I am trying to create a logo using Inkscape. I want to have some curved text on a hollow circle. That part I have figured out how to do. The part I'm struggling with is making the text transparent so that it will end up being whatever color it ends up being printed on. How can I achieve this?
I got the text on the circle by creating a circle and then doing Path -> Object to Path and then selecting both the circle and the text and doing Text -> Put on Path. I then duplicated my circle and made the duplicate really small so that I could put the little + sign inside that circle to rotate my text to the desired position. Since I want text at both the top and bottom of the circle, I did this twice - once for the top text and once for the bottom text (using Flip Selected Objects Vertically for the bottom text). I then moved both the top and bottom text groups onto another circle with a larger stroke width. This seemed to work well until I considered that I really want the text to be transparent.
I have so far been unable to achieve the desired result and I'm not seeing anything else online to try that looks promising so I'm hoping someone here can help.
I'm assuming that the simpler guides/tutorials I've found online haven't worked because the text has been put onto a path instead of just simply placed over another shape?
If anyone can help me with this, I would really appreciate it. Also, if I have been going about this the wrong way entirely, please let me know where I went wrong. I'm obviously not much of a graphic designer. I'm just trying to make a logo my club can get printed onto some shirts/jerseys.
Thanks in advance for any assistance.
Transparent Text on Circle?
Re: Transparent Text on Circle?
Unless I'm misunderstanding, all you need to do is remove the fill color. Formally, you can use Object menu > Fill and Stroke > Fill tab and click the big X button (top-left area). But I often use a sort of shortcut button. At the left end of the palette is a tiny square with an X in it. That will remove the fill.
Or there's probably a key shortcut as well.
If there's a stroke, you can do the same thing on the Stroke Paint tab. Using the tiny X in the palette, use Shift + click to remove the stroke.
Of course you'll have to remember that the text is there. You can select it by dragging a selection box around it, or using the Tab key to cycle through every object until you come to it. But you can't click on it to select it. You might want to leave the color in there, and just remove it as the last step before you send it to the printer.
Edit
Just fyi, the Inkscape canvas is transparent by default. That's why simply removing the fill color makes something transparent.
Or there's probably a key shortcut as well.
If there's a stroke, you can do the same thing on the Stroke Paint tab. Using the tiny X in the palette, use Shift + click to remove the stroke.
Of course you'll have to remember that the text is there. You can select it by dragging a selection box around it, or using the Tab key to cycle through every object until you come to it. But you can't click on it to select it. You might want to leave the color in there, and just remove it as the last step before you send it to the printer.
Edit
Just fyi, the Inkscape canvas is transparent by default. That's why simply removing the fill color makes something transparent.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Transparent Text on Circle?
@Brynn: My interpretation was that the OP wants the text "punched out" from a larger background circle that has a colour behind the text, I think in the form of a thick stroke ("I then moved both the top and bottom text groups onto another circle with a larger stroke width").
@nbastean: To punch out the text like this would most commonly be done with clipping or masking. Clipping is arguably the more "pure" technique as it's entirely vector in nature. Unfortunately clipping can only be used to retain the content inside the clipping shape, which is the opposite of what you want (oh, how I wish SVG had an "inverse clip" option). It can still be done (by cutting the text out of a larger shape, then using the result as the clipping shape), but at that point you may as well just cut the text out of the background directly, using Boolean operations.
So masking should be the "better" option. In that case you would create your text in black against a white shape that covers your background element. You would then group the text and the white shape, and use them as a mask on the background element.
Except that masking doesn't seem to work with text on a path (at least in my brief testing here with Inkscape 0.92.3). I consider that to be a bug in Inskcape, as I can't see any reason why it shouldn't work. But it does seem to work with a clone of the text on a path, which gives us a workaround of sorts:
1) Arrange your text in the right place, and make it black. Group it with the circle you're using for placement, to make it easier to keep them together (you can then enter the group and make the circle transparent, if you want).
2) Draw a white rectangle over the whole image, and send it back until it's behind the text.
3) Group the rectangle and the text together.
4) Clone the new group (Alt-D).
5) Select the original for the clone (Shift-D when the clone is selected), and move it to a layer of its own. You can also move it away from the original location on the page if you wish. Hide that layer.
6) Select the clone and the content below it (rubber-band select over the whole area), then Object ‣ Mask ‣ Set
That should give the sort of result you're looking for. As a bonus, if you unhide the layer you'll find that the text can still be edited and the clone will be updated live, adjusting the mask at the same time.
