Overlay Blend Mode
-
ShadowRoyale
- Posts: 22
- Joined: Fri Feb 10, 2012 5:25 am
Overlay Blend Mode
Hi. I notice that there is no Overlay in the list of Blend Mode options in Inkspace. I use overlay a lot for lighting and shadowing.
Changing the transparency does not bring about the desired effects either. In the attachments below, the second image is what I'm trying to achieve. Any suggestions?
Changing the transparency does not bring about the desired effects either. In the attachments below, the second image is what I'm trying to achieve. Any suggestions?
- Attachments
-

- Green Without Overlay - Inkscape.png (3.05 KiB) Viewed 5222 times
-

- Green With Overlay - Paint.NET.png (7.42 KiB) Viewed 5222 times
Re: Overlay Blend Mode
Have you tried Reflected gradient?
Still, I`m not quite sure how did you made the first one (the one which you made in Inkscape)?

Still, I`m not quite sure how did you made the first one (the one which you made in Inkscape)?

-
ShadowRoyale
- Posts: 22
- Joined: Fri Feb 10, 2012 5:25 am
Re: Overlay Blend Mode
Hi. I created a solid object in the center of both images and the used blur from each program. By the way, where do I find Reflected gradient?
Re: Overlay Blend Mode
In the Fill and Stroke dialog, right below where you choose which kind of gradient you want (linear or gradient), there's the dropdown list of gradients. Then right below that is a tiny dropdown with 3 choices (none, reflected and something else that I can't remember at the moment). 
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
- flamingolady
- Posts: 687
- Joined: Wed Jun 10, 2009 1:40 pm
Re: Overlay Blend Mode
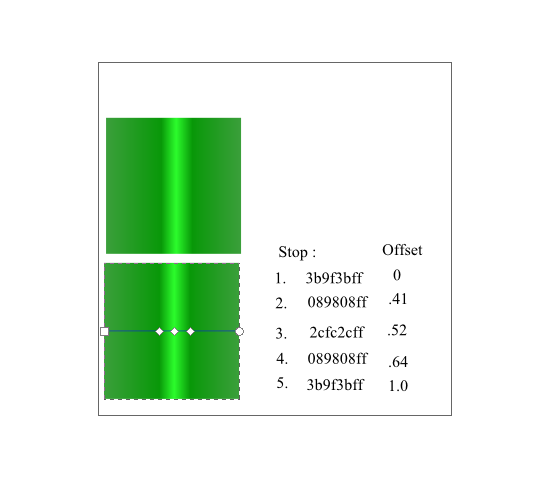
I'm not sure why you would need to use the reflected method. Maybe I'm missing something here, but instead of using white as the middle gradient color, use a light green. Here's my rendition:
- Attachments
-

