Hi there,
I'm currently converting icons to a font, so that I can use svg-graphics on a website (like font awesome). For this purpose I use Inkscapes SVG Font Editor to add one imported icon at a time to a glyph. This works well with "solid" icons, but if the icon is not solid (like the backspace logo which has a "free" x in the center) it won't work. I can either just add the path as it is which will remove the arrows orientation and also will fill the arrow completely with black. When I instead use "path->union" it will immediately become solid (filled with black) but keeps its orientation after adding it to the glyph.
Since I already saw webfonts created with inkscape which had "non-solid" icons, I'm pretty sure I do something wrong. I would appreciate any help you can give me. If you need further information, please feel free to ask.
Converting path to SVG Font
Re: Converting path to SVG Font
Hi
Have you tried "path-difference"?
RGDS
Ragnar
Have you tried "path-difference"?
RGDS
Ragnar
Good Luck!
( ͡° ͜ʖ ͡°)
RGDS
Ragnar
( ͡° ͜ʖ ͡°)
RGDS
Ragnar
Re: Converting path to SVG Font

Welcome to InkscapeForum!
I'm not entirely clear what you're doing. You may well find a way to use Difference,as Ragnar suggested. I wanted to suggest Path menu > Stroke to Path, as a possible solution
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Converting path to SVG Font
ragstian wrote:Hi
Have you tried "path-difference"?
RGDS
Ragnar
Or path->Combine, if you have multiple inner paths. You may have to reverse some of the path directions if they don;t all end up "empty".
-Rob A>
- flamingolady
- Posts: 687
- Joined: Wed Jun 10, 2009 1:40 pm
Re: Converting path to SVG Font
I was thinking Path - Combine also.
Re: Converting path to SVG Font
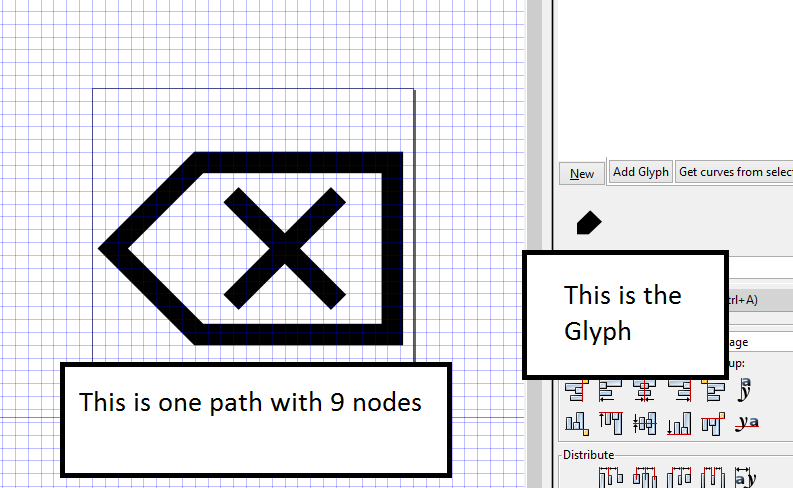
Thank you all for taking an interest in my problem. I tried all possibilities for path merging (combine, union, difference etc.). Combining works with the image since I get only one path and the image is still intact. But when I then add it as a Glyph (Text -> SVG Font Editor -> font 1 -> Get curves from selection) the glyph looks like a shadow of the image.
I will attach one of the problematic svgs and and image explaining my problem graphically.
Best regards,
Tim
I will attach one of the problematic svgs and and image explaining my problem graphically.
Best regards,
Tim
- Attachments
-
- Backspace.svg
- I want to add this to my icon-font
- (12.6 KiB) Downloaded 224 times
-

- The problem
- glyph.png (34.54 KiB) Viewed 3508 times
Re: Converting path to SVG Font
Attached is backspace.svg where I used Stroke to Path. I didn't do it, but you'll probably want to Select All, then Path menu > Combine. If it becomes filled in with black, open Fill and Stroke dialog > Fill tab then click Even-Odd Fill Rule button (looks like a rounded heart shape with hole in the middle).
When you're finished, it should behave like the other solid icons.
When you're finished, it should behave like the other solid icons.
- Attachments
-
- Backspace_stp.svg
- (14.03 KiB) Downloaded 259 times
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Converting path to SVG Font
Thank you community, thank you brynn!
The Stroke to Path function did exactly what I needed. Afterwards I had to use Path -> Union instead of Path -> Combine and now all my glyphs look like I want them to look.
Best regards,
Tim
The Stroke to Path function did exactly what I needed. Afterwards I had to use Path -> Union instead of Path -> Combine and now all my glyphs look like I want them to look.
Best regards,
Tim
Re: Converting path to SVG Font
 Awesome!
Awesome!Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 
