Hi,
Pretty new to inkscape, thoroughly enjoying it, but I've hit a snag and can't find anything via gooooogle:
I'm creating subtitles for video and I want to create a master subtitle .svg that I then edit the text of and the grey rectangle behind the subtitle (that supplies a bit of contrast to make the text easier to read) will automatically re-size (width only) so that it is surrounding the text but without any needless empty space to the sides of the text (text is centered). I want this to be automatic because I'll end up with a lot of subtitle svgs so manually resizing each time will get repetitive and also makes it difficult to be consistent.
Text flow didn't seem to work- I could resize the rectangle and the text would re-size, which is the reverse of what I want: I want to type into the text box and the background rectangle will resize to fit the text I've typed.
Can anyone point me towards a way to do this? thanks!
creating a subtltles master - rectangle that resizes with text
Re: creating a subtltles master - rectangle that resizes with text
If you just want your text to be readable you could stroke it in the gray color. inkscape now allows the stroke to be entirely behind the fill so the letters will not be deformed... but read on!
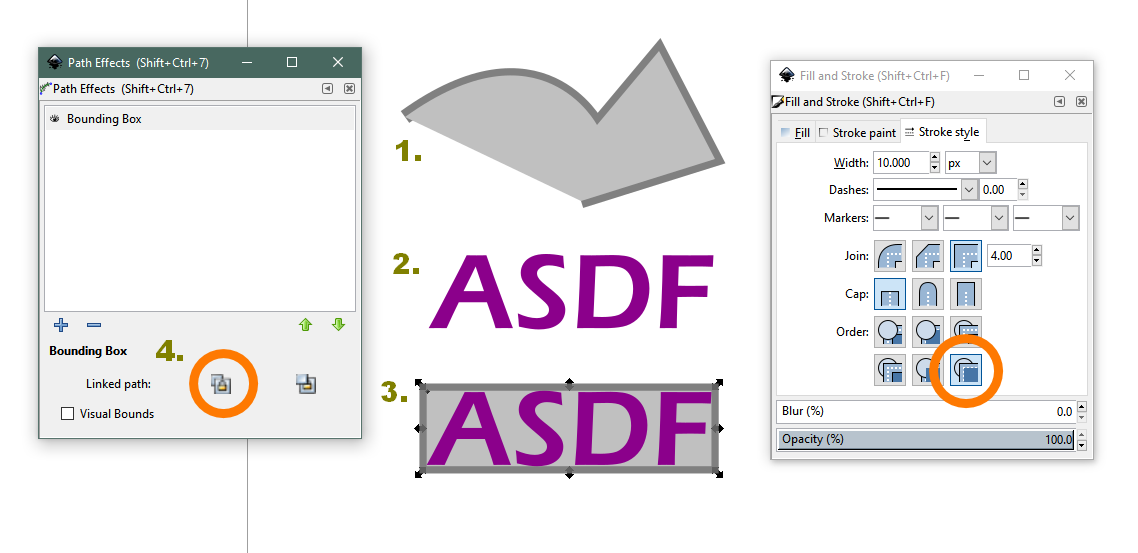
There is a path effect called bounding box and it does exactly what you want, i.e. put a bounding box behind a text (or whatever) that surrounds it and as the text is altered, expands to follow.
1. first make your gray object, doesn't matter what, as long as the color is right if you want a border give it the same color stroke as fill (to illustrate the effect I didn't match the color). What does matter is it must be below the text so making it first takes care of that
2. then type your text and COPY it to the clipboard
3. select the gray object call the path effects dialog and add path effect bounding box
4. in the path effect dialog click on the linked path icon.
Done! Now when you edit the text the gray box will follow its size...
There is a path effect called bounding box and it does exactly what you want, i.e. put a bounding box behind a text (or whatever) that surrounds it and as the text is altered, expands to follow.
1. first make your gray object, doesn't matter what, as long as the color is right if you want a border give it the same color stroke as fill (to illustrate the effect I didn't match the color). What does matter is it must be below the text so making it first takes care of that
2. then type your text and COPY it to the clipboard
3. select the gray object call the path effects dialog and add path effect bounding box
4. in the path effect dialog click on the linked path icon.
Done! Now when you edit the text the gray box will follow its size...
Your mind is what you think it is.
Re: creating a subtltles master - rectangle that resizes with text
thanks for the detailed response, that worked! However, the gray box is very tight to the text, is there any way to give some space between the text and the edge of the gray (the bounding box)?
