Inkscape to create running track
Inkscape to create running track
I'm attempting to create a running track along the lines of the tutorial found here: http://vector.tutsplus.com/tutorials/to ... cord-time/
I'm having trouble using Inkscape's Repeating Pattern Path Effect to do what the tutorial accomplishes using an "Art Brush" technique. My repeating blocks of running track get repeated around the oval path shape but they each are terribly twisted and distorted. I've tried a number of different settings in the repeating pattern path effect dialog without success.
Anyone able to help step me translate the above tutorial into an Inkscape?
I've figured-out how to make the block of track and the oval.
thanks in advance.
I'm having trouble using Inkscape's Repeating Pattern Path Effect to do what the tutorial accomplishes using an "Art Brush" technique. My repeating blocks of running track get repeated around the oval path shape but they each are terribly twisted and distorted. I've tried a number of different settings in the repeating pattern path effect dialog without success.
Anyone able to help step me translate the above tutorial into an Inkscape?
I've figured-out how to make the block of track and the oval.
thanks in advance.
-
generatemutate
- Posts: 39
- Joined: Thu Aug 23, 2012 5:48 am
Re: Inkscape to create running track
Hi hockeymd,
Welcome to the forum.
Inkscape doesn't use 'art brushes' in the same way.
However, there is an extension that can do a similar job.
I've used a thinner 'track block', but you can play about and see what you get. Sometimes the extension gives an odd output, try again if this happen.
Have your 'track' as a single path, and group all the objects in your block. Ensure the 'track block' is in front of the 'track' - this lets inkscape know the 'track block' is the pattern. Select both items and go to
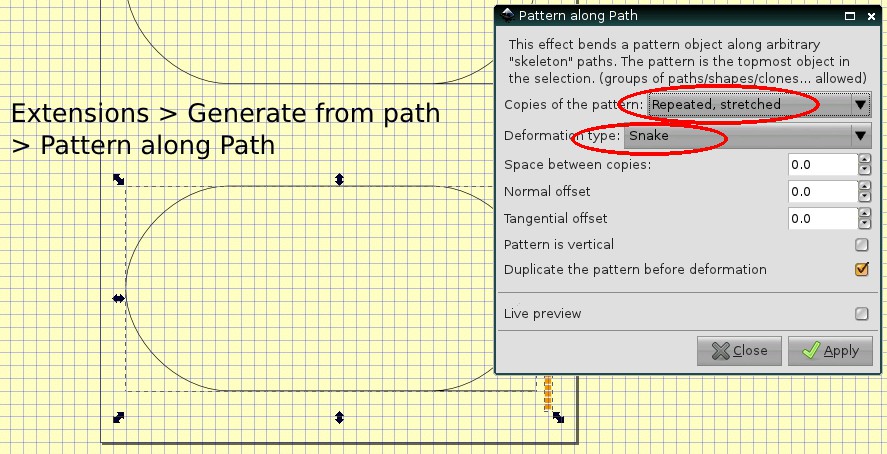
Extensions > Generate from path > Pattern along path
Ensure 'repeated, stretched' and 'snake' are your options and press apply.
I've not included the number, so you with need to play about a bit. Hope this helps ; -)
Welcome to the forum.
Inkscape doesn't use 'art brushes' in the same way.
However, there is an extension that can do a similar job.
I've used a thinner 'track block', but you can play about and see what you get. Sometimes the extension gives an odd output, try again if this happen.
Have your 'track' as a single path, and group all the objects in your block. Ensure the 'track block' is in front of the 'track' - this lets inkscape know the 'track block' is the pattern. Select both items and go to
Extensions > Generate from path > Pattern along path
Ensure 'repeated, stretched' and 'snake' are your options and press apply.