That's a lot to take on board if you're new to Inkscape, so post back if it's not clear, or not what you were asking - preferably with a copy of your SVG file so that we can be more clear about what's needed.
@nbastean: To punch out the text like this would most commonly be done with clipping or masking. Clipping is arguably the more "pure" technique as it's entirely vector in nature. Unfortunately clipping can only be used to retain the content inside the clipping shape, which is the opposite of what you want (oh, how I wish SVG had an "inverse clip" option). It can still be done (by cutting the text out of a larger shape, then using the result as the clipping shape), but at that point you may as well just cut the text out of the background directly, using Boolean operations.
So masking should be the "better" option. In that case you would create your text in black against a white shape that covers your background element. You would then group the text and the white shape, and use them as a mask on the background element.
Except that masking doesn't seem to work with text on a path (at least in my brief testing here with Inkscape 0.92.3). I consider that to be a bug in Inskcape, as I can't see any reason why it shouldn't work. But it does seem to work with a clone of the text on a path, which gives us a workaround of sorts:
1) Arrange your text in the right place, and make it black. Group it with the circle you're using for placement, to make it easier to keep them together (you can then enter the group and make the circle transparent, if you want).
2) Draw a white rectangle over the whole image, and send it back until it's behind the text.
3) Group the rectangle and the text together.
4) Clone the new group (Alt-D).
5) Select the original for the clone (Shift-D when the clone is selected), and move it to a layer of its own. You can also move it away from the original location on the page if you wish. Hide that layer.
6) Select the clone and the content below it (rubber-band select over the whole area), then Object ‣ Mask ‣ Set
That should give the sort of result you're looking for. As a bonus, if you unhide the layer you'll find that the text can still be edited and the clone will be updated live, adjusting the mask at the same time.
That's a lot to take on board if you're new to Inkscape, so post back if it's not clear, or not what you were asking - preferably with a copy of your SVG file so that we can be more clear about what's needed.
Re: Transparent Text on Circle?
Actually, having just tried to reproduce the issue with using text on a path as a mask, so that I could file a bug, I'm not seeing a problem now. So you could try the following simplified set of steps to see if it works for you:
1) Arrange your text in the right place, and make it black. Group it with the circle you're using for placement, to make it easier to keep them together (you can then enter the group and make the circle transparent, if you want).
2) Draw a white rectangle over the whole image, and send it back until it's behind the text.
3) Group the rectangle and the text together.
4) Select the group and the content below it (rubber-band select over the whole area), then Object ‣ Mask ‣ Set
1) Arrange your text in the right place, and make it black. Group it with the circle you're using for placement, to make it easier to keep them together (you can then enter the group and make the circle transparent, if you want).
2) Draw a white rectangle over the whole image, and send it back until it's behind the text.
3) Group the rectangle and the text together.
4) Select the group and the content below it (rubber-band select over the whole area), then Object ‣ Mask ‣ Set
Re: Transparent Text on Circle?
Grrr.... just tried again and the problem's back. This will require a bit more effort to isolate before I file a bug.
Re: Transparent Text on Circle?
Xav, your understanding of what I am trying to achieve is correct. I won't be able to try any of this until I get home tonight though.
I think I understand your directions (as long as I don't run into the potential bug), but I am very new to Inkscape. I installed it just to attempt to make this logo. Before this, I'd never really used any kind of graphics program. Well, maybe Paint a little, but that hardly counts. Oh, and I guess GIMP a little too, but never for anything this advanced.
I'll report back with follow-up questions or a declaration of success after I have time to play with this more.
I think I understand your directions (as long as I don't run into the potential bug), but I am very new to Inkscape. I installed it just to attempt to make this logo. Before this, I'd never really used any kind of graphics program. Well, maybe Paint a little, but that hardly counts. Oh, and I guess GIMP a little too, but never for anything this advanced.
I'll report back with follow-up questions or a declaration of success after I have time to play with this more.
Re: Transparent Text on Circle?
Xav's directions will give you the most professional result, plus you will learn a lot about using Inkscape by following them.
For a beginner the very simplest method might be to
1)select the circle with larger stroke width and do "stroke to path", then
2) shift select the text so you have the new path object and the text selected and then do path>difference.
For a beginner the very simplest method might be to
1)select the circle with larger stroke width and do "stroke to path", then
2) shift select the text so you have the new path object and the text selected and then do path>difference.
Your mind is what you think it is.
Re: Transparent Text on Circle?
