cutting an image
-
Pony-Berserker
- Posts: 19
- Joined: Sun Dec 16, 2012 9:31 am
cutting an image
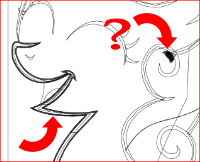
I have a question - is it possible to "cut" the image with some tool? Or reduce/remove a few pixels from one side? I don't want to scale it - I just want to "Cut" it. The image is a vector.
Re: cutting an image
Possibly it can be done. But it depends on what kind of object or objects is/are involved. Is this a whole image, that you just want to shave off a little bit? Or is it one solid object. If you select with Selection tool, how does the status bar identify it?
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
-
Pony-Berserker
- Posts: 19
- Joined: Sun Dec 16, 2012 9:31 am
Re: cutting an image
It's a big bunch of paths - it's an image I made - I spent a lot of time trying to solve the problem by moving the paths so everything was nearly as if it was cut, but I wonder if there is a simple method.
Later, I also grouped everything into one "object", but couldn't figure out how to "cut" the image.
http://pony-berserker.deviantart.com/#/d5oscrb
^ Have the link to the image, if you wonder what it is.
Later, I also grouped everything into one "object", but couldn't figure out how to "cut" the image.
http://pony-berserker.deviantart.com/#/d5oscrb
^ Have the link to the image, if you wonder what it is.
Re: cutting an image
Which side did you want to cut? Well actually, the only side that's really a side, is the bottom. So you want to cut a little bit off the bottom? Or you just need to move it over left or right?
Wow, you really are pony-berserker, lol! We sure have a lot of purple pony happy people here
Wow, you really are pony-berserker, lol! We sure have a lot of purple pony happy people here
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
-
Pony-Berserker
- Posts: 19
- Joined: Sun Dec 16, 2012 9:31 am
Re: cutting an image
brynn wrote:Which side did you want to cut? Well actually, the only side that's really a side, is the bottom. So you want to cut a little bit off the bottom? Or you just need to move it over left or right?
Yeah, I wanted to cut a little bit off the bottom to make the bottom line straight
brynn wrote:Wow, you really are pony-berserker, lol! We sure have a lot of purple pony happy people here
Re: cutting an image
The eraser has 2 modes, the erase whole paths mode, and the erase parts of paths mode. To use the second mode you should select the path you want to work on before switching to the eraser. That way if there are a lot of paths around, you only affect the path you want to edit! Cool, hm?
Having looked at your SVG I would like to say that you seem to have taken a liking to the idea of layers! Perhaps quite so many are not necessary... only one of them seems to contain any paths..
Perhaps quite so many are not necessary... only one of them seems to contain any paths..
If you switch to OUTLINE VIEW (view menu) you will observe that there are a lot of paths that you probably used in a sketching way to draw the topmost path but are now not so necessary.
Once you are finished with your drawing it's a good idea to clean these up and combine them so later edits are easy!
You had a very thin stroke on everything... booleans (difference/cutting) are easier/more predictable on filled paths with no strokes. To remove strokes without changing the drawing I duplicated the path, did stroke to path, shift selected the original, did a union, and then removed any stroke from the object. Then I unioned all those tiny little paths on the left into one path. You can also use copies of the path on top to cut away bits of path on the bottom using difference. This makes things neater and also allows you to change the stacking without worrying about things popping into view!
Now that you have all filled paths you can 'trim' the bottom of the picture.
Draw a rectangle on top of everything that encloses the area you want to keep. Now copy it so you don't have to keep drawing it! Select the rectangle and the path you want to trim. Only one path at a time! Do a difference. Ctrl-alt-V to paste in place. Select another path. Repeat.
I suspect you might be quite young and not a native english speaker, but you seem to be very dedicated and patient so I believe these instructions won't be too complicated. If some part needs clarification, just ask.
Having looked at your SVG I would like to say that you seem to have taken a liking to the idea of layers!
If you switch to OUTLINE VIEW (view menu) you will observe that there are a lot of paths that you probably used in a sketching way to draw the topmost path but are now not so necessary.
Once you are finished with your drawing it's a good idea to clean these up and combine them so later edits are easy!
You had a very thin stroke on everything... booleans (difference/cutting) are easier/more predictable on filled paths with no strokes. To remove strokes without changing the drawing I duplicated the path, did stroke to path, shift selected the original, did a union, and then removed any stroke from the object. Then I unioned all those tiny little paths on the left into one path. You can also use copies of the path on top to cut away bits of path on the bottom using difference. This makes things neater and also allows you to change the stacking without worrying about things popping into view!
Now that you have all filled paths you can 'trim' the bottom of the picture.
Draw a rectangle on top of everything that encloses the area you want to keep. Now copy it so you don't have to keep drawing it! Select the rectangle and the path you want to trim. Only one path at a time! Do a difference. Ctrl-alt-V to paste in place. Select another path. Repeat.
