As the titles says I'm trying to get rounded corners onto my text. So far I tried the stroke and the dynamic offset method but they are too imprecise for my taste. Additionally both methods change the size of the objects (letters) and I don't want that.
Are there other approaches to this problem?
rounded text corners
Re: rounded text corners
Welcome burglar 
I'm not clear what you mean. Can't you just choose a font that already has rounded corners? Maybe a sample image would help clarify?
I'm not clear what you mean. Can't you just choose a font that already has rounded corners? Maybe a sample image would help clarify?
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: rounded text corners
I made a simple icon with Illustrator cs5 and I'm trying to reproduce a similar one with Inkscape now. For the text I used Myriad Pro which has sharp edges but I wanted them rounded... I didn't find a similar font with rounded corners so I tried to made it myself. But it seems that atm Inkscape doesn't like custom rounded stuff 
Re: rounded text corners
Probably have to to Object to Path, select the nodes on the corners and change from cusp to smooth.
Re: rounded text corners
I tried Ilogg's suggestion but sadly that won't work...
Re: rounded text corners
There is no easy way to do this, burglar, but here's my suggestion.
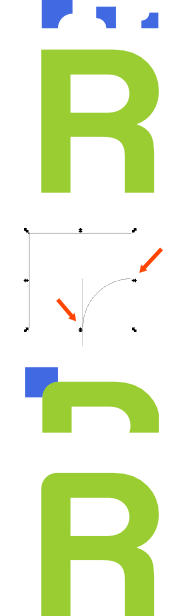
If you have a single letter, then node-editing is definitely the way to go. If you have a lot of text, this becomes inconsistent and tedious. In this case I recommend you make a cutting tool. Draw a rectangle and a circle and subtract the circle from the rectangle (path menu>difference).
You can scale this cutter to a variety of sizes and rotate it to suit your needs.
Depending on the kind of coner you are rounding, you can add or subtract. Convert your text to path (path menu>object to path), ungroup until the status line says paths and no groups. Position a copy of the cutter object over the corner to be rounded. Use snapping and control-drag for accurate positioning. In this example I snapped one point to the path and control dragged until the other point snapped.
Your cutter object should be on top, of course, and copy it so you can keep pasting it because the difference operation deletes the cutting object. Then select the letter shape and the cutter shape, do path menu>difference, and your corner is rounded.
If you have a single letter, then node-editing is definitely the way to go. If you have a lot of text, this becomes inconsistent and tedious. In this case I recommend you make a cutting tool. Draw a rectangle and a circle and subtract the circle from the rectangle (path menu>difference).
You can scale this cutter to a variety of sizes and rotate it to suit your needs.
Depending on the kind of coner you are rounding, you can add or subtract. Convert your text to path (path menu>object to path), ungroup until the status line says paths and no groups. Position a copy of the cutter object over the corner to be rounded. Use snapping and control-drag for accurate positioning. In this example I snapped one point to the path and control dragged until the other point snapped.
Your cutter object should be on top, of course, and copy it so you can keep pasting it because the difference operation deletes the cutting object. Then select the letter shape and the cutter shape, do path menu>difference, and your corner is rounded.
Your mind is what you think it is.