So...using the longer guide, I was kinda able to get the transparent text thing to work once, but only when I tried to do just that without putting the whole thing together. When I tried to do it again to put the entire logo together, it didn't work. I'm not entirely sure what I did wrong the 2nd time when I tried to put everything together.
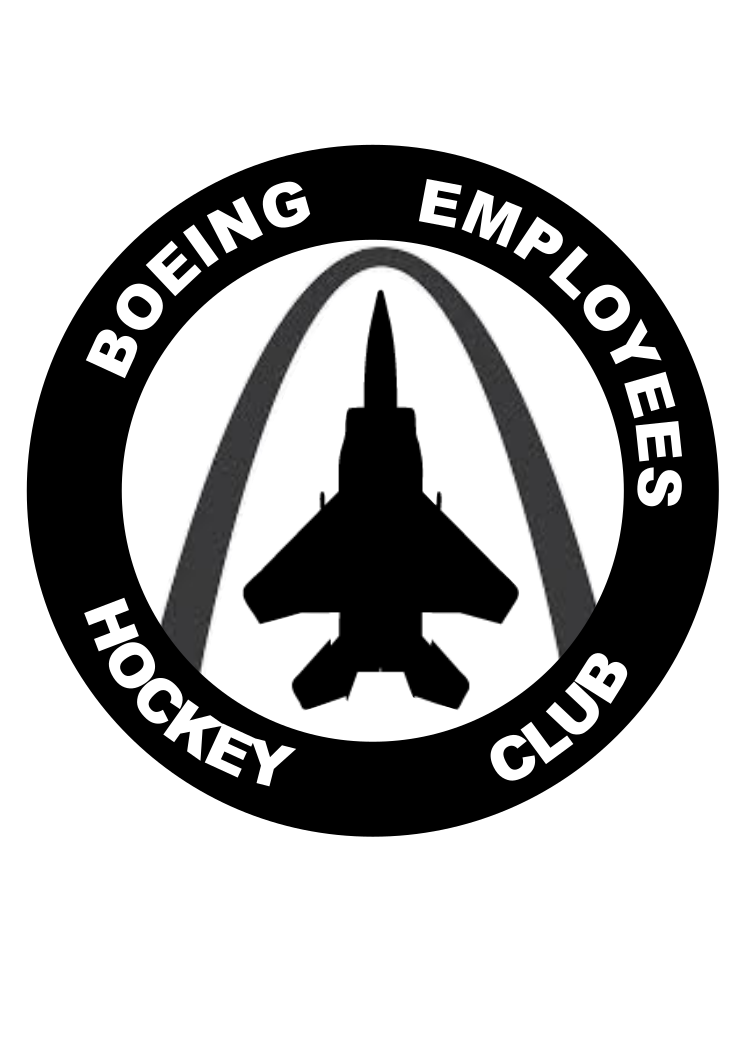
I'm attaching my .svg file if you want to take a look. What I want is for the plane and the arch to be inside of the circle with the text on the circle. I'm also attaching a .png of an earlier attempt that does not have transparent text but looks mostly how I want it to look otherwise.
Any ideas what I did wrong and how I can fix it? This is incredibly frustrating. I didn't expect something as seemingly simple as transparent text on a circle to be so complicated to achieve.
I'm attaching my .svg file if you want to take a look. What I want is for the plane and the arch to be inside of the circle with the text on the circle. I'm also attaching a .png of an earlier attempt that does not have transparent text but looks mostly how I want it to look otherwise.
Any ideas what I did wrong and how I can fix it? This is incredibly frustrating. I didn't expect something as seemingly simple as transparent text on a circle to be so complicated to achieve.
- Attachments
-

- BEHC Logo 3.png (129.52 KiB) Viewed 2225 times
-
- Transparent_Text_Logo_Attempt.svg
- (18.08 KiB) Downloaded 165 times
Re: Transparent Text on Circle?
Actually, nevermind. I tried again, and I think I got it this time. The first time I had selected the white rectangle, the text AND the circle I wanted to put the text on when I applied the mask. This time, I selected only the white rectangle and the text before I applied the mask.
One hard part was selecting the original to move out of the way. Even though it appeared that the original was selected, it was always the clone that moved.
Thanks for your help, Xav especially.