I've not included the number, so you with need to play about a bit. Hope this helps ; -)
Re: Inkscape to create running track
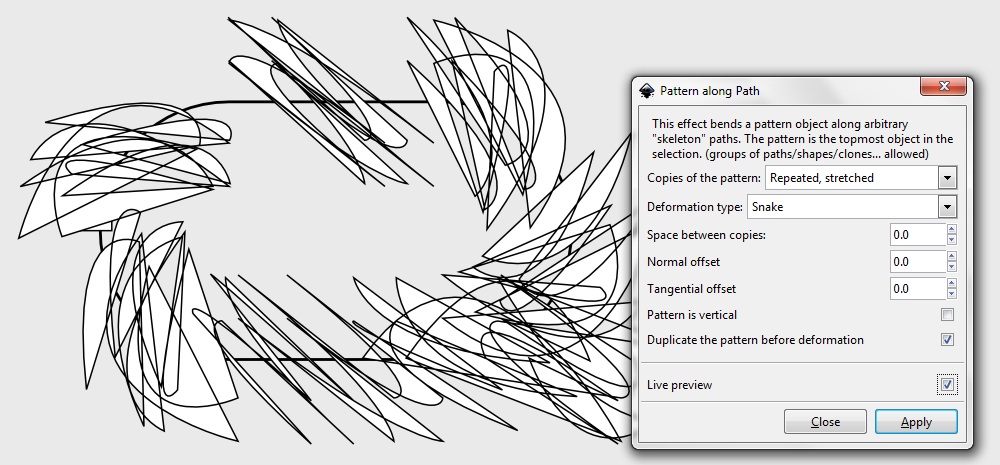
Thank you for your help. Unfortunately, I'm still missing something. I wonder if there's a problem with my track "path" to be used for the "Pattern Along Path."
I still get repeated distorted copies.
Here I've used a simple square with black border and white fill along a simple oval path I created initially with the rectangle/square tool, then rounded the corners to get the oval shape. I then used "object to path" to change it to a path.
I made sure to have the square I want to repeat above/on-top of the track path.
any ideas?
-mark
I still get repeated distorted copies.
Here I've used a simple square with black border and white fill along a simple oval path I created initially with the rectangle/square tool, then rounded the corners to get the oval shape. I then used "object to path" to change it to a path.
I made sure to have the square I want to repeat above/on-top of the track path.
any ideas?
-mark
- Attachments
-

- pattern-along-path.jpg (159.66 KiB) Viewed 6004 times
Re: Inkscape to create running track
Hi hockeymd,
Hhmmm...the problem might be with the pattern. You said it is a "simple square with black border". But it would probably need to be 5 or 6 squares, depending how many lanes in the track. And I actually can't make it work using generatemutate's steps. You'd have to use Single, Stretched, I think. But I can't get it to work.
But to be honest, that PAP extension gives me fits I find the PAP path effect (LPE - Live Path Effects, Path menu > Path Effects Editor) much easier to use. Groups can't be used with the LPE, while they CAN be used with the extension. But I think it should work to convert the 5 or 6 squares to a compound path (Path menu > Combine). Since the LPE is "live" you can tweak the settings on canvas, without having to undo and re-apply the extension every time you want to change the settings. And it doesn't matter which piece is on top.
I find the PAP path effect (LPE - Live Path Effects, Path menu > Path Effects Editor) much easier to use. Groups can't be used with the LPE, while they CAN be used with the extension. But I think it should work to convert the 5 or 6 squares to a compound path (Path menu > Combine). Since the LPE is "live" you can tweak the settings on canvas, without having to undo and re-apply the extension every time you want to change the settings. And it doesn't matter which piece is on top.
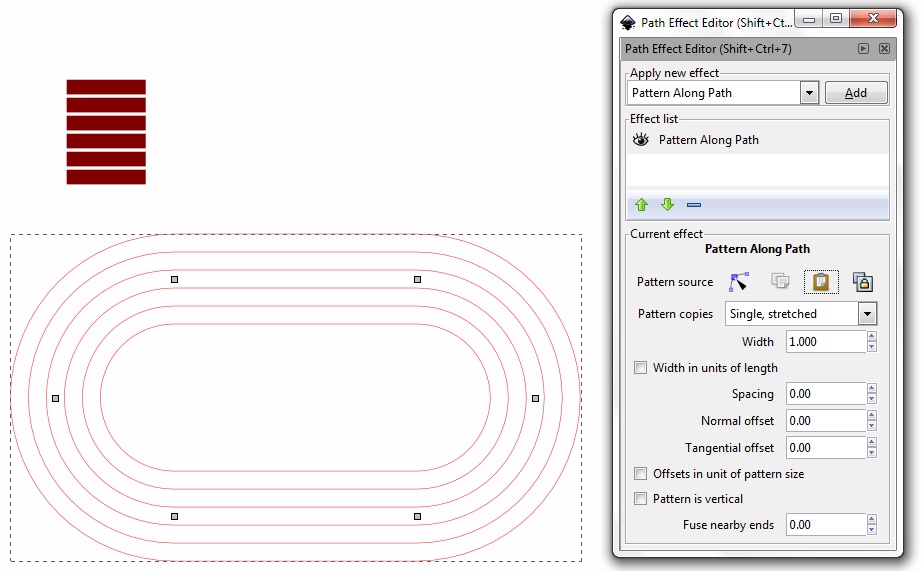
Here's what I've worked out, with only 4 lanes. Squares converted to paths, if not already (Path menu > Object to Path), then combined (Path menu > Combine):

Select them and Copy.
