Is it possible to have a "local axis" for a group, such that when the group object is later rotated, you can still scale the components that make up the group in a non-uniform and orthogonal manner?
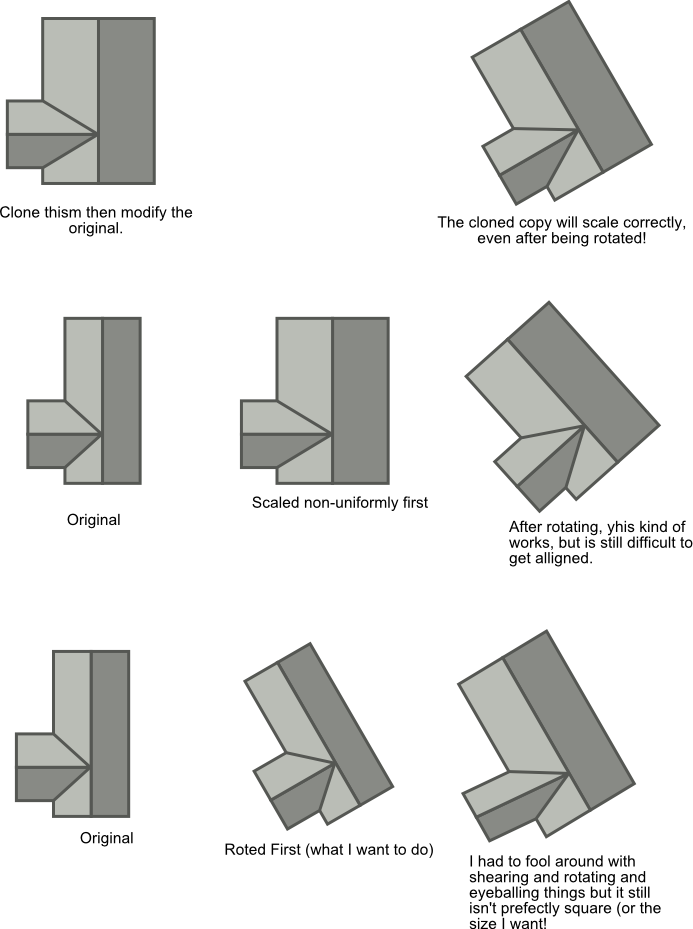
I am using Inkscape to create fantasy city maps, and would like to do this. For example I create buildings "square to X/Y" then rotate them to line up with a road, then later want to make the building "longer". I either have to use shear and rotate until it looks close, or make every building a clone of an off page object go back and modify the original all the time. Same for adding features. Say I want to add a porch, I have to rotate it the same amount AFTER scaling it, as once it it rotated I can't accurately scale it.
Attached is an example of the issue:
-Rob A>
Local Axis in group?
Re: Local Axis in group?
I wonder if the 3D Box  would be helpful in this situation?
would be helpful in this situation?
 would be helpful in this situation?
would be helpful in this situation?Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Local Axis in group?
Unfortunately  will not help, as I am not using perspective.
will not help, as I am not using perspective.
I have discovered some oddities. I believe that inkscape could do what I want, it is just not exposed to the world.
Here is a sample bit from a file. It is a 80x60 rectangle that I have placed in a group:
I now rotate the group 30 degrees. The transformation happen to the group:
NOW if I go to the XML editor, I can change the objects with and x and Y as follows:
and you can see it same orthogonal to the original object, not the group (which is what I want)!
The same will work by adding scale and rotate transforms in the XML editor to the rectangle (not the group) (but not from ctrl-shift-m) but the transforms are from the page origin, so that needs to be taken into account.
It hurts because it is so close! But completely unworkable as the math would get horrid in no time
-Rob A>
 will not help, as I am not using perspective.
will not help, as I am not using perspective.I have discovered some oddities. I believe that inkscape could do what I want, it is just not exposed to the world.