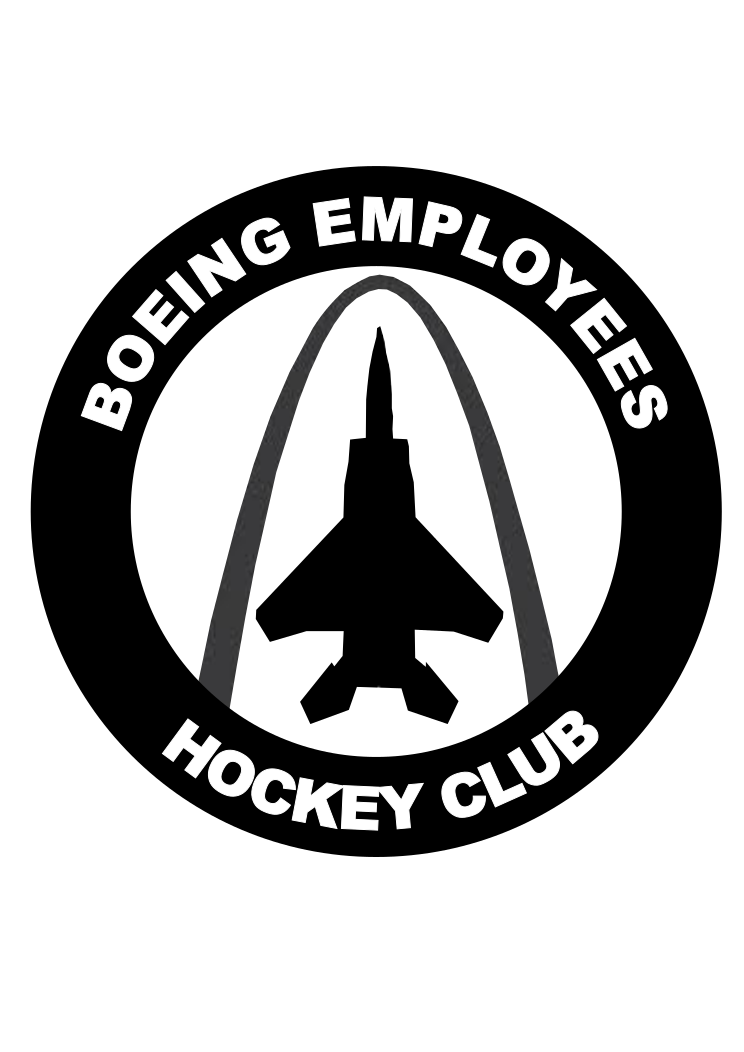
Copies of the files that I think are what I want are attached too if you want to see.
One hard part was selecting the original to move out of the way. Even though it appeared that the original was selected, it was always the clone that moved.
Thanks for your help, Xav especially.
Copies of the files that I think are what I want are attached too if you want to see.
- Attachments
-

- BEHC Logo 4.png (80.08 KiB) Viewed 2222 times
-
- BEHC Logo 4.svg
- (18.2 KiB) Downloaded 163 times
Re: Transparent Text on Circle?
nbastean wrote:One hard part was selecting the original to move out of the way. Even though it appeared that the original was selected, it was always the clone that moved.
Three tips:
1) Keep an eye on the status bar at the bottom of the screen - it provides a lot of useful information (including details about what's selected).
2) If you've got the clone selected, Shift-D will switch the selection to the original (the status bar will tell you that, too).
3) Once you've got the original selected, move your hand away from the mouse entirely. Use the cursor keys to move it - at least until it's far enough away from the clone that you can more easily drag it, though I tend to hold Shift and just use the cursor keys for things like this.
As to the complexity of the task, creating "transparent text" is easy (but pretty useless). The problem is that what you actually want to create is "a mostly non-transparent object with transparent bits in the shape of the text. Druban's suggestion is the quick and easy method, which would probably work for you. My method is far more involved because I've tried to leave the text as an editable object.
You might want to read part 14 of my tutorial series (viewtopic.php?f=6&t=11981) which covers masking, and should hopefully give you a clearer idea of what you've actually done in those steps.
But well done on persevering and getting there in the end!
[I still wish there was an inverse clip option in SVG though - it would make tasks like this so much easier!]
Re: Transparent Text on Circle?
I did have the Object Properties window open, and according to that, I did have the original selected. I used your Shift-D tip to get that one selected. I did then try to move it with the mouse though - I'll try the cursor keys next time though. I'll also pay more attention to the status bar at the bottom. I wasn't really looking at that at all.
I tried druban's method without success, but I only tried it once after my initial attempt doing it your way failed. It is entirely possible I did something wrong in my attempt to do it his way too.
When I have some time, I'll give your tutorial series a look since I am curious about why what I did worked.
Again, thanks for the help.
I tried druban's method without success, but I only tried it once after my initial attempt doing it your way failed. It is entirely possible I did something wrong in my attempt to do it his way too.
