Hi guys! This is my first post on this forum so I hope I do everything right. XD
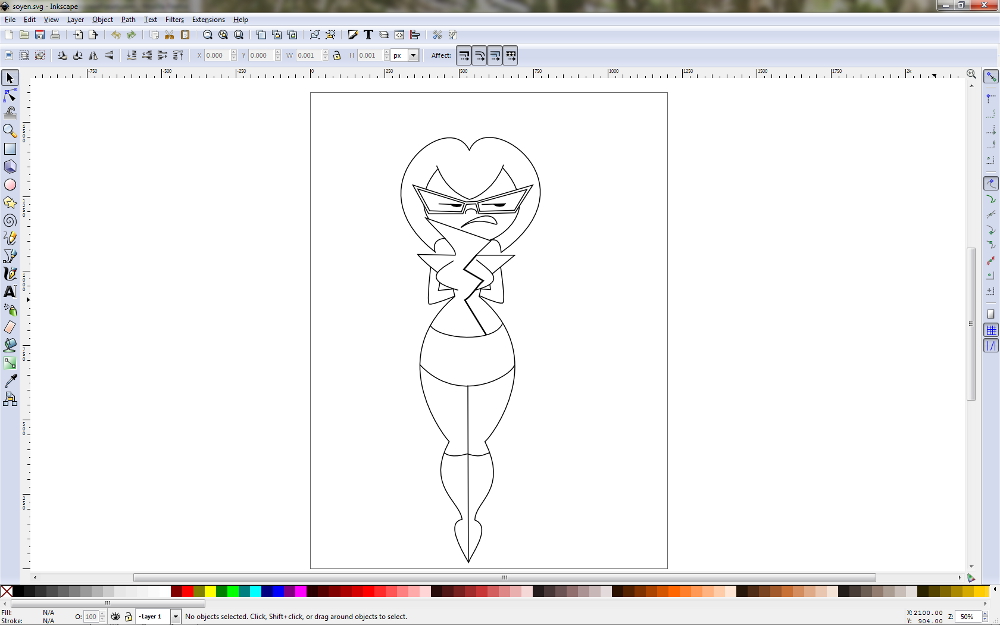
Anyway, I'm working on a drawing of a particular cartoon character and I'm trying to imitate the original style, which has a thick black border outlining the character while the inside details (skirt line, face, etc.) are done in a finer line. Is there anyway to add the thicker outline around this figure with Inkscape while maintaing the thin lines, other than converting all the strokes into paths? (I've uploaded a picture of the character I'm working on with the thin lines already done so you can better visualize.)
I was hoping to do this with the original transparent lineart Inkscape file, but I could also import the image into GIMP, color it, and bring it back into Inkscape if I have to to achieve the border effect.
If anything needs clarification let me know, thanks!
How to create a border around an image?
How to create a border around an image?
- Attachments
-

- example.jpg (158.53 KiB) Viewed 10801 times
-
marydonata
- Posts: 18
- Joined: Tue May 18, 2010 11:57 pm
Re: How to create a border around an image?
Welcome!
In this case, I usually duplicate the drawing. Then I join all the parts of the lower object, and change the stroke as I like, aligning the two object one above the other.
In this case, I usually duplicate the drawing. Then I join all the parts of the lower object, and change the stroke as I like, aligning the two object one above the other.
Re: How to create a border around an image?
marydonata wrote:Welcome!
In this case, I usually duplicate the drawing. Then I join all the parts of the lower object, and change the stroke as I like, aligning the two object one above the other.
When you say "join," does that mean by selecting everything and picking "union" in the path dialog? When I've done that before it gives me some kind of odd shapes in the middle of the outline that I have to go through and delete - but I may be missing another action I can use instead. XD
- flamingolady
- Posts: 687
- Joined: Wed Jun 10, 2009 1:40 pm
Re: How to create a border around an image?
That's pretty much what I do too, I dup the image without filling it with any color, then I make the strokes on this one as wide as I want. I also delete nodes or break the path where needed (go into node mode and highlight 2 nodes where you want the path broken, you may need to move them over, or add nodes to do this, then click on the 'delete segment between 2 nonendpoint nodes).
On your toon, I would probably break off the face and limbs just to make it easier to work with, might even put them on a separate layer.
good luck, and welcome to this forum!
dee
On your toon, I would probably break off the face and limbs just to make it easier to work with, might even put them on a separate layer.
good luck, and welcome to this forum!
dee
-
marydonata
- Posts: 18
- Joined: Tue May 18, 2010 11:57 pm
Re: How to create a border around an image?
Wickfield wrote:When you say "join," does that mean by selecting everything and picking "union" in the path dialog? When I've done that before it gives me some kind of odd shapes in the middle of the outline that I have to go through and delete - but I may be missing another action I can use instead. XD
Yes, I mean exactly this. I don't know why you have those strange shapes, I think you have to try again.
Re: How to create a border around an image?
Welcome to InkscapeForum!