I suspect you might be quite young and not a native english speaker, but you seem to be very dedicated and patient so I believe these instructions won't be too complicated. If some part needs clarification, just ask.
- Attachments
-
- sweetieedited.svg
- This SVG has the edited paths I suggested so you can take a look to see how the changes compare to your original, ESPECIALLY in outline view! Outline view is your friend.
- (45.37 KiB) Downloaded 165 times
Your mind is what you think it is.
Re: cutting an image
Another way to trim your drawing: You can just create a rectangle the size and shape you want the finished image to be on top of your drawing,
then select both the new rectangle, and the grouped drawing underneath.
Then click object>clip>set from the object menu.
To undo the change choose object>clip>release.
This will make it look like your image has been cropped, without deleting any part of the paths.
Because the adjustment you want to make is a little one, ungrouping everything and modifying paths may be more than you want to do.
Also, any time your making very tiny adjustments, you may need to turn all snapping off, so you can place things exactly where you want them.
Edit:
The file I originally downloaded to try and see what your were working with, was Druban's modified example.
I see you've got some good avice there, so I will only add one or two small points to my comments.
After looking at your file.
1. I like your Ponies, they made me smile, and I plan to go back and browse your deviant art pages.
2. Grouping everything in your drawing destroys your carefully created layer system, which doesnt (in my opinion) make later editing any easier.
layers in Inkscape are just a special kind of group...so grouping parts of your drawing automatically moves all the members of that group to the same layer.
If you do need to group everything in your drawing, you'll probably want to make sure the unused layers are deleted afterward.
3. Fitting your drawing to the page, or resizing the page to fit your drawing is important.
Any part of your drawing that falls outside the page boundary will be invisible in most viewers and web browsers if this isnt done.
to fit the page to the drawing, or resize things, chooose "document properties" from the file menu, and locate the "fit page to drawing or selection" button in the document properties window.
( Hope you haven't got more advice here than you wanted.)
I couldnt see anything in your drawing itself that needed adjusting, so I assume you've already made the changes you wanted to.
Welcome to the Inkscape forum, hope to see you around here often.

then select both the new rectangle, and the grouped drawing underneath.
Then click object>clip>set from the object menu.
To undo the change choose object>clip>release.
This will make it look like your image has been cropped, without deleting any part of the paths.
Because the adjustment you want to make is a little one, ungrouping everything and modifying paths may be more than you want to do.
Also, any time your making very tiny adjustments, you may need to turn all snapping off, so you can place things exactly where you want them.
Edit:
The file I originally downloaded to try and see what your were working with, was Druban's modified example.
I see you've got some good avice there, so I will only add one or two small points to my comments.
After looking at your file.
1. I like your Ponies, they made me smile, and I plan to go back and browse your deviant art pages.
2. Grouping everything in your drawing destroys your carefully created layer system, which doesnt (in my opinion) make later editing any easier.
layers in Inkscape are just a special kind of group...so grouping parts of your drawing automatically moves all the members of that group to the same layer.
If you do need to group everything in your drawing, you'll probably want to make sure the unused layers are deleted afterward.
3. Fitting your drawing to the page, or resizing the page to fit your drawing is important.
Any part of your drawing that falls outside the page boundary will be invisible in most viewers and web browsers if this isnt done.
to fit the page to the drawing, or resize things, chooose "document properties" from the file menu, and locate the "fit page to drawing or selection" button in the document properties window.
( Hope you haven't got more advice here than you wanted.)
I couldnt see anything in your drawing itself that needed adjusting, so I assume you've already made the changes you wanted to.
Welcome to the Inkscape forum, hope to see you around here often.

-
Pony-Berserker
- Posts: 19
- Joined: Sun Dec 16, 2012 9:31 am
Re: cutting an image
druban wrote:The eraser has 2 modes, the erase whole paths mode, and the erase parts of paths mode. To use the second mode you should select the path you want to work on before switching to the eraser. That way if there are a lot of paths around, you only affect the path you want to edit! Cool, hm?
Wroked most of the time. It looks quite unpredictable... or I'm just too stupid to use it properly
druban wrote:Having looked at your SVG I would like to say that you seem to have taken a liking to the idea of layers!
Well, I hope it's not a bad thing ^^
druban wrote:Draw a rectangle on top of everything that encloses the area you want to keep. Now copy it so you don't have to keep drawing it! Select the rectangle and the path you want to trim. Only one path at a time! Do a difference. Ctrl-alt-V to paste in place. Select another path. Repeat.
It's an interesting and quite easy method, but... I wasn't always able to put the rectangle in the same place so one path remained a bit longer than others.
druban wrote:I suspect you might be ... not a native english speaker.
Is my English that bad?