- green gradient for forum.png (22.34 KiB) Viewed 5138 times
Re: Overlay Blend Mode
> why you would need to use the reflected method
because it's easier ? (perfect symmetry, no need to duplicate color)
because it's easier ? (perfect symmetry, no need to duplicate color)
Re: Overlay Blend Mode
Even though that image can be recreated with a gradient, I would still be interested to know why Inkscape doesn't have an Overlay mode. Because unless you know what it looks like already, you would not be able to substitute the gradient, not with accurate colors. And for anything besides a straight line (or circle) using a gradient won't work.
And if that's a blurred line in Paint.NET, as you've indicated, I don't think the gradient will work at all, on a non-blurred object.
I should say that I don't understand those blend modes very well. But they all seem to follow some sort of definition (i.e. blue with Multiply on top of red with Normal, always produces the same result). If you could find the definition of the Overlay type, you could probably achieve the same thing by tweaking the color variables.
SR, another member mentioned that he uses Multiply for shadows. It would take a fairly significant shift in your workflow, but once you get used to it, you should be able to continue using that technique. Or maybe the developers intend to add Overlay at some point??
ShadowRoyale wrote:Hi. I created a solid object in the center of both images and the used blur from each program. By the way, where do I find Reflected gradient?
And if that's a blurred line in Paint.NET, as you've indicated, I don't think the gradient will work at all, on a non-blurred object.
I should say that I don't understand those blend modes very well. But they all seem to follow some sort of definition (i.e. blue with Multiply on top of red with Normal, always produces the same result). If you could find the definition of the Overlay type, you could probably achieve the same thing by tweaking the color variables.
SR, another member mentioned that he uses Multiply for shadows. It would take a fairly significant shift in your workflow, but once you get used to it, you should be able to continue using that technique. Or maybe the developers intend to add Overlay at some point??
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
- flamingolady
- Posts: 687
- Joined: Wed Jun 10, 2009 1:40 pm
Re: Overlay Blend Mode
Can you explain what the overlay mode would do? (I'm just curious).
I'm also thinking (again as a gradient), that it could be re-created by overlaying a 2nd (rectangle) object and lessen the opacity. I have no idea what overlay does in other programs, since I don't have them.
I'm also thinking (again as a gradient), that it could be re-created by overlaying a 2nd (rectangle) object and lessen the opacity. I have no idea what overlay does in other programs, since I don't have them.
Re: Overlay Blend Mode
overlay blend has an entry in wikipedia. the wikipedia also mentions that an approximation of it is had by combining screen and multiply blends. I get a fair approximation in inkscape but, you need to use the hack mentioned in the manual to be able to use background image as part of the filters. the resulting object did have an artifact border around it (for me) in inkscape.
an object overlaid on a background of varying intensity light and dark areas produces an object effectively solarized in very light areas and deep shadows where underlying background is very dark. It doesn't intensify the object's colors but instead in those areas of exterme light and dark, the background shows through a lot. the object is clearly visible in mid-tones.
an object overlaid on a background of varying intensity light and dark areas produces an object effectively solarized in very light areas and deep shadows where underlying background is very dark. It doesn't intensify the object's colors but instead in those areas of exterme light and dark, the background shows through a lot. the object is clearly visible in mid-tones.
- flamingolady
- Posts: 687
- Joined: Wed Jun 10, 2009 1:40 pm
Re: Overlay Blend Mode
thx chriswww, I'll go look up that entry in wiki.
Is this method a way to get around that whole rasteration of the svg's issue?
I'm trying to figure out a way to do gradients that won't rasterize the svg, interpolation works somewhat, but only if simple. Am thinking this is what the overlay blend mode accomplishes maybe?
Is this method a way to get around that whole rasteration of the svg's issue?
I'm trying to figure out a way to do gradients that won't rasterize the svg, interpolation works somewhat, but only if simple. Am thinking this is what the overlay blend mode accomplishes maybe?
Re: Overlay Blend Mode
Hi dee,
I don't understand what you mean about gradients rasterizing the SVG. Because to my understanding, Inkscape gradients are vector elements. I kind of understand what you mean though -- a gradient is what I would call "rasterish". But I can't quite think of a situation where a gradient's "rasterishness" would be a problem. Could you explain the situation where you're wondering if using a blend mode might work?
would be a problem. Could you explain the situation where you're wondering if using a blend mode might work?