When I have some time, I'll give your tutorial series a look since I am curious about why what I did worked.
Again, thanks for the help.
Re: Transparent Text on Circle?
One thing to look out for is the spacing of letters in this sort of drawing. Notice the text characters that are above the path that they are on are spaced properly and the ones that are inside the path that they are on are jammed together? You can fix this by manually kerning those or creating a larger circle for them to be on....
Your mind is what you think it is.
Re: Transparent Text on Circle?
druban wrote:One thing to look out for is the spacing of letters in this sort of drawing. Notice the text characters that are above the path that they are on are spaced properly and the ones that are inside the path that they are on are jammed together? You can fix this by manually kerning those or creating a larger circle for them to be on....
2018-08-15 (1).png
I don't think spacing was my problem, but it could be. As I said, I am an Inkspace beginner. Since I posted my .svg file though, was text spacing the issue? I truly don't know and would like to for next time. Rather than manually kern them, I'd just make my circle bigger.
Re: Transparent Text on Circle?
I don't think druban is saying that spacing was the problem, just a problem. Look at the difference in spacing between "BOEING EMPLOYEES" and "HOCKEY CLUB" in your image. That's what he was referring to.
Re: Transparent Text on Circle?
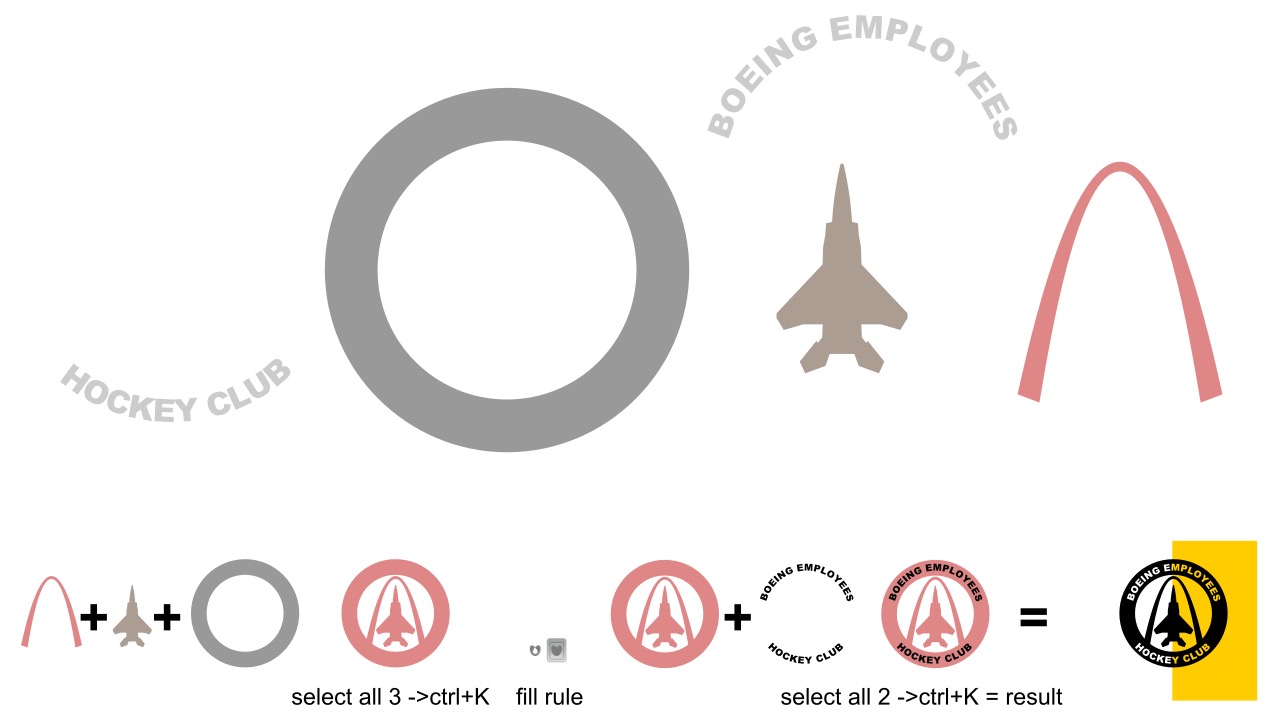
If I read correctly you need 5 assets (2 curved text elements, a circular color filled shape, the arc- and fighter shape) to get the job done and none of them should be raster images. Then it´s just 2 clicks and 2 "combining" operations to finish the logo:
Cheers
P.
Cheers
P.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at