Rounded rectangle to path (Object to Path). Plus some node editing to make the little "tail" piece. Then Path menu > Path Effects Editor > PAP > Add > Single Stretched. Then click the Paste icon (in the PAP effects dialog) Results:

So that's pretty close to what you want, except for those vertical lines at the beginning and ending of the path. Try again -- first, remove the path effect from the path. Then edit the 4 squares to look like this:

And here's that result:

Or maybe someone else knows how to make the extension work?
Hhmmm...the problem might be with the pattern. You said it is a "simple square with black border". But it would probably need to be 5 or 6 squares, depending how many lanes in the track. And I actually can't make it work using generatemutate's steps. You'd have to use Single, Stretched, I think. But I can't get it to work.
But to be honest, that PAP extension gives me fits
Here's what I've worked out, with only 4 lanes. Squares converted to paths, if not already (Path menu > Object to Path), then combined (Path menu > Combine):

Select them and Copy.
Rounded rectangle to path (Object to Path). Plus some node editing to make the little "tail" piece. Then Path menu > Path Effects Editor > PAP > Add > Single Stretched. Then click the Paste icon (in the PAP effects dialog) Results:

So that's pretty close to what you want, except for those vertical lines at the beginning and ending of the path. Try again -- first, remove the path effect from the path. Then edit the 4 squares to look like this:

And here's that result:

Or maybe someone else knows how to make the extension work?
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Inkscape to create running track
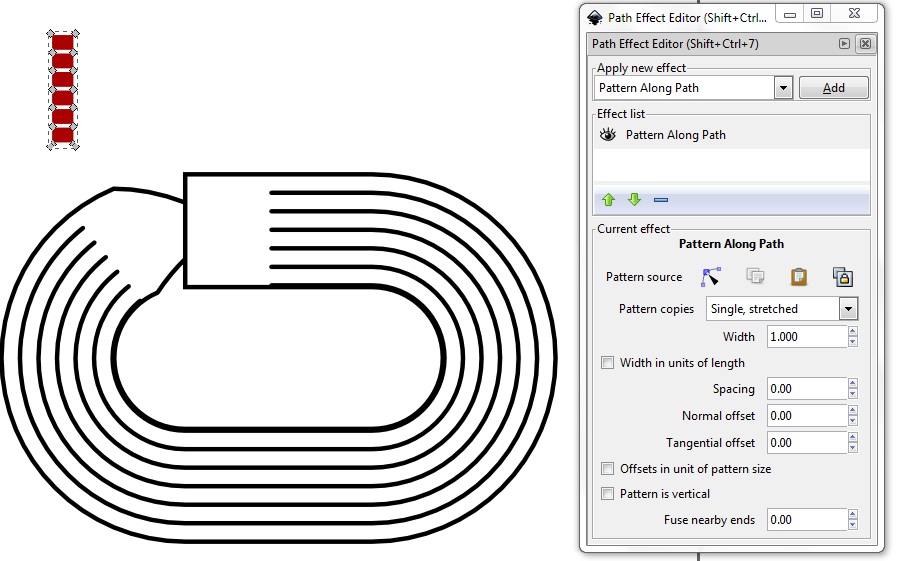
Thanks, brynn. I think I'm getting closer. I tried to reproduce the steps you described and I get the tracks to repeat around the path using LPE. However, I get a strange narrow or twisted at the top left. See below. My track path is a simple oval (created rectangle, curved the corners, then object to path.)
