910 bytes (if you remove all unnecessary spaces)
now center is fine
loads fine in chrome/firefox. Not in inkscape.
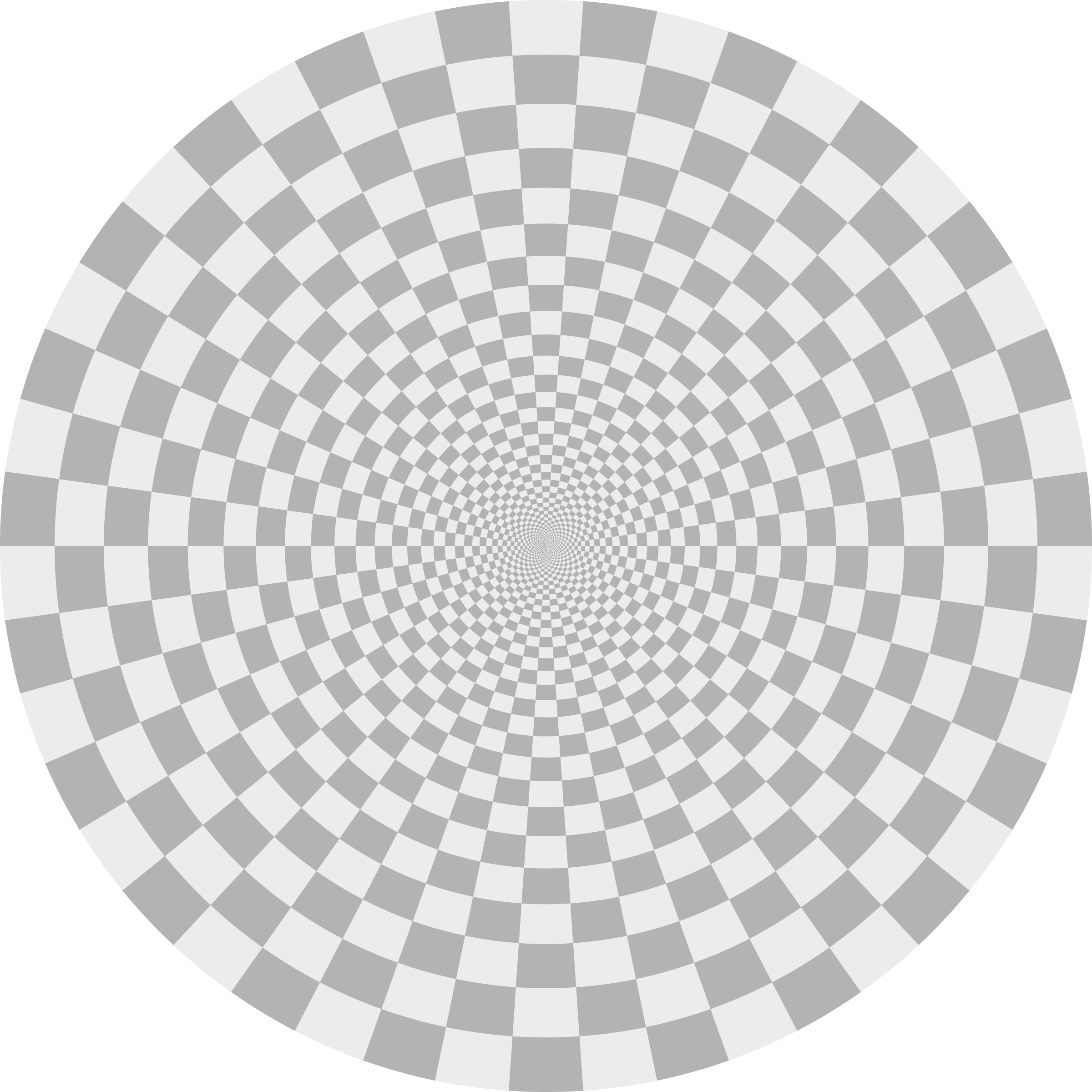
draw a circle of background color.
draw the outer circle with dotted stroke and no fill
size of a dot = 2*pi*radius / 46 = 0.1366 radius
I choose a radius of 500 and a stroke width of 50 [*] so the real radius is 500 - 50/2 = 475 (because the stroke is 50% inside 50% outside)
so dot size = 0.1366 * 475 = 64.88
draw the next circle with a ratio of 0.9
so the wanted radius is 500*0.9 = 450
I don't remember why

but for this one I chose to use a stroke width of 450 and an adapted radius of 225
(stroke width of 45 and adapted radius of 452.5 should be fine too)
so for this one dot size would be 0.1366 * 225 = 30.73
you could repeat the process 20 times but it is better to clone those 2 rings.
we clone it a first time with a ratio of 0.81 (0.9*0.9) and add it to the original so
we got a 4 rings pattern.
