Postby Xav » Sat Feb 22, 2014 8:03 pm
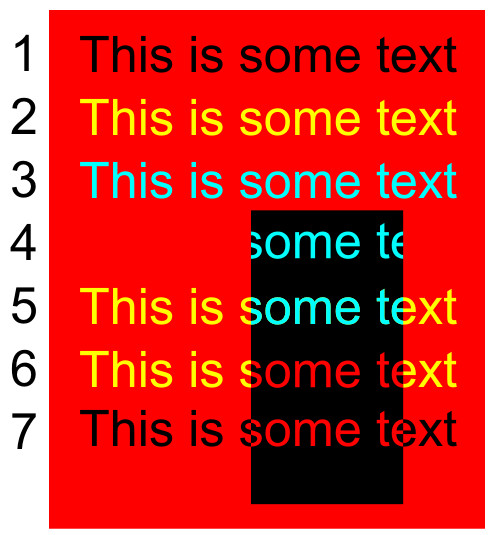
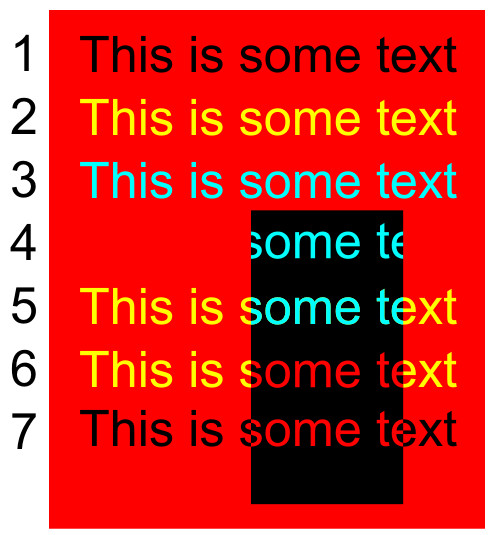
Here's a different approach that's a little bit tricky, but has the advantage of leaving both the text and the black path editable and live. It uses cloning and clipping, so if you're not familiar with those techniques you might want to read up a bit before trying this. The notes below correspond to the numbered lines on the image which show the effect of each step.
1) Create your text on your coloured background. Set the fill to "Unset" (right click on the Fill swatch in the bottom corner of the window and select "Unset Fill"). This will make it appear black, because that's the default appearance for unset colours in SVG.
2) Clone the text (select it then press ALT-D). Change the fill to whatever colour you want. If you just want it black you could use the original text with the unset fill instead. This will be the main part of the text that appears on either side of the "punched out" area.
3) Create a second clone and give it a contrasting colour. We'll ultimately use this for the punch-out part of the text.
4) Draw the punch-out shape (the black rectangle in this case), and clone it. Make sure the cloned shape is on top of the cloned text from (3). Select both the cloned shape and the cloned text, then Object > Clip > Set. You should see something like (4) as a result.
5) Put the clipped text from step (4) into place on top of the clone from step (2). Make sure the z-order has the clone from (2) at the bottom, then the punch-out shape, then the clipped text on top.
6) Set the colour of the clipped text from (4) to be the same as the background colour.
7) This shows the result when the cloned text from (2) is set to black, and the clipped text from (4) is set to the background colour.
Notes:
* You can change the punch-out shape and the clipped text will be adjusted accordingly (because it's clipped using a clone of that shape).
* If you need to edit the text, you'll have to do so on the text object from step (1) - all the other text objects are clones. You can get back to this original object easily by selecting any of the clones and pressing Shift-D.
* You can move the original text object off screen, or hide it behind the background, so you don't have an extra text object visible.
* This approach doesn't actually punch-out the black object it just fakes the appearance, so although it works with flat coloured backgrounds it would be much harder to get it to work if your background is more complex. Blame the SVG working group for not giving us an "inverse clip" option...
-
Attachments
-

- punch_out_text.jpg (85.87 KiB) Viewed 3752 times

 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at