- Attachments
-

- PAE-pattern-along-path.jpg (130.66 KiB) Viewed 5970 times
Re: Inkscape to create running track
Could you attach the SVG file of the above? I can't tell by looking at the screenshot, what might be going wrong there. I don't understand why it's not red, like the pattern. Oh wait....I think I see some extra nodes in the pattern, which might be part of the problem. Do you see them, there at the bottom of the pattern? (It looks like there are at least 4. That's because when 2 nodes overlap precisely, the node shown is half the usual size of a node. If 3 nodes are stacked on top of each other, the node looks like a normal node. So there could be other extra nodes as well. Any odd number of stacked up nodes looks like a normal node, and any even number looks half the usual size.) If fixing that doesn't make it work, please attach the SVG file, and I'll hopefully be able to sort it out.
Edit
Ok, I tried it again, except with a colored pattern, and I don't understand why the color doesn't get applied to the path. But it can be applied later. So try it exactly like how I posted above, with only the black strokes pattern. Then after you have the "track" with black strokes, you can change the colors. Still no luck, upload the SVG
Edit
Ok, I tried it again, except with a colored pattern, and I don't understand why the color doesn't get applied to the path. But it can be applied later. So try it exactly like how I posted above, with only the black strokes pattern. Then after you have the "track" with black strokes, you can change the colors. Still no luck, upload the SVG
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Inkscape to create running track
I appreciate your help, brynn. I'm still having the same issue even with what I think is a clean set of lines without extra nodes.
I'm attaching my SVG.
-mark
I'm attaching my SVG.
-mark
- Attachments
-
- track pattern along path.svg
- (12.35 KiB) Downloaded 198 times
-
generatemutate
- Posts: 39
- Joined: Thu Aug 23, 2012 5:48 am
Re: Inkscape to create running track
Did you use 'repeated, stretched' or 'single stretched'.
I couldn't find the original oval path in your SVG, so I make I new one and did 'pattern along path' using your block-
see attached
I couldn't find the original oval path in your SVG, so I make I new one and did 'pattern along path' using your block-
see attached
- Attachments
-
- track pattern along pathMOD.svg
- (47.56 KiB) Downloaded 197 times
Re: Inkscape to create running track
Thank you both, generatemutate and brynn. I am making progress!
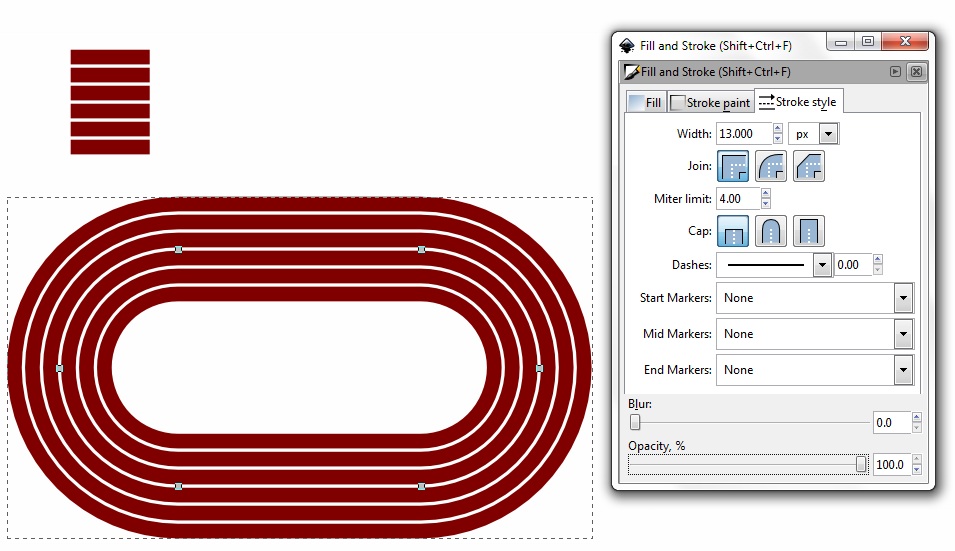
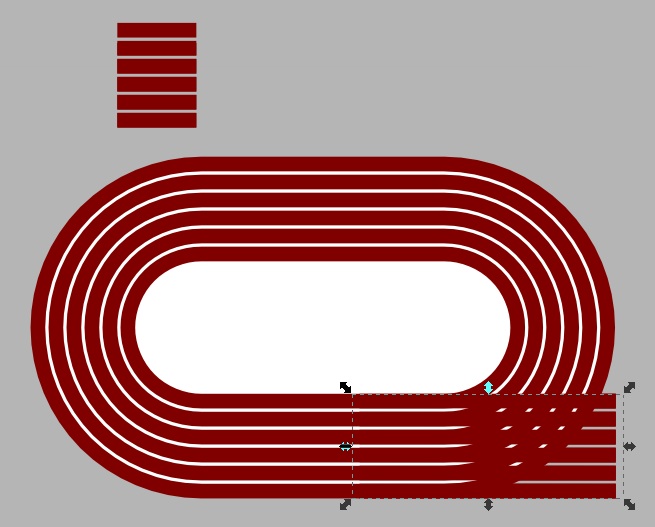
I have successfully created an oval track. I used the parallel lines/strokes to create the "block" and then used Path Effect Editor --> Pattern along path to create the lanes on the track. see below:
Once that was done, I just increased the stroke width of the "lines" in the track to create the lanes. The track lanes essentially are the strokes themselves and the lines between the lanes are the spaces between the strokes. see below:
Now I'm trying to make the overlapping section of the track runout appear correctly.
I have successfully created an oval track. I used the parallel lines/strokes to create the "block" and then used Path Effect Editor --> Pattern along path to create the lanes on the track. see below:
