Hi,
I am trying to convert a bitmap image of a QR code (2D barcode) to a vector graphics. I regularly use the the "vectorize" feature of Inkscape with excellent results, for many kind of images. But for that one, I can't find the right configuration.
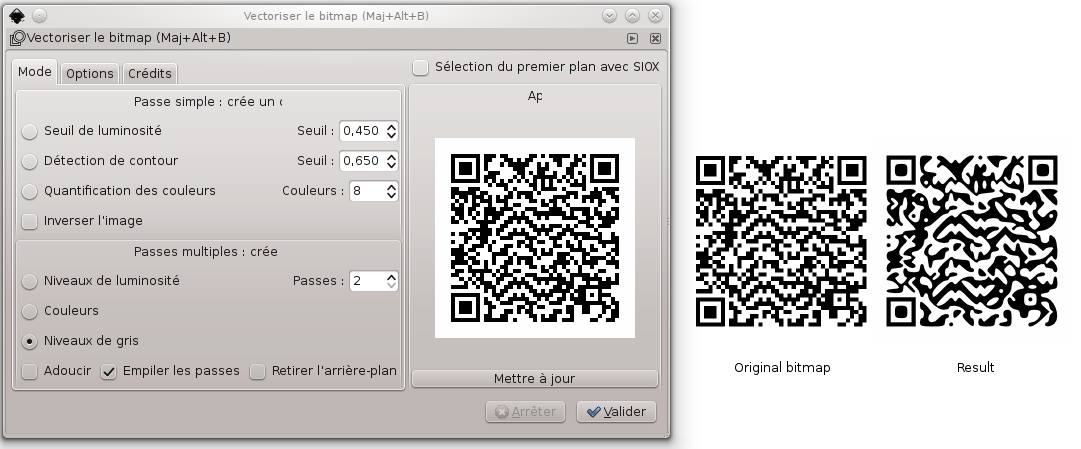
Here is an example of my attempts :
Notice that the preview is exactly the result I want, but when the vectorization is applied for real the result is different.
Thanks for any advice.
vectorize a QR code
vectorize a QR code
- Attachments
-

- the original bitmap
- patiencedeau_barcode_reunion.gif (923 Bytes) Viewed 6041 times
Re: vectorize a QR code

Welcome to InkscapeForum!
You can probably improve the trace by changing some settings on the Options tab. For example, try deselecting Smooth Corners altogether. Also, maybe put Optimize Paths tolerance as high as it will go. I'm not sure if you need to use Suppress Speckles. I don't know if it has any effect on the trace, if there are no speckles to be suppressed, but you could try deselecting it, to see if it helps. Also, I think I'd probably go with a single scan option, on the Mode tab -- probably Brightness Cutoff. But note that the Preview does not Update for that option. Instead, you have to do a trace, then if you need to change the Threshold, Undo, and trace again.
Having said all that though, if it's a tiny, postage stamp sized image, you might not be able to get a really clean trace. There's an online vector trace here http://www.roitsystems.com/cgi-bin/autotrace/tracer.pl. With some images, I've been able to get a better trace using it. It works very differently, so there's a bit of trial and error learning what all the settings mean. But in some cases, I've gotten a cleaner scan than what I could get with Trace Bitmap.
Anyway, good luck. I hope some of that helps. Let us know how it goes
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: vectorize a QR code
Some details on what I tried :
The original bitmap is a clean GIF. The file is attached to my post if anyone wants to try.
- - Brightness cutoff, threshold=1, invert image : the preview is what I expect, but when I click OK nothing happens (no shape is created)
- Edge detection : not appropriate
- Color quantization : not appropriate
- Brightness steps, scans=2, smooth disabled : the preview is what I expect, but the result is smoothed
- Colors, scans=2, smooth disabled : the preview is what I expect, but the result is smoothed
- Grays, scans=2, smooth disabled : the preview is what I expect, but the result is smoothed
The original bitmap is a clean GIF. The file is attached to my post if anyone wants to try.
