
Trouble making transparent text background white
-
Appalachian-DIY
- Posts: 3
- Joined: Wed Dec 02, 2015 10:29 am
Trouble making transparent text background white
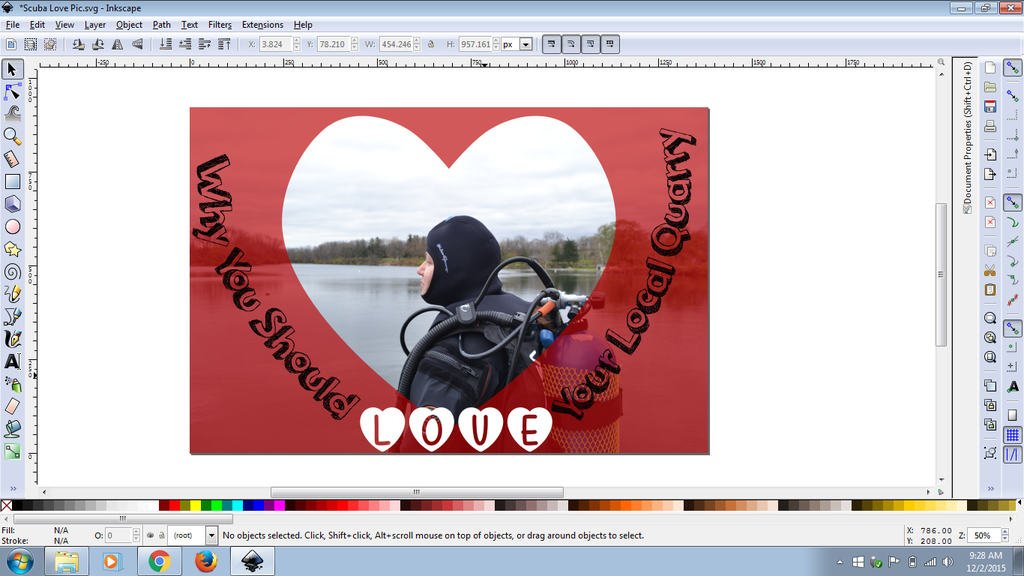
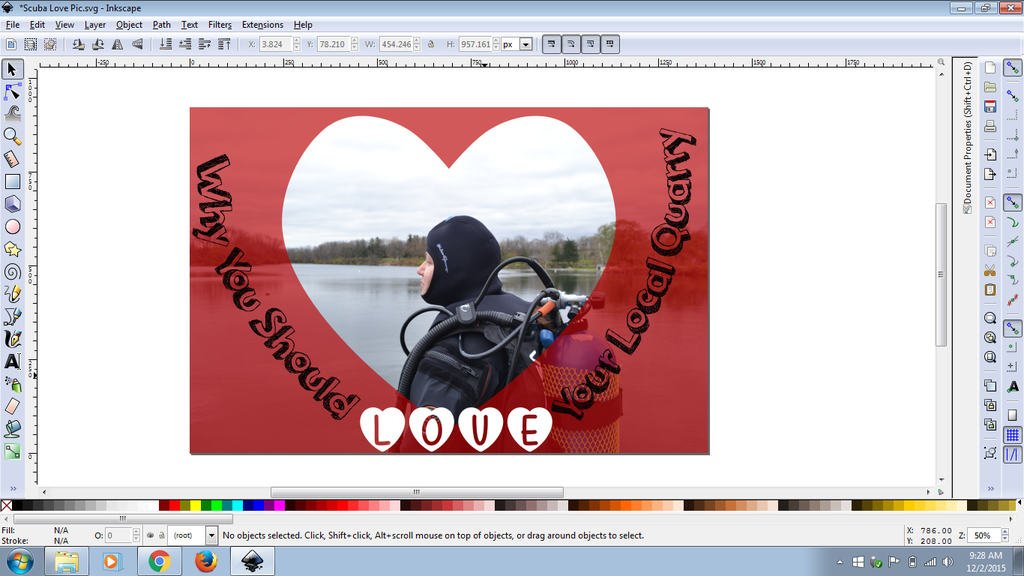
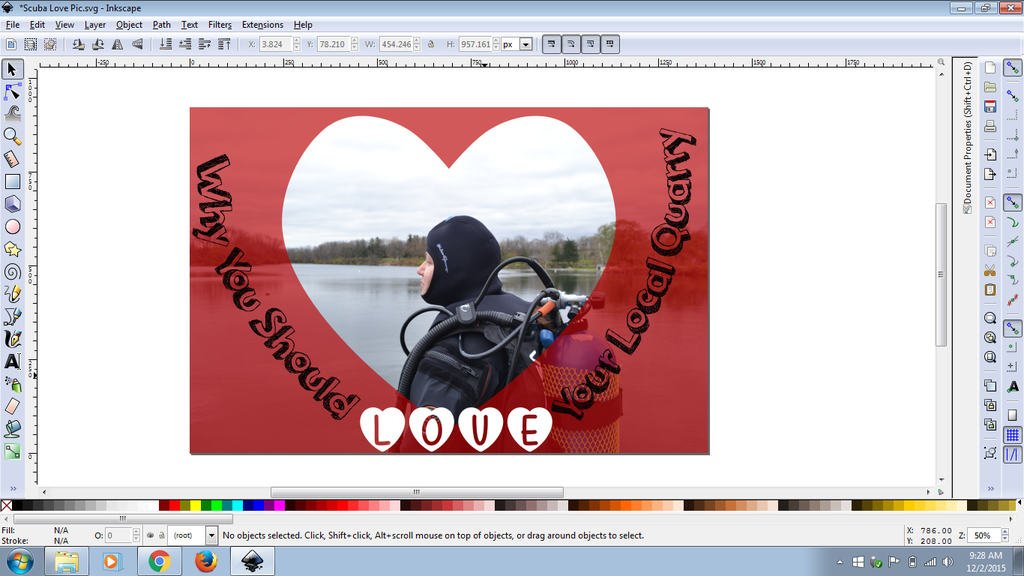
I would like to make the text background white instead of being transparent (lettering on the sides) for the word LOVE I would like to leave the hearts white but make the letters inside black instead of being transparent. I've tried path->intersection/extrusion hoping to punch out the white and lay it in the text with no luck. Can't figure out how to get rid of the white square I punched while keeping the white lettering. Is there a process to simply make the text background a certain color instead of transparent?


Re: Trouble making transparent text background white
Hello
Thanks for posting your screen.
If I understand well We are talking about your "Love" text:
1-Is it a special font letter?
2- Is it a path or group of paths?
3- Is it a PNG image?
A solution can be achieved if all is converted to paths (Shift + Ctrl + c).
When all is converted to paths, you still have to un-combine ( break) all of them (Shift + Ctrl + K, if I remember well).
Now, when un- combined (break), some paths won't appear, but they are hidden.With the paths still selected, you can change the fill to transparent and the stroke to a solid color, in order to see all of them. Later you can change the fill and stroke again.
At this point it must be clear for you what to do with the paths.
The problem with this method, is that when it's break, ... it's very hard to un - break
Thanks for posting your screen.
If I understand well We are talking about your "Love" text:
1-Is it a special font letter?
2- Is it a path or group of paths?
3- Is it a PNG image?
A solution can be achieved if all is converted to paths (Shift + Ctrl + c).
When all is converted to paths, you still have to un-combine ( break) all of them (Shift + Ctrl + K, if I remember well).
Now, when un- combined (break), some paths won't appear, but they are hidden.With the paths still selected, you can change the fill to transparent and the stroke to a solid color, in order to see all of them. Later you can change the fill and stroke again.
At this point it must be clear for you what to do with the paths.
The problem with this method, is that when it's break, ... it's very hard to un - break
If you have problems:
1.- Post a sample (or samples) of your file please.
2.- Please check here:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html
3.- If you manage to solve your problem, please post here your solution.
1.- Post a sample (or samples) of your file please.
2.- Please check here:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html
3.- If you manage to solve your problem, please post here your solution.