Inkspots wrote:Grouping everything in your drawing destroys your carefully created layer system, which doesnt (in my opinion) make later editing any easier.
Maybe I used a thought abbreviation here - I grouped them while I was trying to trim the image - I thought it'd be easier this way
Inkspots wrote:Fitting your drawing to the page, or resizing the page to fit your drawing is important.
Any part of your drawing that falls outside the page boundary will be invisible in most viewers and web browsers if this isnt done.
to fit the page to the drawing, or resize things, chooose "document properties" from the file menu, and locate the "fit page to drawing or selection" button in the document properties window.
Hm... Actually, I haven't known this - It seems to be obvious, but... I didn't pay attention to this
Inkspots wrote:( Hope you haven't got more advice here than you wanted.)
You can't get more advice than necessary when you are a beginner ;D
Inkspots wrote:I like your Ponies, they made me smile, and I plan to go back and browse your deviant art pages.
Thanks
Re: cutting an image
I probably did not emphasize enough that the "Paste in Place" command from the edit menu pastes an object in exactly the same place as it was copied from. I wouldn't want to try to align things manually - how tedious.Pony-Berserker wrote:It's an interesting and quite easy method, but... I wasn't always able to put the rectangle in the same place
Pony-Berserker wrote:Is my English that bad?
Not at all! Otherwise I would have said, "...obviously you are not a native english speaker."
Last edited by druban on Sun Dec 23, 2012 7:07 pm, edited 1 time in total.
Your mind is what you think it is.
Re: cutting an image
I find the Eraser tool to be quite buggy! I only works for me once in a while.
Wow, you must be making a poster or something. That is one huge pony!
Since you've already gotten so much expert advice, I'll just make a quick comment. I only count 5 or 6 objects which reach the bottom. So I would probably drag a Guide line down to the place where you want for the bottom, and snap the appropriate nodes to the guide. Possibly some node handles would need to be retracted, to make a straight line across the bottom. Although....perhaps I also got the fixed file (I got from deviantART). So maybe this suggestion would not apply to the original?
Wow, you must be making a poster or something. That is one huge pony!
Since you've already gotten so much expert advice, I'll just make a quick comment. I only count 5 or 6 objects which reach the bottom. So I would probably drag a Guide line down to the place where you want for the bottom, and snap the appropriate nodes to the guide. Possibly some node handles would need to be retracted, to make a straight line across the bottom. Although....perhaps I also got the fixed file (I got from deviantART). So maybe this suggestion would not apply to the original?
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
-
Pony-Berserker
- Posts: 19
- Joined: Sun Dec 16, 2012 9:31 am
Re: cutting an image
brynn wrote:I would probably drag a Guide line down to the place where you want for the bottom, and snap the appropriate nodes to the guide.
Is this "guide line" a tool in Inkscape, or what?
By the way - semi-related question - If I have 2 paths, and I want to connect them - I used "break the segment between nods" tool and then "join 2 nods into one" - but I was getting to the situation, where 2 nods were placed exactly on each other, and I couldn't select both of them to use the tool (I solved this by moving one nod slightly - but I suppose it's not how it should work) - I hope you understand what the problem was.
- flamingolady
- Posts: 687
- Joined: Wed Jun 10, 2009 1:40 pm
Re: cutting an image
Well, you've already gotten great advice here, there are several ways in Inkscape to accomplish the task. Here's yet one more, but I don't know if you want to attempt it. I would probably go with the clip mask, but thought I'd throw this into the ring as well.
I would start a new Inkscape document for this actually. First, I'd select everything and group it, the duplicate it, and move the dupped copy over to your new document (this way you don't lose anything, while you play).
Actually, I stopped here and my attachment is an example of what you can do (except yours will be done cleaner).
dee
I would start a new Inkscape document for this actually. First, I'd select everything and group it, the duplicate it, and move the dupped copy over to your new document (this way you don't lose anything, while you play).
Actually, I stopped here and my attachment is an example of what you can do (except yours will be done cleaner).
dee
- Attachments
-

- obj to pattern png.png (64.93 KiB) Viewed 2003 times
Re: cutting an image
Well guides are explained in the manual. I make a big effort to use the proper terminology in my messages, so that people will know what to search for in the manual. If you put your mouse over a ruler, and click + drag down (for horizonatal ruler), or drag to the right (for vertical ruler), you will drag a guide line out of the ruler. You can double-click on it, and place it precisely, or snap it to something. Then you can snap things to it. Also, if you drag near the top or bottom of the vertical ruler, or near the left or right ends of the horizontal ruler, you will drag out a guide that's at a 45 degree angle. More info in the manual 
To select 2 nodes that are on top of each other, drag a selection box around them with the Node tool.
To select 2 nodes that are on top of each other, drag a selection box around them with the Node tool.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at