Once that was done, I just increased the stroke width of the "lines" in the track to create the lanes. The track lanes essentially are the strokes themselves and the lines between the lanes are the spaces between the strokes. see below:
Now I'm trying to make the overlapping section of the track runout appear correctly.
Re: Inkscape to create running track
The lines between the runout lanes don't overlap with the white coloring I want. I can fill the oval part with white, but I can't seem to fill the straight section of the lanes with the white coloring so the lines between the lanes remain transparent and won't overlap.
see below:
see below:
Re: Inkscape to create running track
Hhmmm.....gosh, I just can't figure out what's going wrong with your file. I've opened a fresh new doc and re-drawn the items precisely to scale, and it works perfectly! Sometimes when you've messed around in a document, trying to make something work, and there's no obvious reason why it shouldn't be working, sometimes it helps to start over in a new document. It's one way that a lot of bugs are tested  So you could try that. In case you're reaching your limit of patience, I'll attach that file I made here, and you are more than welcome to use it, if you like.
So you could try that. In case you're reaching your limit of patience, I'll attach that file I made here, and you are more than welcome to use it, if you like.
If it really matters to know what's going wrong in your file, it will take someone who has much more technical expertise than me. But if you just need a working file, we've more or less solved the problem
Oh, one thing though. Your pattern was grouped (Group of 1) and at first I thought that was the problem, since the LPE is not supposed to work on groups. But I got the same result whether it was grouped or not But if you do try in a new file, make sure to ungroup first.
But if you do try in a new file, make sure to ungroup first.
Oops, I see you posted while I was experimenting! This IS a way to go, lol, if you can't make it work, fake it. I can't tell you how many times I've done that! But I think a fresh new doc might work.
For the overlapping part, you mean that sort of tail on the oval, where the runners can have a longer straightaway? You just need to make a path that starts at the tail, and ends at the overlapping point. I did it with node editing (in my first post) although there may be a more elegant way.
Aaannnd, you posted again while I was uploading my file. To fix that problem with the overlapping color, you may need to give the whole thing a fill color, and use white strokes for the lane markers. You just need add that tail piece so that you have one single path.
Edit
PS -- I could make the new path with a tail, pretty quickly, if you like?
If it really matters to know what's going wrong in your file, it will take someone who has much more technical expertise than me. But if you just need a working file, we've more or less solved the problem
Oh, one thing though. Your pattern was grouped (Group of 1) and at first I thought that was the problem, since the LPE is not supposed to work on groups. But I got the same result whether it was grouped or not
Oops, I see you posted while I was experimenting! This IS a way to go, lol, if you can't make it work, fake it. I can't tell you how many times I've done that! But I think a fresh new doc might work.