Re: rounded text corners
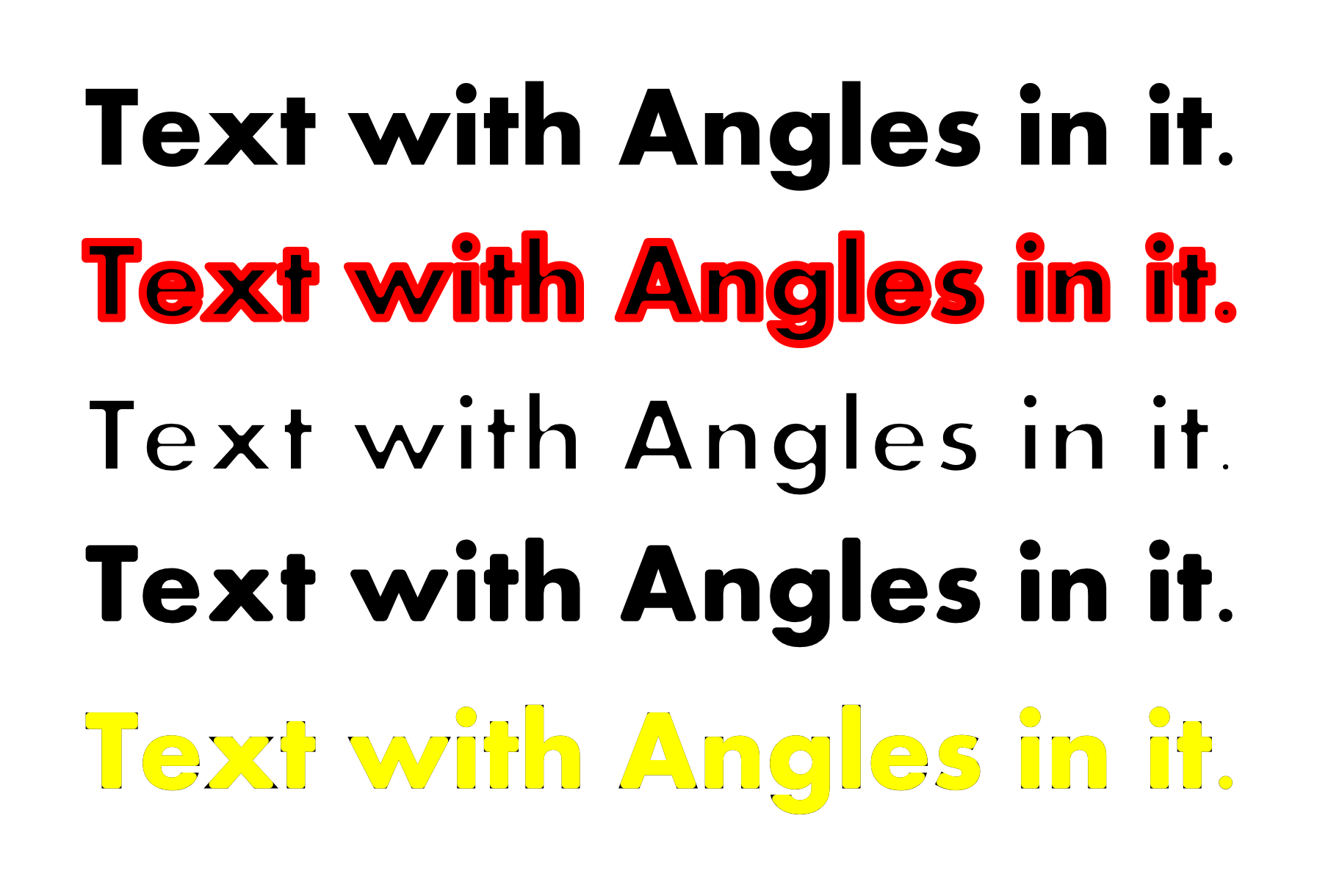
Here is the best way I have found, which only works if the strokes of the object are all thicker than the radius you want.
Start with your text, fill only, no stroke.
Duplicate it.
Set the stroke to 2x radius you want, i.e. 6 px=3 px radius, and set the stroke style to Round Join and Round Cap.
Do a Path->Stroke to path on this duplicate. (red in example siting above black original)
Select both and do a path->Difference. (skinny black)
Set the stoke of the result to 6px (same as before), Round Join and Round Cap.
If you want to end up with a fill only, no stroke shape, you need to duplicate this, stroke to path the duplicate then union it back....
The final one just shows the original in yellow over the final to see the text has not grown in size.
-Rob A>
Start with your text, fill only, no stroke.
Duplicate it.
Set the stroke to 2x radius you want, i.e. 6 px=3 px radius, and set the stroke style to Round Join and Round Cap.
