagging me about smoothing the path, but I can't put my finger on it. Possibly you could use Path menu > Simplify. That reduces the number of nodes, and will somewhat smooth the path. But I'm not sure it will become smooth enough. Try doing Simplify 2 or 3 times.
But what I wanted to say, is that it's a fairly common looking font. Even in the fonts that ship with Windows, you should be able to find something similar, but that does not have the jagged, pen stroke appearance. MV Boli, or Segoe Print look pretty close. Comic Sans is in the same general style, but not as close as the other 2. I have no idea if you use Windows, though. Or you could probably find a free font that's pretty darn close. There are bazillions of fonts out there! Not so many free, but plenty enough that I think you should find something really close. I've found a lot of free ones at MyFonts.com.
Good luck
But what I wanted to say, is that it's a fairly common looking font. Even in the fonts that ship with Windows, you should be able to find something similar, but that does not have the jagged, pen stroke appearance. MV Boli, or Segoe Print look pretty close. Comic Sans is in the same general style, but not as close as the other 2. I have no idea if you use Windows, though. Or you could probably find a free font that's pretty darn close. There are bazillions of fonts out there! Not so many free, but plenty enough that I think you should find something really close. I've found a lot of free ones at MyFonts.com.
Good luck
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Smoothing text in Inkscape
i'd understand if a cursive outline font looked a bit jagged in final render to a bitmap at a small scale, but can't see why that should apply at larger sizes. Apart from the usual problem of cursive fonts looking a little jaggy on displays due to pixel size. Is this a case of a not so well designed font? Does this font file only have a single design of the glyps at a small point size? Would be good to take a look at the font in a font editor to find out more details. Or is Inkscape unable to properly process the font file? What happens if you use the same font in 72pt in something like Adobe InDesign, does it look jagged?
I had a look at some of the (free) cursive fonts in windows xp on Adobe InDesign, and no jaggies even at 72pt...even when zoomed in to 300%.
Looked at same font in print preview for microsoft word...shock horror..jaggies everywhere!
I had a look at some of the (free) cursive fonts in windows xp on Adobe InDesign, and no jaggies even at 72pt...even when zoomed in to 300%.
Looked at same font in print preview for microsoft word...shock horror..jaggies everywhere!
Re: Smoothing text in Inkscape
Simplify helps, but too much of it can be a very bad thing. Unfortunately, too many jaggies. I am stuck using this font, so font alternatives are not an option.
You can see jaggies regardless of the size of the font. When the font is super small, they are almost non-existent, but are very obvious the larger you go. The people who did this stuff many years ago are gone and there is now way to find out how they circumvented this problem. The files are no more due to some lack of preparation.
You can see jaggies regardless of the size of the font. When the font is super small, they are almost non-existent, but are very obvious the larger you go. The people who did this stuff many years ago are gone and there is now way to find out how they circumvented this problem. The files are no more due to some lack of preparation.
Re: Smoothing text in Inkscape
chriswww wrote:i'd understand if a cursive outline font looked a bit jagged in final render to a bitmap at a small scale, but can't see why that should apply at larger sizes.
For me this is the other way around. At larger size you see the full details of the font (spikes and cuts) while you can't see them when the font is scaled down (because details are blurred so much you can't see them)
chriswww wrote: Apart from the usual problem of cursive fonts looking a little jaggy on displays due to pixel size. Is this a case of a not so well designed font?
It depends on what you called a not so well designed font. The spike are here because the author wanted them.
chriswww wrote:
Does this font file only have a single design of the glyps at a small point size?
This is a vector font so this doesn't apply.
chriswww wrote:
Would be good to take a look at the font in a font editor to find out more details.
Download the sample pdf @ url given by RobA. Zoom @ max size. It'll become clear this font is jagged.
chriswww wrote:
Or is Inkscape unable to properly process the font file?
Probably no.
chriswww wrote:
What happens if you use the same font in 72pt in something like Adobe InDesign, does it look jagged?
Probably yes.
chriswww wrote:
I had a look at some of the (free) cursive fonts in windows xp on Adobe InDesign, and no jaggies even at 72pt...even when zoomed in to 300%.
Depends of the font. See behind
chriswww wrote:i would hazard a guess and say that it's only jagged in the preview, which is rendered by some little tool, and doesn't look the best. It's probably done exactly in this way for people to have a look at the font without being able to steal the proper glyphs or even the font file itself.
I don't think so. Look @ Handsome by ShinnType vs Handsome2 by ShinnType
This the very same font except Handsome has been reworked to remove the spikes.
chriswww wrote:
Looked at same font in print preview for microsoft word...shock horror..jaggies everywhere!
[/quote]
It's because of the rendering algorithm. The preview of samples (in the Word 2007 dropdown font chooser)
is horrible but the rendering turns ok when you type text in the doc.
@dshea19
You can try what Brynn suggested (simplify). It should work well.
Re: Smoothing text in Inkscape
I'll reiterate - the font is designed to look like it is inked on paper with some bleed, hence the jaggedness at large sizes.
http://www.myfonts.com/fonts/itc/fine-h ... td-116336/
This has a good preview at 144pt.