(I just tried to attach an image but I can't see that option, maybe because I've just joined)
(I just tried to attach an image but I can't see that option, maybe because I've just joined)
Re: creating a subtltles master - rectangle that resizes with text
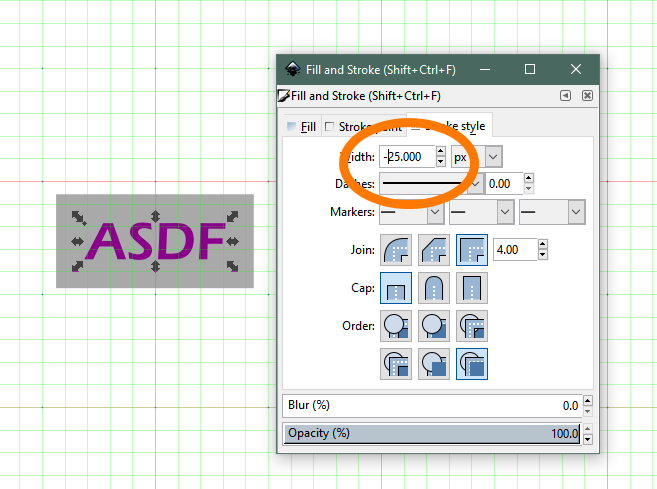
Just keep increasing the stroke value
Your mind is what you think it is.
Re: creating a subtltles master - rectangle that resizes with text
Brilliant!....I thought, but when I tried it I hit another snag: my box isn't actually grey, it's partially transparent black (so that whatever is going on behind the subtitles can show through) so when I reduce the transparency of the stroke, because the stroke overlaps the fill (half of the stroke width is overlapping the the fill, the other half is outside the fill area) I get a kind of double rectangle going on where the two transparencies (fill and stroke) overlap.
Is there anything else I can do?
Thanks!
Is there anything else I can do?
Thanks!
newbie, using inkscape to add visuals to youtube videos
Re: creating a subtltles master - rectangle that resizes with text
wait a minute, I think I've got it: stroke and fill in black then adjust Opacity
newbie, using inkscape to add visuals to youtube videos
Re: creating a subtltles master - rectangle that resizes with text
haha, yes that worked, thank you thank you, I knew there must be a way to do it but googling didn't turn anything up, now I'll pretty much be able to open my svg, type the subtltle, and close it again, a very smooth workflow (I have a lot of these to make) - awesome!
thanks and have a great day!
thanks and have a great day!
newbie, using inkscape to add visuals to youtube videos
Re: creating a subtltles master - rectangle that resizes with text
Here's another one using filters:
https://graphicdesign.stackexchange.com ... -of-a-text
(but filters aren't always rendered correctly by external renderers)
https://graphicdesign.stackexchange.com ... -of-a-text
(but filters aren't always rendered correctly by external renderers)
Something doesn't work? - Keeping an eye on the status bar can save you a lot of time!
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Inkscape FAQ - Learning Resources - Website with tutorials (German and English)
Re: creating a subtltles master - rectangle that resizes with text
wow, that's a tutorial on pretty much exactly what I wanted to do, thanks!
newbie, using inkscape to add visuals to youtube videos
Re: creating a subtltles master - rectangle that resizes with text
Bummer.....so the first method works perfectly in inkscape but is misinterpreted when I import into kdenlive (the bounding box regains the overlapping box transparency problem
and the second method also works perfectly in inkscape but doesn't show up at all in kdenlive
and in both methods the text shows up in kdenlive offset to the right, a problem I can solve by converting the text to path, but for the box I guess I'm going to have to just use a transparent rectangle that I re-size for each one, at least until the kdenlive svg rendering issue gets fixed (I have filed a bug report - apparently it's a known issue, they asked for my svgs for testing)
hopefully this will get fixed soonish, in the meantime I'm just going to have to do it manually......at least I'll know how to do it once the bug is fixed, thanks for the replies!
and the second method also works perfectly in inkscape but doesn't show up at all in kdenlive
and in both methods the text shows up in kdenlive offset to the right, a problem I can solve by converting the text to path, but for the box I guess I'm going to have to just use a transparent rectangle that I re-size for each one, at least until the kdenlive svg rendering issue gets fixed (I have filed a bug report - apparently it's a known issue, they asked for my svgs for testing)
hopefully this will get fixed soonish, in the meantime I'm just going to have to do it manually......at least I'll know how to do it once the bug is fixed, thanks for the replies!
newbie, using inkscape to add visuals to youtube videos
Re: creating a subtltles master - rectangle that resizes with text
I think you could make a file with everything working correctly (in inkscape), do an object to path on the rectangle, "save a copy" NOT as inkscape svg but as regular svg and then revert the working file, repeat etc. Saving as nonspecific svg after converting the path effected item should fix the problems you describe
Your mind is what you think it is.
Re: creating a subtltles master - rectangle that resizes with text
no luck, just tried that (on both methods) but neither gave any different result.
thanks for the suggestion tho!
thanks for the suggestion tho!
newbie, using inkscape to add visuals to youtube videos
Re: creating a subtltles master - rectangle that resizes with text
LOsing track of what you have done and are still finding problems with. OK, so AFAICT the only thing that can possibly still be wrong after everything is converted to path is that the box is colored incorrectly? Everything in the right place?
Try duplicating the box, stroke to path, select both boxes, union, send to back, save a copy....
Try duplicating the box, stroke to path, select both boxes, union, send to back, save a copy....
Your mind is what you think it is.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at