Do a Path->Stroke to path on this duplicate. (red in example siting above black original)
Select both and do a path->Difference. (skinny black)
Set the stoke of the result to 6px (same as before), Round Join and Round Cap.
If you want to end up with a fill only, no stroke shape, you need to duplicate this, stroke to path the duplicate then union it back....
The final one just shows the original in yellow over the final to see the text has not grown in size.
-Rob A>
Re: rounded text corners
Thanks to you both! RobA's method seems the easiest way to go - I'll try that first. Good to know that there IS a way to do this albeit a bit tricky. Hopefully Inkscape will take these hurdles in the not so far future so it will be truly awesome and stomp Illustrator in the ground 
Now I only have to get these damn 5 posts so that I don't have to wait for an admin to unlock them... edit: I am unlocked! Muchas gracias!
Now I only have to get these damn 5 posts so that I don't have to wait for an admin to unlock them... edit: I am unlocked! Muchas gracias!
Re: rounded text corners
ran into a problem/bug or I am simply stupid.
I did this:
1. wrote text
2. object to path
3. duplicate
4. edited stroke on duplicate + stroke to path
5. select both and do Path -> Difference
... but nothing happens :-/ What am I doing wrong?
I did this:
1. wrote text
2. object to path
3. duplicate
4. edited stroke on duplicate + stroke to path
5. select both and do Path -> Difference
... but nothing happens :-/ What am I doing wrong?
Re: rounded text corners
After converting the text to a path It might have to be ungrouped and then unioned to make it all one path.
What does the status bar say about it after converting text object to path?
-Rob A>
What does the status bar say about it after converting text object to path?
-Rob A>
Re: rounded text corners
burglar wrote:
4. edited stroke on duplicate + stroke to path
5. select both and do Path -> Difference
... but nothing happens :-/ What am I doing wrong?
These two steps have two separate problems.
4. Cannot perform stroke to path on groups. To get around this select the group, ctrl-enter to open the group, Ctrl-A to select all, then stroke to path works.
5. The boolean ops - difference at least - can't be performed on groups. Solution: select the group, ungroup, combine or union and proceed.
Your mind is what you think it is.
Re: rounded text corners
druban wrote:burglar wrote:
4. edited stroke on duplicate + stroke to path
5. select both and do Path -> Difference
... but nothing happens :-/ What am I doing wrong?
These two steps have two separate problems.
4. Cannot perform stroke to path on groups. To get around this select the group, ctrl-enter to open the group, Ctrl-A to select all, then stroke to path works.
5. The boolean ops - difference at least - can't be performed on groups. Solution: select the group, ungroup, combine or union and proceed.
The stroke to path is not on a group, I suggested stroke to path on a duplicate of the text, which works. Ungrouping is only required if you converted the text to a path first.
-Rob A>
Re: rounded text corners
Very good, I am glad it works for you now...
I followed the order of events in your original post and ran into the nonstroking of the group problem, because I duplicated (step 3) the text object after it was converted to paths (step 2)
Good luck!
burglar wrote:ran into a problem/bug or I am simply stupid.
I did this:
1. wrote text
2. object to path
3. duplicate
4. edited stroke on duplicate + stroke to path
5. select both and do Path -> Difference
... but nothing happens :-/ What am I doing wrong?
I followed the order of events in your original post and ran into the nonstroking of the group problem, because I duplicated (step 3) the text object after it was converted to paths (step 2)
Good luck!
Your mind is what you think it is.
Re: rounded text corners
Thanks again 
The stroke to path on the duplicate (of the text) doesn't work for me. When I do Path -> Difference on the original text and the duplicate (+edited stroke + stroke to path) they cancel each other out because the stroke apparently isn't used in the calculation...
It worked for me by making path of the text, then ungrouping, joining, duplicating + difference.
The stroke to path on the duplicate (of the text) doesn't work for me. When I do Path -> Difference on the original text and the duplicate (+edited stroke + stroke to path) they cancel each other out because the stroke apparently isn't used in the calculation...
It worked for me by making path of the text, then ungrouping, joining, duplicating + difference.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at