Union is a nice shortcut, but it might not always work cleanly, as you have learned. If you have a lot of criss-crossing lines in the originals, you might end up with bits and pieces here and there. Usually, it's easiest just to delete them. Because the other alternative is node editing. Many people avoid node editing like the plague, lol, although I rather enjoy it. Node editing means breaking paths, combining paths, joining nodes, often duplicating paths, and in general, manipulating the nodes and paths, until you have the outline of the character in a single path. Then you can apply whatever width you want.
But I think I would probably stick with Union. It may be that some of the odd bits and pieces are a result of including objects in the Union which aren't necessary. For example, you wouldn't need to include the eyeglasses, because they don't contribute to the main outline. Or eyes, nose, mouth. It's hard to tell exactly how the character is contructed from the screenshot, but there may be other objects you can leave out of the Union.
Union is a nice shortcut, but it might not always work cleanly, as you have learned. If you have a lot of criss-crossing lines in the originals, you might end up with bits and pieces here and there. Usually, it's easiest just to delete them. Because the other alternative is node editing. Many people avoid node editing like the plague, lol, although I rather enjoy it. Node editing means breaking paths, combining paths, joining nodes, often duplicating paths, and in general, manipulating the nodes and paths, until you have the outline of the character in a single path. Then you can apply whatever width you want.
But I think I would probably stick with Union. It may be that some of the odd bits and pieces are a result of including objects in the Union which aren't necessary. For example, you wouldn't need to include the eyeglasses, because they don't contribute to the main outline. Or eyes, nose, mouth. It's hard to tell exactly how the character is contructed from the screenshot, but there may be other objects you can leave out of the Union.
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: How to create a border around an image?
Another vote for union, but a slightly different approach to dealing with the artefacts that can appear in the middle of the union'd object:
1) If you only have a couple of small problems to remove, go into node edit mode and remove them manually. Remember that you can rubber-band to select multiple nodes, or put the mouse cursor on one and roll the scroll-wheel to "grow" the selection of nodes from there - both these approaches work well for dealing with self-contained inclusions.
2) If you have a lot of artefacts to remove, I suggest drawing a polygon over the top of them then doing another union between the new polygon and the previously union'd shape. It's usually fairly easy to draw a rough polygon which covers all the glitches but remains within the outer border of the drawing, so this can be a fast way to deal with lots of inclusions at once.
1) If you only have a couple of small problems to remove, go into node edit mode and remove them manually. Remember that you can rubber-band to select multiple nodes, or put the mouse cursor on one and roll the scroll-wheel to "grow" the selection of nodes from there - both these approaches work well for dealing with self-contained inclusions.
2) If you have a lot of artefacts to remove, I suggest drawing a polygon over the top of them then doing another union between the new polygon and the previously union'd shape. It's usually fairly easy to draw a rough polygon which covers all the glitches but remains within the outer border of the drawing, so this can be a fast way to deal with lots of inclusions at once.
Re: How to create a border around an image?
may need to play around with this a bit to get right...make a simple shape e.g. rectangle around whole drawing, which only has stroke. then use the fill bucket tool to fill inside the shape but outside the original drawing figure. now you can drag the rectangle and the new fill shape (which is a rectangle with a cutout of original drawing figure) to a suitable free spot on canvas and to a difference on the two. may need to do something more to get rid of the border, but basically should now have a positive of the original drawing figure, without any internal detail. this can be scaled etc and placed underneath, to create a thicker outline.
pity the edge detect filter doesn't seem to do much with stroked paths.
pity the edge detect filter doesn't seem to do much with stroked paths.
Re: How to create a border around an image?
This is essentially a repeat of Chriswww's idea above -
1. Draw a rectangle that encloses comfortably the figure you want to outline.
2. Use the bucket tool to click in the area between the rectangle border and the edge of your figure. The area willl be filled with the style specified in bucket prefs. You can now delete the rectangle.
3. Select this new object and in the paths menu select 'break apart'. Now you will have a rectangular shape that you don't want and the outline that you do want. Delete the rectangle, stroke the outline shape with the weight stroke you want, and you are done. Takes less time to do than describe!
1. Draw a rectangle that encloses comfortably the figure you want to outline.
2. Use the bucket tool to click in the area between the rectangle border and the edge of your figure. The area willl be filled with the style specified in bucket prefs. You can now delete the rectangle.
3. Select this new object and in the paths menu select 'break apart'. Now you will have a rectangular shape that you don't want and the outline that you do want. Delete the rectangle, stroke the outline shape with the weight stroke you want, and you are done. Takes less time to do than describe!
Your mind is what you think it is.
Re: How to create a border around an image?
That's a really nice approach to this problem. I thought about whether the bucket fill could be useful for this, but was too busy considering filling the interior of the figure to make the leap to filling an area outside it.
Re: How to create a border around an image?
Wow, awesome you guys! Thanks so much for your suggestions! I'll have to play around with some of these different techniques and see what I come up with. ^_^
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at 

