I'm trying to convert the attached PNG, a scan of a simple text form, into SVG - it's incomplete, but that's not very important.
If I open the SVG in Inkscape, it looks the way it should look, give or take a few pixels difference in the placement of the circles and text - I'm using GIMP to get the approximate positions from the PNG.
However, if I subsequently open the SVG in Firefox/PaleMoon/IE11 (sigh)/Chrome, the text positions are screwed up, with the font I'm using, Cubiculum, or for that matter any other font...
What do I do wrong, and how do I get it right?
Thanks
Conversion of very simple PNG to SVG
Conversion of very simple PNG to SVG
- Attachments
-
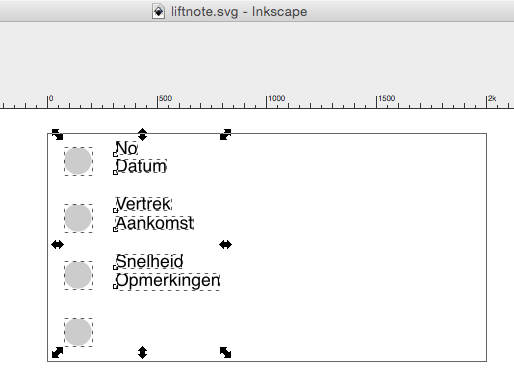
- liftnote.svg
- Same as SVG
- (5.61 KiB) Downloaded 269 times
-

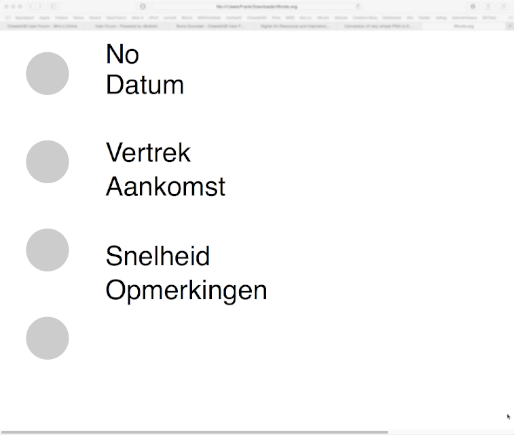
- Scan of simple text
- liftnote.png (44.35 KiB) Viewed 2436 times
Re: Conversion of very simple PNG to SVG
Nobody?
Sigh...
Sigh...
Re: Conversion of very simple PNG to SVG
Have you tried converting text to paths?
Re: Conversion of very simple PNG to SVG
When I open the linked file it looks so in Inkscape (1) and Safari browser (2):
Cheers
P.
Cheers
P.
Re: Conversion of very simple PNG to SVG
In your code you have different x/y values for text and tspan elements for each of the text objects. The browser is using the tspan value. This is the cause of the misaliignment.
E.g. 'Snelheid' text y= 625 and tspan y = 705.
You will need to use the XML editor in Inkscape, or an external text editor to see and edit the tspan values.
E.g. 'Snelheid' text y= 625 and tspan y = 705.
You will need to use the XML editor in Inkscape, or an external text editor to see and edit the tspan values.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at