For the overlapping part, you mean that sort of tail on the oval, where the runners can have a longer straightaway? You just need to make a path that starts at the tail, and ends at the overlapping point. I did it with node editing (in my first post) although there may be a more elegant way.
Aaannnd, you posted again while I was uploading my file. To fix that problem with the overlapping color, you may need to give the whole thing a fill color, and use white strokes for the lane markers. You just need add that tail piece so that you have one single path.
Edit
PS -- I could make the new path with a tail, pretty quickly, if you like?
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Inkscape to create running track
Wow, brynn, you're just too quick for me.
I think I've got it working now. The trick seems to be using just the single strokes without any boxes or borders as the main repeating track block.
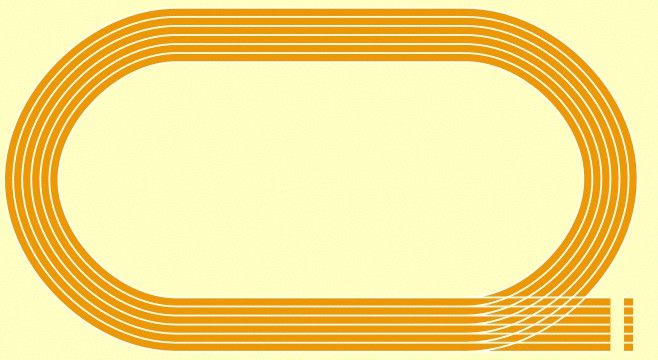
Here's something like where I'm trying to go. I am VERY close, as you can see.
I just need to work-out the "fill" of the white lane markers in the overlapping sections and in the other open-ended letter sections.
I think I've got it working now. The trick seems to be using just the single strokes without any boxes or borders as the main repeating track block.
Here's something like where I'm trying to go. I am VERY close, as you can see.
I just need to work-out the "fill" of the white lane markers in the overlapping sections and in the other open-ended letter sections.
-
generatemutate
- Posts: 39
- Joined: Thu Aug 23, 2012 5:48 am
Re: Inkscape to create running track
Looks like the track 'red' is the stroke. I think if the white is the stroke it draws on top and the fill colour is under neath?
Re: Inkscape to create running track
I can't fill the tracks. They are open paths, I think, so the fill doesn't work.
I've tried creating the repeating block from aligned horizontal lines and then having each line stroke and color changed to appear as the white lane line markers and the rubber colored lane itself. I can't get this to work correctly with the pattern along path again. Seems like any repeating block that's more complicated than a couple straight lines doesn't work for me.
I've tried creating the repeating block from aligned horizontal lines and then having each line stroke and color changed to appear as the white lane line markers and the rubber colored lane itself. I can't get this to work correctly with the pattern along path again. Seems like any repeating block that's more complicated than a couple straight lines doesn't work for me.
Re: Inkscape to create running track
Ok, I think I have something worked out. It might not be the best approach, but it's the best one I can think of. This is actually quite an interesting problem to solve. 3 or 4 different approaches have come to mind, but this is the one that gives the best result (of the things I've thought of). Someone else may come up with a better way.
After you apply the PAP, duplicate it. Make the one on the bottom red, and make the stroke so wide that they touch each other (around 17 in mine). It looks like a solid fill, but it's not really. Then make the top one white, and the stroke might need to be 2 or 3. You might want to group the 2 PAPs together, if you need to move them around.
The only problem with this is that the inner and outer "lanes" are a little narrower than the others. But out of few things I've tried, this is the best.
Here's my file, to show you. It also has the track with the "tail" (remove the path effect to see it).
After you apply the PAP, duplicate it. Make the one on the bottom red, and make the stroke so wide that they touch each other (around 17 in mine). It looks like a solid fill, but it's not really. Then make the top one white, and the stroke might need to be 2 or 3. You might want to group the 2 PAPs together, if you need to move them around.
The only problem with this is that the inner and outer "lanes" are a little narrower than the others. But out of few things I've tried, this is the best.
Here's my file, to show you. It also has the track with the "tail" (remove the path effect to see it).
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at