Hello all. I've successfully used layers in the past but this time I've hit an obstacle I can't seem to overcome. I have two layers in my .svg file. Layer 0 is a light grey surround to the objects in layer 1. Layer 0 is below layer 1 so to my mind, the fill of the layer 1 objects should be viewable, not the layer 0 fill. However, I seem unable to stop the layer 0 fill from being applied also to the layer 1 objects.
Attached:
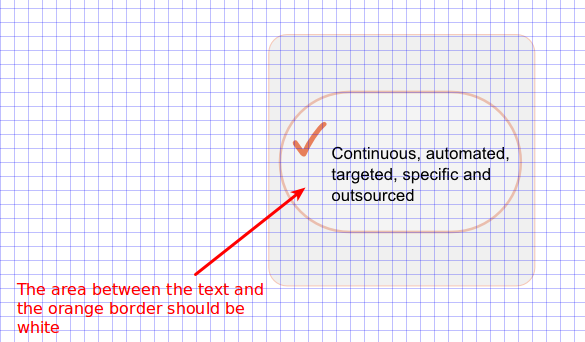
1. Screenshot of what I'm trying to achieve
2. The .svg file
Thank you.
Layers issue
Layers issue
- Attachments
-

- Screenshot
- screenshot.png (26.57 KiB) Viewed 1158 times
-
- example.svg
- SVG file
- (4.31 KiB) Downloaded 159 times
Re: Layers issue
Your rounded rectangle has a fill opacity of 1 but a global opacity of 0.3. So i guess this is why we could see through it.
Did you edit the xml by hand ?
Did you edit the xml by hand ?
Re: Layers issue
Thank you for your reply.
No I didn't edit the XML. I guess I need to change the global opacity? How do I do that?
No I didn't edit the XML. I guess I need to change the global opacity? How do I do that?
Re: Layers issue
Click your rounded rectangle
Launch the fill & stroke dialog (shit ctrl F).
At the bottom ther's an opacity settings, set it to 100%
Launch the fill & stroke dialog (shit ctrl F).
At the bottom ther's an opacity settings, set it to 100%
Re: Layers issue
Thanks very much, I got it working with your help, v1nce.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at