-
Appalachian-DIY
- Posts: 3
- Joined: Wed Dec 02, 2015 10:29 am
Re: Trouble making transparent text background white
1. It is not a special font character. It is its own font ----> http://www.1001freefonts.com/mf_love_is_awesome.font
2. dont quite understand paths yet
3. no its not a png image its just text
Tried your method. It works just like object fill/stroke. fill is the white of the heart and stroke is the outside edge. It does not "fill" the letters within the hearts.
also, I want to Fill the text on the side of the heart with white while keeping the stroke black. Does this make sense?
2. dont quite understand paths yet
3. no its not a png image its just text
Tried your method. It works just like object fill/stroke. fill is the white of the heart and stroke is the outside edge. It does not "fill" the letters within the hearts.
also, I want to Fill the text on the side of the heart with white while keeping the stroke black. Does this make sense?
-
Appalachian-DIY
- Posts: 3
- Joined: Wed Dec 02, 2015 10:29 am
Re: Trouble making transparent text background white
U was able to find a way to fill the background. Ill try to explain better when i have more time
It does involve paths though thanks!
It does involve paths though thanks!
Re: Trouble making transparent text background white
Path is the core of vectors in inkscape.
The fonts you use represent each character with a cubic Bézier path. Fonts in use are defined as a set of characters made with filled paths -you cannot use one text object with multiple fill attributes, like black letters with white backgrounds.
You can either put white filled objects covering up the space below the text with a slight overlap or convert the text to path and edit it furthermore.
Knowing the nature of that work -you don't want to retype a different text- I would suggest doing the latter.
You can convert object -selected text- to path (Ctrl+Shift+C), ungroup the characters (Ctrl+Shift+G), add some transparency, like 50% in the fill and stroke tab (Shift+Ctrl+F), break path apart (Ctrl+Shift+K),
then set white fill to the smaller paths where necessary, and combine paths back together where necessary (Ctrl+K) and change back opacity to 100%.
In a nutshell.
Letters like "o"," a", "Q", "d" may look a bit complicated as those characters are a combination of four subpaths, unlike the rest.
The fill rule part of the manual may help covering up what's going on behind.
The fonts you use represent each character with a cubic Bézier path. Fonts in use are defined as a set of characters made with filled paths -you cannot use one text object with multiple fill attributes, like black letters with white backgrounds.
You can either put white filled objects covering up the space below the text with a slight overlap or convert the text to path and edit it furthermore.
Knowing the nature of that work -you don't want to retype a different text- I would suggest doing the latter.
You can convert object -selected text- to path (Ctrl+Shift+C), ungroup the characters (Ctrl+Shift+G), add some transparency, like 50% in the fill and stroke tab (Shift+Ctrl+F), break path apart (Ctrl+Shift+K),
then set white fill to the smaller paths where necessary, and combine paths back together where necessary (Ctrl+K) and change back opacity to 100%.
In a nutshell.
Letters like "o"," a", "Q", "d" may look a bit complicated as those characters are a combination of four subpaths, unlike the rest.
The fill rule part of the manual may help covering up what's going on behind.
Re: Trouble making transparent text background white
If that text, the black text, is what I think it is, if you change the color of the text, it changes from black to something else, rather than filling the transparent area in the middle. The simplest way to fill those with white, imo, would be to use the Paint Bucket tool. But while that might be the simplest way, it's might not be the easiest way. I guess it depends on your experience or preferences with Inkscape.
The "easiest way" I'm thinking of is not hard, but it can be tricky. It's probably something like what Lazur said, although I didn't completely follow his process. But knowing how frustrating the tricky part is, I would probably just go and use the Paint Bucket tool. Be sure to set Grow/Shrink option (on the PB tool control bar), to something like 0.5.
You could use it for the heart letters too.
When finished filling them all, be sure to move the fill paths below the text. And then group them, to keep altogether.
The "easiest way" I'm thinking of is not hard, but it can be tricky. It's probably something like what Lazur said, although I didn't completely follow his process. But knowing how frustrating the tricky part is, I would probably just go and use the Paint Bucket tool. Be sure to set Grow/Shrink option (on the PB tool control bar), to something like 0.5.
You could use it for the heart letters too.
When finished filling them all, be sure to move the fill paths below the text. And then group them, to keep altogether.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at