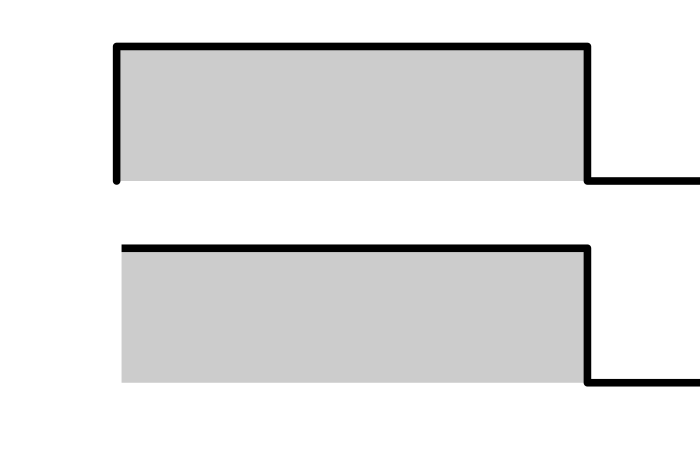
This is probably a very dumb question, but I was wondering if there is a "good" way of achieving the following result (lower part of the drawing)
without masking the black vertical outline on the left as I did (I used a rectangle with fill=white and stroke=none)?
If I delete the node at the lower left of the path, the grey rectangle becomes a weird triangle of course...
Hide path stroke partially (retaining fill)
Hide path stroke partially (retaining fill)
Last edited by bartovan on Thu Apr 02, 2015 1:17 am, edited 1 time in total.
Portfolio bartovan.com
Tumblr / Instagram / Pinterest / Facebook / Twitter / OpenClipArt
Shop at Society6 / RedBubble
Using latest stable Inkscape on Ubuntu (current stable release) and Win 7.
Tumblr / Instagram / Pinterest / Facebook / Twitter / OpenClipArt
Shop at Society6 / RedBubble
Using latest stable Inkscape on Ubuntu (current stable release) and Win 7.
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: Rectangle with only two sides outlined
If you are trying to change the end of the line, there are style tools in the stroke/fill panel that control the line ends and corners.
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: Rectangle with only two sides outlined
No, that doesn't work (if I understand correctly).
What I want is the utmost left vertical black line to disappear, but the grey filling to stay where it is.
Best solution I found was
- drawing the black path as I want it (without the left vertical part) with only stroke but no fill,
- then put under the path a new rectangle for the fill, with fill but no stroke.
Disadvantage is that if I change the path, the fill doesn't follow of course (somewhat if I group them, but not completely).
What I want is the utmost left vertical black line to disappear, but the grey filling to stay where it is.
Best solution I found was
- drawing the black path as I want it (without the left vertical part) with only stroke but no fill,
- then put under the path a new rectangle for the fill, with fill but no stroke.
Disadvantage is that if I change the path, the fill doesn't follow of course (somewhat if I group them, but not completely).
Portfolio bartovan.com
Tumblr / Instagram / Pinterest / Facebook / Twitter / OpenClipArt
Shop at Society6 / RedBubble
Using latest stable Inkscape on Ubuntu (current stable release) and Win 7.
Tumblr / Instagram / Pinterest / Facebook / Twitter / OpenClipArt
Shop at Society6 / RedBubble
Using latest stable Inkscape on Ubuntu (current stable release) and Win 7.
Re: Rectangle with only two sides outlined
The most practical approach would be to have separate objects for the path and the rectangle.
But there is a sneaky, cheaty way to do what you want: use a gradient for the stroke, running from transparent to black. Set the endpoints really close together. If you want a really crisp cut-off, use a multi-stop gradient. You'll find that the grey extends a little beyond the end of the line (due to strokes being centred on the path in SVG), but you can work around this by doing the same gradient trick with the fill.
If it was me, though, I'd go with using two objects and then grouping them, unless there's a reason why you absolutely have to have a single object.
Edit: You were posting whilst I was typing. If you want to be able to edit both parts together, use two objects but convert the rectangle to a path. Then you can select both and use node editing to move the ends of the line and the rectangle together.
But there is a sneaky, cheaty way to do what you want: use a gradient for the stroke, running from transparent to black. Set the endpoints really close together. If you want a really crisp cut-off, use a multi-stop gradient. You'll find that the grey extends a little beyond the end of the line (due to strokes being centred on the path in SVG), but you can work around this by doing the same gradient trick with the fill.
