Aligning the Edges of a Traced Bitmap
-
Obsidian_ShadowHawk
- Posts: 2
- Joined: Wed Mar 13, 2013 3:07 am
Aligning the Edges of a Traced Bitmap
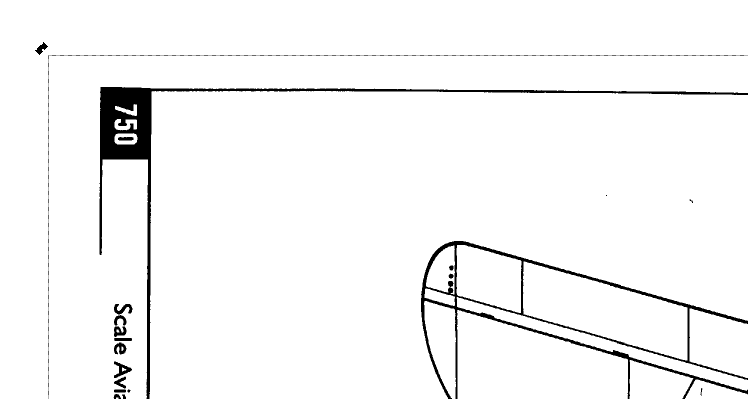
Okay, so I have some blueprints in BMP files that I traced. I used Path>Trace Bitmap to convert the BMP to a vector image. One issue: since the original scan was not perfectly aligned, the whole image is rotated clockwise a degree or two. I could use the Rotate tool to approximate aligning it, but I was wondering if there is a more accurate way. Is there a way for me to tell Inkscape to rotate the whole image slightly so that the black outline border parallels the edge of the page? I uploaded a screenshot so you can see what I am talking about. The border slants away to the right. I will be printing these out onto D-size paper and drafting plans on them, so it is important that everything be perfectly square. Thanks guys!
- Attachments
-

- Screenshot of Issue
- Inkscape Issue.PNG (10.09 KiB) Viewed 1754 times
Re: Aligning the Edges of a Traced Bitmap

Welcome to InkscapeForum!
I would probably make sure the blueprint is aligned properly before starting the trace. You'll probably get a better trace that way.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Aligning the Edges of a Traced Bitmap
You might be better off aligning the blueprint in a bitmap editor first, and then bring it into Inkscape for tracing.
For example, The GIMP's rotate tool offers a "Corrective (Backward)" mode, together with an option to preview using a grid (on which you can set the number/spacing of the grid lines). This allows you to rotate the grid to match the lines in the drawing, then when you apply the change it rotates the image in the opposite direction in order to correct it.
It's a lot simpler to do than to explain, but suffice to say that it's an easier way to correct a misalignment than by trying to rotate the image itself.
Note, however, that even this may not be perfect. Also note that tracing a bitmap will produce compound paths, not simple lines. My personal choice would be to correct the rotation in The GIMP, then load it into Inkscape and <i>manually</i> trace the image - although that's obviously a much more involved process.
For example, The GIMP's rotate tool offers a "Corrective (Backward)" mode, together with an option to preview using a grid (on which you can set the number/spacing of the grid lines). This allows you to rotate the grid to match the lines in the drawing, then when you apply the change it rotates the image in the opposite direction in order to correct it.
It's a lot simpler to do than to explain, but suffice to say that it's an easier way to correct a misalignment than by trying to rotate the image itself.
Note, however, that even this may not be perfect. Also note that tracing a bitmap will produce compound paths, not simple lines. My personal choice would be to correct the rotation in The GIMP, then load it into Inkscape and <i>manually</i> trace the image - although that's obviously a much more involved process.
-
Obsidian_ShadowHawk
- Posts: 2
- Joined: Wed Mar 13, 2013 3:07 am
Re: Aligning the Edges of a Traced Bitmap
Thank you all. These are quite large, and the largest has some 467,000 nodes, so I can image that it would take several weeks of full-time work to manually trace them. Thank you all for your suggestions. I ended up enabling the grid and guidelines, as you suggested, and manually rotated the image using Alt+{ and Alt+].
Re: Aligning the Edges of a Traced Bitmap
Obsidian_ShadowHawk wrote:These are quite large, and the largest has some 467,000 nodes, so I can imagine that it would take several weeks of full-time work to manually trace them
Since you have what you want already, this may not be relevant at all, but there's no correlation between the number of nodes in a autotrace result and the number of nodes in a hand-drawn vector version of the same thing or the time it would take to make the latter.
just for example, the bit of image you showed us has several rough but obviously straight lines that I can see which means at least hundreds and maybe thousands of nodes in an autotrace but maybe 10 or 15 nodes when drawn by hand. Note that the following are bitmap exports from the attached SVG file, at a low resolution... They are very jagged and coarse compared to the output you would get printing from the SVG file!
And if you draw it by hand you can easily make it look neat and blueprinty... just playing around here
This attached file is a bit larger than it needed to be because I converted the text to paths so it would look correct on any system. If you were not posting the SVG somewhere you wouldn't be doing that and the file would be much smaller.
- Attachments
-
- handdrawn.svg
- (22.42 KiB) Downloaded 152 times
Your mind is what you think it is.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at