Re: vectorize a QR code
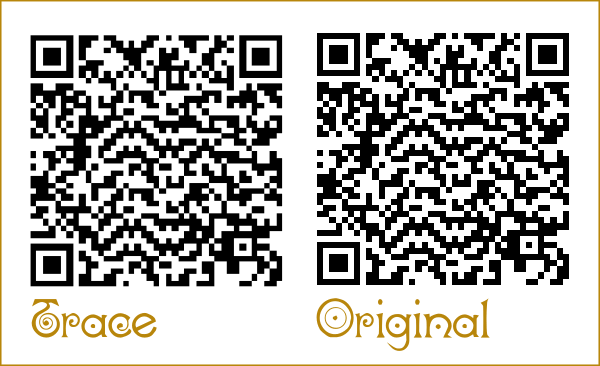
The best scan I could make is attached. I think it's just too small to be able to pick up details. I don't know if you might be able to scale it larger and get a better scan. I know it will pixelate if you scale it larger, but you might be able to overcome the pixelation by tweaking the trace settings. But I don't know. I think it just might be mission impossible on this one.
Thinking outside the box.....it might not be hard to draw this image with Inkscape. Those tiny squares are exactly 2 square pixels. I've snapped the whole thing to a pixel grid! It would just be a matter of making squares that size, adding the proper color, and aligning to the grid. Just a thought
Thinking outside the box.....it might not be hard to draw this image with Inkscape. Those tiny squares are exactly 2 square pixels. I've snapped the whole thing to a pixel grid! It would just be a matter of making squares that size, adding the proper color, and aligning to the grid. Just a thought
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: vectorize a QR code
Why trace it at all? Grab yourself an Inkscape QR Code plugin here: http://bit.ly/M1gbYY
Once installed, re-create the qr code and you'll have lovely vectors. Here's an example: qr_code
Once installed, re-create the qr code and you'll have lovely vectors. Here's an example: qr_code
Re: vectorize a QR code
if you really want to create it in svg, you can use tiled clones:
The only "trick" is the initial clones can't be the size of the QRcode pixels when using the "trace colour" option in the tiled clones dialog, as it samples the perimeter and you don;t end up with B&W clones.
To do this I created a 2x2 rectangle (as the source image had 4 px blocks in the QR code) which was centered in the upper left QR code block, and fill "unset". I then created the tiled clones, tracing the source image with colour, and added a 100% offset to the X and Y, to line up with the 4px QRcode grid. The next step was to select the original square, and change it's size to 4x4, which changes all the squares to 4x4, to get rid of the spaces. The last thing I did (optional, really) was to unlink the clones, then select all the black squares (using the Find dialog) and union them into one path, select all the white squares and delete them, and draw one large white square the size of the entire QRcode for the background.
-Rob A>
The only "trick" is the initial clones can't be the size of the QRcode pixels when using the "trace colour" option in the tiled clones dialog, as it samples the perimeter and you don;t end up with B&W clones.
To do this I created a 2x2 rectangle (as the source image had 4 px blocks in the QR code) which was centered in the upper left QR code block, and fill "unset". I then created the tiled clones, tracing the source image with colour, and added a 100% offset to the X and Y, to line up with the 4px QRcode grid. The next step was to select the original square, and change it's size to 4x4, which changes all the squares to 4x4, to get rid of the spaces. The last thing I did (optional, really) was to unlink the clones, then select all the black squares (using the Find dialog) and union them into one path, select all the white squares and delete them, and draw one large white square the size of the entire QRcode for the background.
-Rob A>
Re: vectorize a QR code
all of these suggestions are great but there is no reason you can't do this in Inkscape with fair to excellent accuracy.
But your bitmap is just a bit (actually, several bits )too small.
)too small.
Simply scaling it in Inkscape does not do anything - this is the common mistake made by users trying to increase the size of their trace object before tracing. Scaling it up, if you look at the info bar, does not change the pixel dimension, simply its onscreen size. What you need to do is to scale it up and THEN MAKE A BITMAP COPY. You will now have a bitmap with a higher pixel dimension! Using this as the trace source will give you better - or at least different - results.
You can even make the bitmap copy more accurate by making sure the original is aligned to a pixel grid before calling 'make bitmap copy', although I did not do this for this example, being of a lazy and shiftless character.