we clone the clone with a ratio of 0.81*0.81 and we add the clone
we got a 8 rings pattern
we clone again
we got a 16 rings pattern
we clone again
we got a 32 rings pattern
we draw the 32 rings pattern
plus
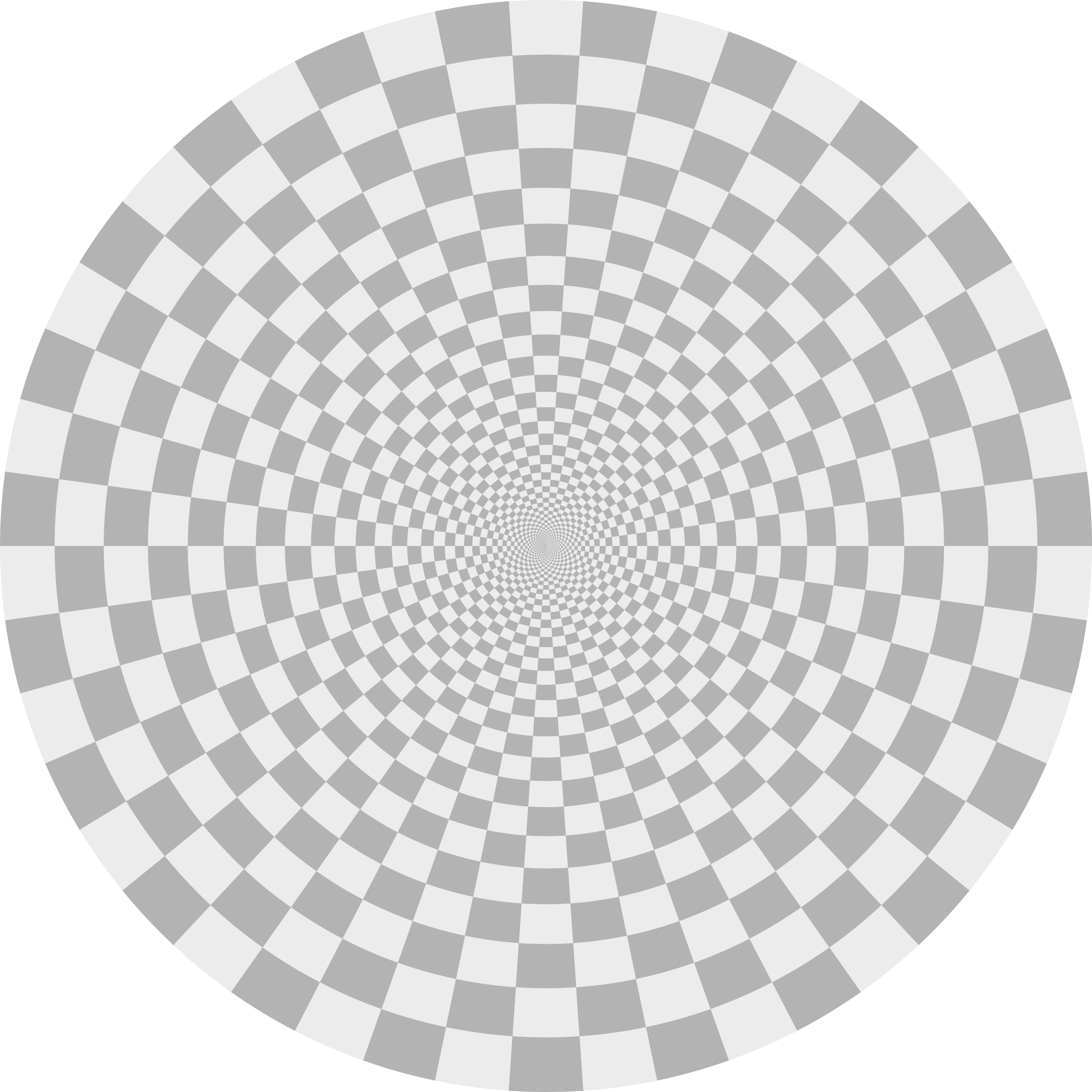
we draw the clone of clone (=8 circles pattern)
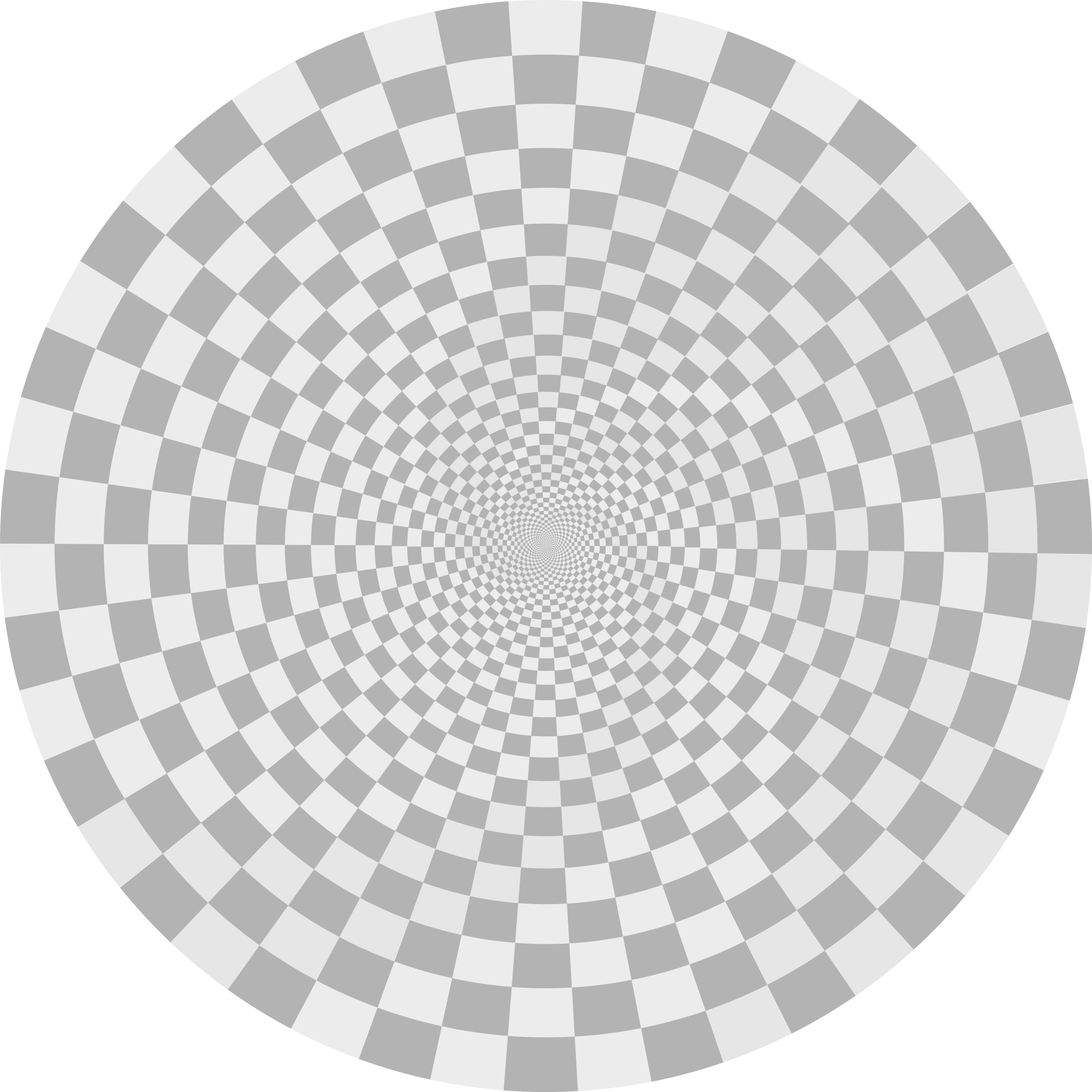
=
we drew 40 rings
The choice of a width of 500 and a stroke width of 50 is more a matter of luck than anything else.
To do it well one should have start from the center and goes to the outer circles.
so if we set the width of inner circle to 1 and chose a 10% increment,
then next circle width would be 1.1,
next 1.21
next 1.331
next 1.4641
and total width of circles will be sum 1 + 1.1 + 1.21 + 1.331 + 1.4641 + ...
- test.svg
- (911 Bytes) Downloaded 352 times
<svg width="1000" height="1000" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1">
<style>
circle{stroke:#ddd;fill:none}
circle.n{fill:#777}
</style>
<defs>
<g id="c">
<circle cx="500" cy="500" r="500" class="n" />
<circle cx="500" cy="500" r="475" stroke-width="50" stroke-dasharray="64.88,64.88"/>
<circle cx="500" cy="500" r="225" stroke-width="450" stroke-dasharray="30.73,30.73" stroke-dashoffset="30.73"/>
</g>
<g id="d"><use href="#c"/><use href="#c" transform="translate(95,95)scale(0.81)"/></g>
<g id="e"><use href="#d"/><use href="#d" transform="translate(171.95,171.95)scale(0.6561)"/></g>
<g id="f"><use href="#e"/><use href="#e" transform="translate(284.77,284.77)scale(0.4305)"/></g>
<g id="g"><use href="#f"/><use href="#f" transform="translate(407.35,407.35)scale(0.1853)"/></g>
</defs>
<use href="#g"/>
<use href="#e" transform="translate(480,480) scale(0.04)"/>
</svg>

 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at