Hello,
I want to create a logo made of text. I use two fonts that contain outlined characters. So eg the letter "I" has a thin black outer line forming the letter and is filled white inside (and has a small shadow as well). One font that is designed in such a way is the free ttf named "Forgotten Futurist Shadow".
My problem is now that when I export my 2 line text based logo to a png file then space between letters is transparent, which is ok, but the white area *inside* of all the letters is also converted to transparency makin them hard to read when this png-logo is placed eg on top of a photo. Instead I would like to have the space between letters to be transparent but not the white space inside of each letter as defined by the design of the font.
Any idea what I could do achieve what I want?
Thanks a lot in advance
Rainer
The inside of an outlined letter converted to transparency
Re: The inside of an outlined letter converted to transparency
Hi Rainer.
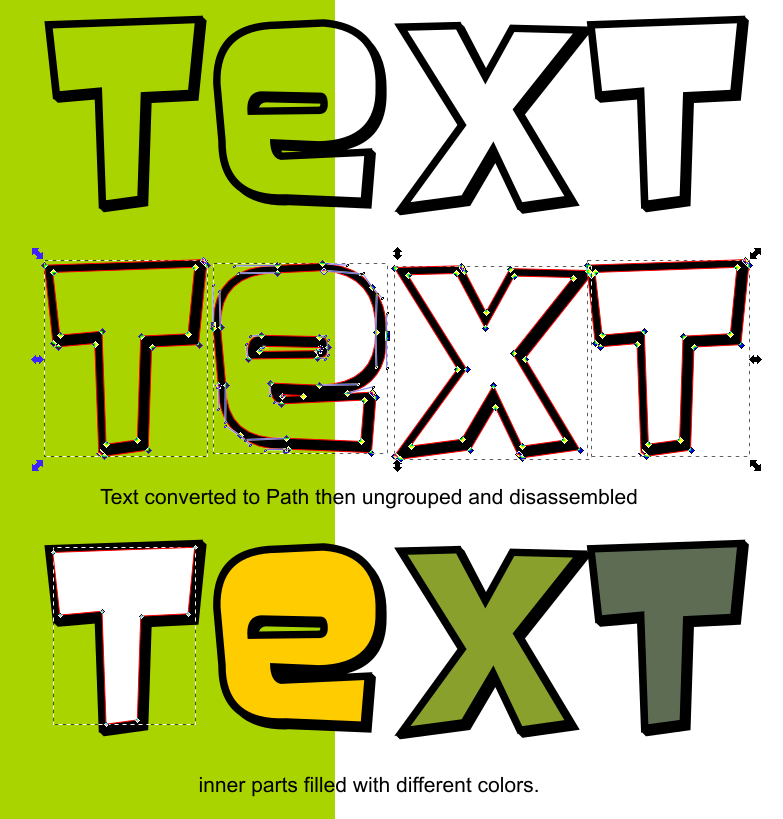
When I understand you correctly you need to convert&disassemble the text to get access to the parts that needs a white color fill:
Cheers
P.
When I understand you correctly you need to convert&disassemble the text to get access to the parts that needs a white color fill:
Cheers
P.
Re: The inside of an outlined letter converted to transparency
Polygon wrote:Hi Rainer.
When I understand you correctly you need to convert&disassemble the text to get access to the parts that needs a white color fill:
Cheers
P.
Hello P.,
thank you for the reply. This way it works. However I did not need to convert the text but was able to fill the inner space of the text using the fill tool with white. I also experimented with a white background rectangle below the text and then tried to combine/intersect/... the text path and the rectangles path but this did not yield the expected result. Anyway the fill-method works.
Thanks a lot
Rainer
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at