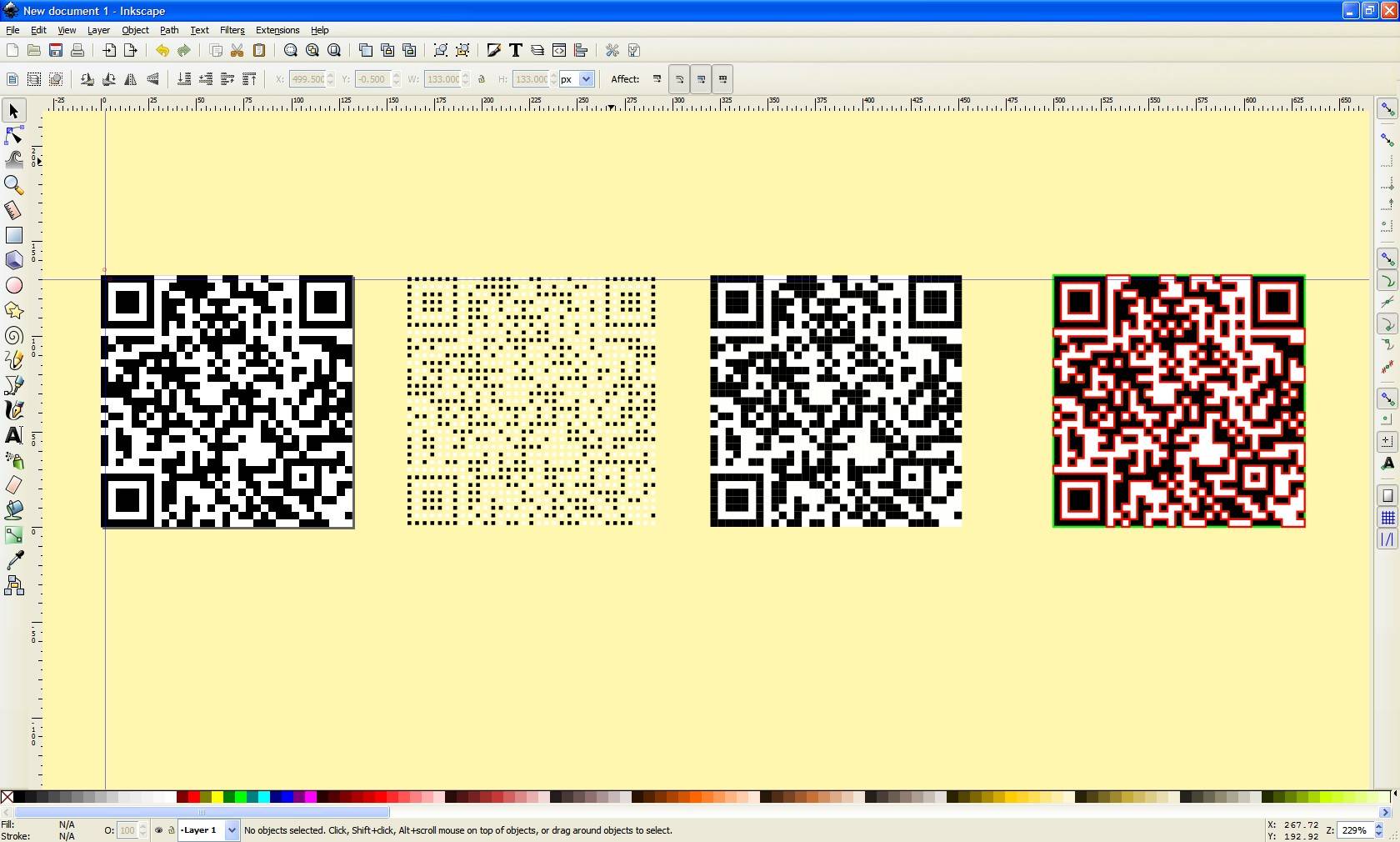
This image shows the result, with the vector path scaled back down to the size of the original bitmap.
Note that it is not absolutely exact. The slight deviation comes from the inaccuracy in the make bitmap copy process, NOT in the trace!
If you open the SVG file you will find:
1. The original bitmap,
2. The larger pixel dimension bitmap copy,
3. The red path - a trace run on this copy, and
4. the blue path - a copy of the red path scaled down to examine how well it fits to the original.
You can see by moving things around that the red path is a precise fit to the bitmap it traced, and that the blue path is close but not exactly a match to the original QR code image.
As for the settings, i used Brightness cutoff, the logical choice for a high contrast source, and a threshold setting of 0.450, although any setting from 0.05 to 0.95 yielded the same number of nodes. Uncheck everything else and don't give in to the temptation to simplify the resulting path!
The number of nodes was also unchanged by the size of the bitmap copy after making it about twice the size of the original, so bitmap copies from 169 to 5200 pixels square all yielded 2512 nodes!
The result should be perfectly usable, but if better accuracy is desired it would be advisable to scale the bitmap up in a raster editing program like the GIMP, where you could also reduce the bitdepth of the image to 1 bit (black and white).