-Rob A>
http://www.myfonts.com/fonts/itc/fine-h ... td-116336/
This has a good preview at 144pt.
-Rob A>
Re: Smoothing text in Inkscape
dshea19 wrote:Simplify helps, but too much of it can be a very bad thing. Unfortunately, too many jaggies. I am stuck using this font, so font alternatives are not an option.
You can see jaggies regardless of the size of the font. When the font is super small, they are almost non-existent, but are very obvious the larger you go. The people who did this stuff many years ago are gone and there is now way to find out how they circumvented this problem. The files are no more due to some lack of preparation.
Maybe you could render your text as bitmap (black color, white background) at hi-res then export it then trace it to get it back as a vector (but not as a text)
The trace stage should remove the jaggy details.
If not, maybe you could add some blur to your bitmap before exporting.
Re: Smoothing text in Inkscape
dshea19 wrote:The people who did this stuff many years ago are gone and there is now way to find out how they circumvented this problem.
Do you know for a fact that they had made a banner with this font in the past? It's a long shot, but the printer, or whatever kind of business made an old banner, might perhaps keep good records, and
 might still have the original file. If you could acquire that file, it would probably contain clues, if not the solution to how they did it.
might still have the original file. If you could acquire that file, it would probably contain clues, if not the solution to how they did it.If you can't get that old file, and honestly I doubt that you can -- as I said, it's a long, long shot
(Note that preview Update feature doesn't work for the Brightness Cutoff mode. In all the other modes, you can click the Update button, to see a preview of the results. But in Brightness Cutoff, you have to click OK to see the preview. If it's not right, click Undo, change Threshold and click Ok, etc. On the Options tab of the dialog, there are some settings which will be very helpful in achieving the smoothing. So be sure and experiment with them
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Smoothing text in Inkscape
oh...i thought the other kind of jagginess..never mind. Essentially the font is designed that way, which is quite horrible on plain background. Since the font design suggests irregularity of paper/media, it should look better on a (irregular) textured background.
or if you want to trace it. probably get better results by using tracing paper and scanning and tracing that; rather than original font glyphs and various digital fix-ups. from my (non-extensive) experience tracing text logos, unless you get a convincing trace in the first place, using simplify and manually moving nodes, ends up not looking the best. It tends to over-thin in various sections, and the font doesn't look right...unless you want to spend many hours tweaking nodes. Simplify doesn't remove the nodes with the astute knowledge of the subject matter to pick exactly the right nodes.
or if you want to trace it. probably get better results by using tracing paper and scanning and tracing that; rather than original font glyphs and various digital fix-ups. from my (non-extensive) experience tracing text logos, unless you get a convincing trace in the first place, using simplify and manually moving nodes, ends up not looking the best. It tends to over-thin in various sections, and the font doesn't look right...unless you want to spend many hours tweaking nodes. Simplify doesn't remove the nodes with the astute knowledge of the subject matter to pick exactly the right nodes.
Re: Smoothing text in Inkscape
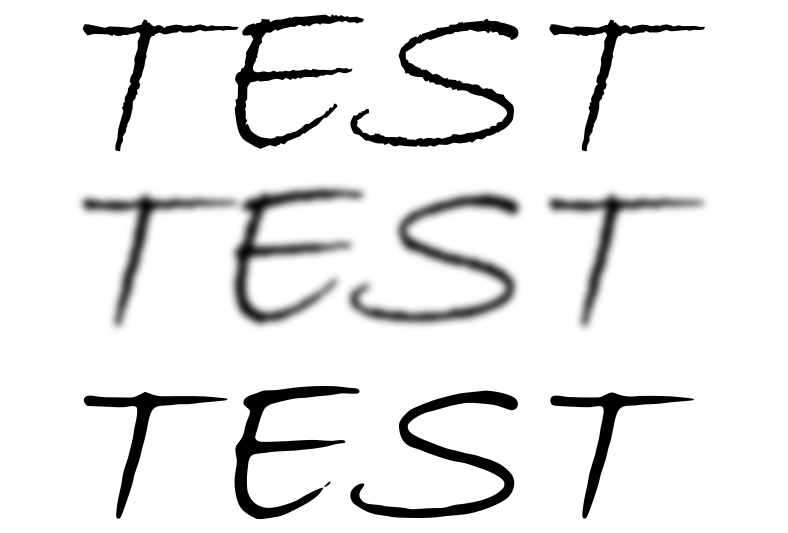
The suggestion to blur, create a bitmap and trace should work, but will ack as a high pass filter and remove detail. To minimize this, the blur should be less than the smallest feature you want to retain.
Bluring multiple times with the same (small) setting may also work.
Rather than export/import, just use Edit->Create Bitmap Copy to make an in image bitmap you can then trace.
Here is an example with a different jaggy font:
-Rob A>
Bluring multiple times with the same (small) setting may also work.
Rather than export/import, just use Edit->Create Bitmap Copy to make an in image bitmap you can then trace.
Here is an example with a different jaggy font:
-Rob A>
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at