Here is a sample bit from a file. It is a 80x60 rectangle that I have placed in a group:
Code: Select all
<g
id="g2825">
<rect
y="70"
x="60"
height="60"
width="80"
id="rect2823"
style="color:#000000;fill:#a40000;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-width:0.5;marker:none;visibility:visible;display:inline;overflow:visible;enable-background:accumulate" />
</g>
I now rotate the group 30 degrees. The transformation happen to the group:
Code: Select all
<g
inkscape:label="Layer 1"
inkscape:groupmode="layer"
id="layer1"
transform="translate(-200.90666,-339.34815)" />
<g
id="g2825"
transform="matrix(0.8660254,-0.5,0.5,0.8660254,-36.60254,63.39746)">
<rect
y="70"
x="60"
height="60"
width="80"
id="rect2823"
style="color:#000000;fill:#a40000;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-width:0.5;marker:none;visibility:visible;display:inline;overflow:visible;enable-background:accumulate" />
</g>NOW if I go to the XML editor, I can change the objects with and x and Y as follows:
Code: Select all
<g
inkscape:label="Layer 1"
inkscape:groupmode="layer"
id="layer1"
transform="translate(-200.90666,-339.34815)" />
<g
id="g2825"
transform="matrix(0.8660254,-0.5,0.5,0.8660254,-36.60254,63.39746)">
<rect
y="70"
x="40"
height="60"
width="120"
id="rect2823"
style="color:#000000;fill:#a40000;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-width:0.5;marker:none;visibility:visible;display:inline;overflow:visible;enable-background:accumulate" />
</g>and you can see it same orthogonal to the original object, not the group (which is what I want)!
The same will work by adding scale and rotate transforms in the XML editor to the rectangle (not the group) (but not from ctrl-shift-m) but the transforms are from the page origin, so that needs to be taken into account.
It hurts because it is so close! But completely unworkable as the math would get horrid in no time
-Rob A>
Re: Local Axis in group?
I am getting even closer! I discovered that SVG supports viewports that Inkscape more or less treats as a group.
Here is a sample file: http://www.silent9.com/incoming/test.svg
You will have to open it in Inkscape (I am using one of the .47 builds).
What I did was create the two center rectangles, then group them.
I opened up the xml editor and selected the group node for layer 1 and added a new "element node" that I set as svg:svg i then dragged the group with the two rectangles INTO the node.
You can select the svg:svg element and apply a rotation (or translation, but only one...so use rotation). Now right click and enter svg2912.
Click on the group object. You can now translate or scale the whole thing orthogonally! I.e. if you cursor right, it moves in the direction of the X arrow.
right click and enter the group. You can now translate and scale the components orthogonally. Essentially everything inside the svg:svg element has a different axis.
Now the big problem. Inkscape will not respect the rotation of the svg:svg node when loading the savd file, so the object moves. Also, the other transforms seemed to be merged, even though I have my Inkscape preferences set to preserve transformations.
Oh well... two steps forward and one back.
-Rob A>
Here is a sample file: http://www.silent9.com/incoming/test.svg
You will have to open it in Inkscape (I am using one of the .47 builds).
What I did was create the two center rectangles, then group them.
I opened up the xml editor and selected the group node for layer 1 and added a new "element node" that I set as svg:svg i then dragged the group with the two rectangles INTO the node.
You can select the svg:svg element and apply a rotation (or translation, but only one...so use rotation). Now right click and enter svg2912.
Click on the group object. You can now translate or scale the whole thing orthogonally! I.e. if you cursor right, it moves in the direction of the X arrow.
right click and enter the group. You can now translate and scale the components orthogonally. Essentially everything inside the svg:svg element has a different axis.
Now the big problem. Inkscape will not respect the rotation of the svg:svg node when loading the savd file, so the object moves. Also, the other transforms seemed to be merged, even though I have my Inkscape preferences set to preserve transformations.
Oh well... two steps forward and one back.
-Rob A>
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at