But your bitmap is just a bit (actually, several bits
Simply scaling it in Inkscape does not do anything - this is the common mistake made by users trying to increase the size of their trace object before tracing. Scaling it up, if you look at the info bar, does not change the pixel dimension, simply its onscreen size. What you need to do is to scale it up and THEN MAKE A BITMAP COPY. You will now have a bitmap with a higher pixel dimension! Using this as the trace source will give you better - or at least different - results.
You can even make the bitmap copy more accurate by making sure the original is aligned to a pixel grid before calling 'make bitmap copy', although I did not do this for this example, being of a lazy and shiftless character.
This image shows the result, with the vector path scaled back down to the size of the original bitmap.
Note that it is not absolutely exact. The slight deviation comes from the inaccuracy in the make bitmap copy process, NOT in the trace!
If you open the SVG file you will find:
1. The original bitmap,
2. The larger pixel dimension bitmap copy,
3. The red path - a trace run on this copy, and
4. the blue path - a copy of the red path scaled down to examine how well it fits to the original.
You can see by moving things around that the red path is a precise fit to the bitmap it traced, and that the blue path is close but not exactly a match to the original QR code image.
As for the settings, i used Brightness cutoff, the logical choice for a high contrast source, and a threshold setting of 0.450, although any setting from 0.05 to 0.95 yielded the same number of nodes. Uncheck everything else and don't give in to the temptation to simplify the resulting path!
The number of nodes was also unchanged by the size of the bitmap copy after making it about twice the size of the original, so bitmap copies from 169 to 5200 pixels square all yielded 2512 nodes!
The result should be perfectly usable, but if better accuracy is desired it would be advisable to scale the bitmap up in a raster editing program like the GIMP, where you could also reduce the bitdepth of the image to 1 bit (black and white).
Your mind is what you think it is.
Re: vectorize a QR code
Wow druban, that's brilliant! When you did Make a Bitmap Copy, did you increase the dpi? I'm a little confused about "higher pixel dimension". Also, didn't it pixelate when you scaled it? Aaaackh! I'll have to look at your SVG file.... 
Edit

 Ok, why doesn't it pixelate when you scale the GIF??? I knew the problem was that it was too small. I even said that. I even thought of scaling it, but rejected that plan because I expected it should become pixelated when scaled. I even tried snapping to pixel grid to see if the trace would work better. Why doesn't it pixelate???
Ok, why doesn't it pixelate when you scale the GIF??? I knew the problem was that it was too small. I even said that. I even thought of scaling it, but rejected that plan because I expected it should become pixelated when scaled. I even tried snapping to pixel grid to see if the trace would work better. Why doesn't it pixelate???
Edit #2
Ooooohhh!! It doesn't pixelate because everything is perfectly vertical and perfectly horizontal. Wow -- Just brilliant! .
. 

Edit
Edit #2
Ooooohhh!! It doesn't pixelate because everything is perfectly vertical and perfectly horizontal. Wow -- Just brilliant!
 .
. 
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: vectorize a QR code
A sample SVG version [*] converted from the original, unedited GIF image with pixel2svg v0.3, using a square size of 4 px.
One might want to cleanup the result (remove the white squares which currently add an opaque background), etc., depending on the plans to further process the vectorized image.
JFYI: The next major version of Inskcape will include a QR code generator extension…
Re: vectorize a QR code
Thanks for all these answers.
Heathenx, next time I want to embed a QR in an SVG document, I'll give the QR generator a try ! Actually, I already had a QR bitmap in hand, so it was natural for me to try to vectorize it.
Resizing the original bitmap in an external editor (with no antialiasing, of course) works well. (or using the "make bitmap copy" feature, as druban said).
~suv, pixel2svg can be quite handy too, thanks for sharing the link.
Interresting fact : the QR code of my first attempts (the one with the curves) is well recognized by my smartphone ! It outputs the right URI !
Heathenx, next time I want to embed a QR in an SVG document, I'll give the QR generator a try ! Actually, I already had a QR bitmap in hand, so it was natural for me to try to vectorize it.
Resizing the original bitmap in an external editor (with no antialiasing, of course) works well. (or using the "make bitmap copy" feature, as druban said).
~suv, pixel2svg can be quite handy too, thanks for sharing the link.
Interresting fact : the QR code of my first attempts (the one with the curves) is well recognized by my smartphone ! It outputs the right URI !
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at