In raster graphics.....actually I forget what they're called in raster graphics, but they're essentially different ways of using and adjusting color. You could read the Wikipedia info on it, to get specifics. Anyway, it's really nothing like a gradient. If you've seen Dillerkind's Image Pool topic (I know it's long now) somewhere in there he talks about how he does shading. In his style of cartoon drawing, he typically doesn't use gradients much, so that shadows are solid and usually unblurred (I'm not sure about transparency). Instead of coloring each shadow as he goes, he puts all the shadows on a layer above, and all in the same color....the same color for the whole image. They by changing the layer blend to Multiply, it makes the color value of each shadow match each object. I guess it's a little hard to explain, since I only understand the general idea. Apparently SR has used Overlay for the same purpose. But it's nothing like a gradient, so I don't think it would work for you. But I'm still not sure of the situation you're thinking of.
I don't understand what you mean about gradients rasterizing the SVG. Because to my understanding, Inkscape gradients are vector elements. I kind of understand what you mean though -- a gradient is what I would call "rasterish". But I can't quite think of a situation where a gradient's "rasterishness"
In raster graphics.....actually I forget what they're called in raster graphics, but they're essentially different ways of using and adjusting color. You could read the Wikipedia info on it, to get specifics. Anyway, it's really nothing like a gradient. If you've seen Dillerkind's Image Pool topic (I know it's long now) somewhere in there he talks about how he does shading. In his style of cartoon drawing, he typically doesn't use gradients much, so that shadows are solid and usually unblurred (I'm not sure about transparency). Instead of coloring each shadow as he goes, he puts all the shadows on a layer above, and all in the same color....the same color for the whole image. They by changing the layer blend to Multiply, it makes the color value of each shadow match each object. I guess it's a little hard to explain, since I only understand the general idea. Apparently SR has used Overlay for the same purpose. But it's nothing like a gradient, so I don't think it would work for you. But I'm still not sure of the situation you're thinking of.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
- flamingolady
- Posts: 687
- Joined: Wed Jun 10, 2009 1:40 pm
Re: Overlay Blend Mode
ah, good info, I need to go look up Dillerkind's thread about multiply, sounds like a good answer for me too, I've never used multiply, never knew what it was for (I would like to see how it works, a tutorial would be great on this subject). I know I don't use always the correct terminology, so please forgive me. Basically, my issue, which is the same as most who are trying to sell files (and possibly what the orig. poster is trying to get around), is that I can't sell a file that uses blurs or gradients as an svg file, because it then isn't a 'true' vector file. If the customer needs to expand the file, those objects get 'rasterized' and distort the object. (age old issue right, lol).
Re: Overlay Blend Mode
afaik gradients are implemented in inkscape as native svg elements. filter effects on the other hand produce raster. you can always save as "plain svg" and open it again to see if all is intact.
- flamingolady
- Posts: 687
- Joined: Wed Jun 10, 2009 1:40 pm
Re: Overlay Blend Mode
What does 'afaik' mean?
Seems like the sites (that I deal with) aren't accepting gradients, maybe I'm doing something wrong...
Seems like the sites (that I deal with) aren't accepting gradients, maybe I'm doing something wrong...
Re: Overlay Blend Mode
flamingolady wrote:Seems like the sites (that I deal with) aren't accepting gradients
which sites ?
I think most of them will accept eps, illustrator or svg.
Gradients exist since at least postscript level 3 which existed in 99 (or before).
So it looks very unlikely to me that those sites aren't accepting gradients.
Re: Overlay Blend Mode
afaik = as far as i know
Re: Overlay Blend Mode
Hi dee,
Yes, as chriswww said, an Inkscape gradient is a vector element. Blur is actually a very simple filter, and filters are raster elements contained in the vector file. You should not see gradients being pixelated in an SVG file.
I made you a quick file with a couple of different layer blend modes so you can see how they work. Unless one of the objects contains a gradient, the blend mode result won't look like a gradient. You can easily see which objects in the file have gradients. If you move those rectangles around, you can see how the color is blended with different objects in layers above or below. The color is blended according to specific rules or definitions. Play around with changing the blend modes in those layers too. And definitely check out the Wiki info, to learn what the definitions are, if you're interested
Yes, as chriswww said, an Inkscape gradient is a vector element. Blur is actually a very simple filter, and filters are raster elements contained in the vector file. You should not see gradients being pixelated in an SVG file.
I made you a quick file with a couple of different layer blend modes so you can see how they work. Unless one of the objects contains a gradient, the blend mode result won't look like a gradient. You can easily see which objects in the file have gradients. If you move those rectangles around, you can see how the color is blended with different objects in layers above or below. The color is blended according to specific rules or definitions. Play around with changing the blend modes in those layers too. And definitely check out the Wiki info, to learn what the definitions are, if you're interested
- Attachments
-
- blend modes.svg
- (11.05 KiB) Downloaded 217 times
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 