If it was me, though, I'd go with using two objects and then grouping them, unless there's a reason why you absolutely have to have a single object.
Edit: You were posting whilst I was typing. If you want to be able to edit both parts together, use two objects but convert the rectangle to a path. Then you can select both and use node editing to move the ends of the line and the rectangle together.
Re: Rectangle with only two sides outlined
Xav wrote:But there is a sneaky, cheaty way to do what you want: use a gradient for the stroke, running from transparent to black. Set the endpoints really close together. If you want a really crisp cut-off, use a multi-stop gradient. You'll find that the grey extends a little beyond the end of the line (due to strokes being centred on the path in SVG), but you can work around this by doing the same gradient trick with the fill.
Interesting! Actually it works perfectly (no grey extending at all) if I drag the middle stop onto the end stop. So make a stroke gradient with beginning = black and end = transparant, then add a stop = full black in the middle, then drag the new stop onto the end stop. By then dragging the end stop around, the stroke is "cut off" very neatly wherever I want.
I made a small screencast demonstrating it (.flv), it's on my google drive here. Hope you can open it...
Caveat: You can't drag the middle stop anymore (because you can't select it by clicking on it as the end stop is "on top" of it), but you can select it in the drop down menu on the toolbar, and by diminishing the offset, it appears again as a separate stop.
Last edited by bartovan on Thu Apr 02, 2015 12:58 am, edited 1 time in total.
Portfolio bartovan.com
Tumblr / Instagram / Pinterest / Facebook / Twitter / OpenClipArt
Shop at Society6 / RedBubble
Using latest stable Inkscape on Ubuntu (current stable release) and Win 7.
Tumblr / Instagram / Pinterest / Facebook / Twitter / OpenClipArt
Shop at Society6 / RedBubble
Using latest stable Inkscape on Ubuntu (current stable release) and Win 7.
Re: Rectangle with only two sides outlined
Xav wrote:If it was me, though, I'd go with using two objects and then grouping them, unless there's a reason why you absolutely have to have a single object.
Edit: You were posting whilst I was typing. If you want to be able to edit both parts together, use two objects but convert the rectangle to a path. Then you can select both and use node editing to move the ends of the line and the rectangle together.
I do agree that that is probably the best solution. The gradient thing is maybe too funky and could have unwanted side-effects (?)...
Portfolio bartovan.com
Tumblr / Instagram / Pinterest / Facebook / Twitter / OpenClipArt
Shop at Society6 / RedBubble
Using latest stable Inkscape on Ubuntu (current stable release) and Win 7.
Tumblr / Instagram / Pinterest / Facebook / Twitter / OpenClipArt
Shop at Society6 / RedBubble
Using latest stable Inkscape on Ubuntu (current stable release) and Win 7.
Re: Hide path stroke partially (retaining fill)
(EDIT: I changed the title of the topic to better reflect the subject)
Portfolio bartovan.com
Tumblr / Instagram / Pinterest / Facebook / Twitter / OpenClipArt
Shop at Society6 / RedBubble
Using latest stable Inkscape on Ubuntu (current stable release) and Win 7.
Tumblr / Instagram / Pinterest / Facebook / Twitter / OpenClipArt
Shop at Society6 / RedBubble
Using latest stable Inkscape on Ubuntu (current stable release) and Win 7.
Re: Hide path stroke partially (retaining fill)
bartovan wrote:Actually it works perfectly (no grey extending at all) if I drag the middle stop onto the end stop.
I made a small screencast demonstrating it (.flv), it's on my google drive here.
I meant that the grey of the fill extends beyond visible end of the stroke. Your screencast doesn't have a visible fill, so it's not showing the effect.
Re: Hide path stroke partially (retaining fill)
Oh, right, didn't get that.
Well, anyway, as far as I'm concerned, it's solved. Learned something again, thanks
Well, anyway, as far as I'm concerned, it's solved. Learned something again, thanks
Portfolio bartovan.com
Tumblr / Instagram / Pinterest / Facebook / Twitter / OpenClipArt
Shop at Society6 / RedBubble
Using latest stable Inkscape on Ubuntu (current stable release) and Win 7.
Tumblr / Instagram / Pinterest / Facebook / Twitter / OpenClipArt
Shop at Society6 / RedBubble
Using latest stable Inkscape on Ubuntu (current stable release) and Win 7.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at