(source material here, some lovely stuff
https://archive.org/details/ExcelsiorFrescoStencils
)
Many of the designs have symmetry. I can easily use inkscape's (superb!) clone feature
when a pattern element is repeated in its entirety.
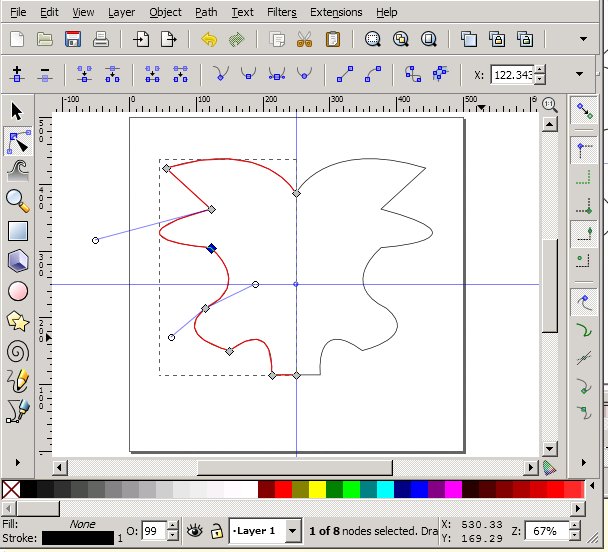
But how do I make a path with symmetry? In the case of a solid colour
shape, this is fairly easy, since I can just make a closed path, and butt up a clone.
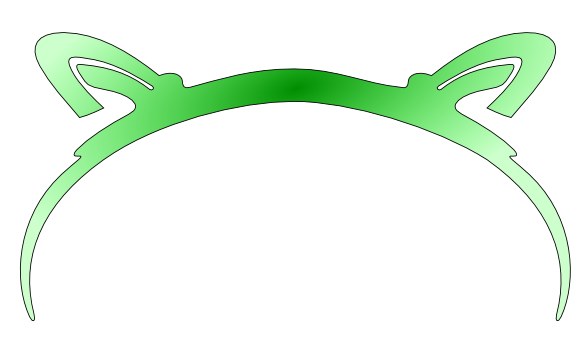
It's not a "true" symmetric path, but it is a symmetric image.
But if I want a more complex fill, or a stroke, I need a proper, single, symmetric path.

I can create a path, copy and flip it, and then join the two pieces
up, but this is a "one-shot" deal; I can't then easily modify the resulting
symmetric path.
Suggestions and the pointing out of the obvious (to you) to the ignorant (that's me)
welcomed.
BugBear
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at