Dear Folks-
I have tried to discover the answer myself but I at at the brick wall now!
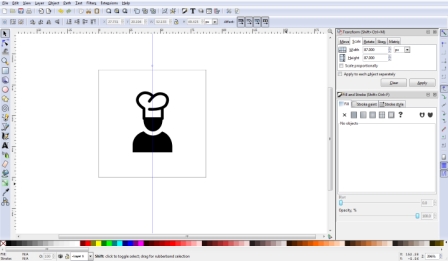
Have 87X87 pixel WHITE square. Imported/overlaid a vector graphic (svg file) icon over the white square, they are not separate layers but are separate independent elements.
I need the svg graphic to become transparent in the middle of the white square as tho it has been cut out like a stencil. The WordPress website has a user-selectable color that will show thru any transparent graphic element.
Using mask/clip I was able to achieve the REVERSE... Icon white with the background color showing thru the square. I need to achieve the opposite effect.
How can I do this without having to re-trace the graphic? it is already a 'path'.
Create transparency for icon
-
Re-Habulous
- Posts: 2
- Joined: Thu Jul 10, 2014 4:22 am
Create transparency for icon
- Attachments
-

- ICON.jpg (48.43 KiB) Viewed 948 times
Re: Create transparency for icon
Hi.
Select both paths and perform combine (Ctrl+K).
If that doesn't seem to work at first -the hole is still filled-, then use the node editor tool
to select the four nodes of the square and reverse the path direction at the path menu.
Select both paths and perform combine (Ctrl+K).
If that doesn't seem to work at first -the hole is still filled-, then use the node editor tool
to select the four nodes of the square and reverse the path direction at the path menu.
-
Re-Habulous
- Posts: 2
- Joined: Thu Jul 10, 2014 4:22 am
Re: Create transparency for icon
Thanks... I'm going to play with that technique!
Perseverance has paid off (plus a little more digging)
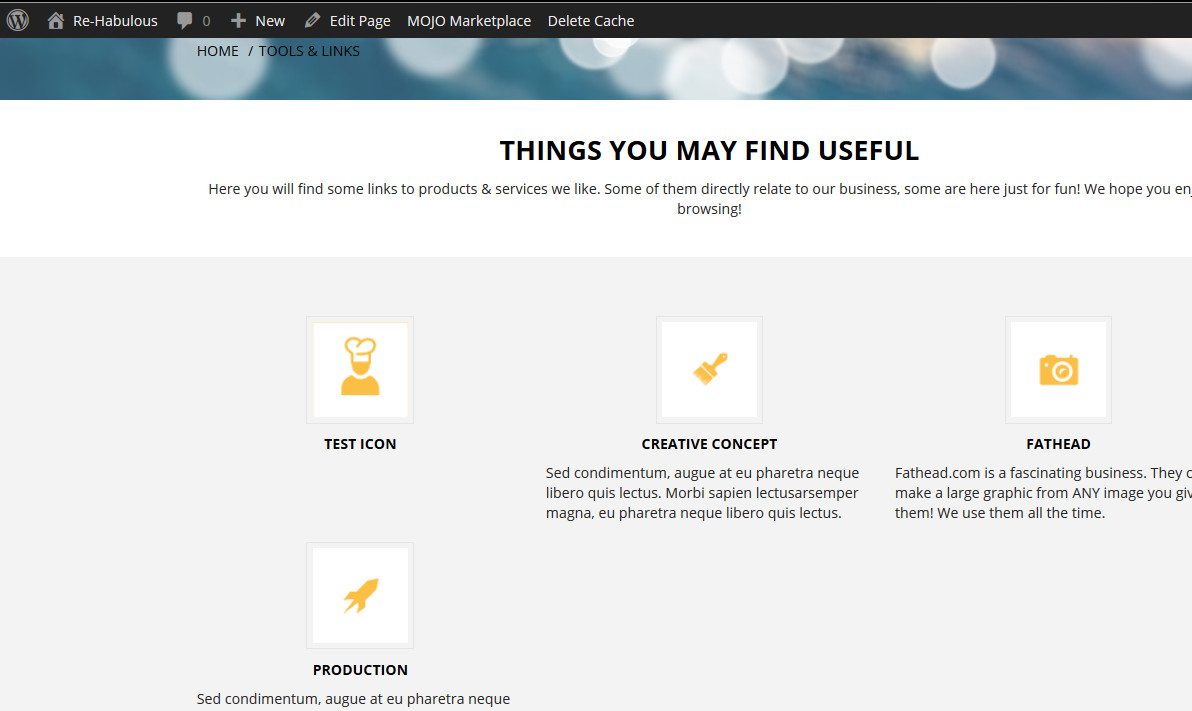
Read some talk about the 'exclusion' tool vis-a-vis cutting out text from a background, which worked... but my graphic still would not respond. The answer was hidden in the graphic itself which (obvious to most of you) is actually TWO separate paths. The exclusion tool will only do it's thing on two elements at a time, so Lazur URH is correct in telling me to combine them or deal with them separately.
Using the edit node tool and select tool I selected the background and each separate element of the graphic two at a time and clicked exclusion from the paths menu. I can now download free icons and create 'see thru' icons for my website to match the ones that were provided in the template!
Thanks, Lazur...
Perseverance has paid off (plus a little more digging)
Read some talk about the 'exclusion' tool vis-a-vis cutting out text from a background, which worked... but my graphic still would not respond. The answer was hidden in the graphic itself which (obvious to most of you) is actually TWO separate paths. The exclusion tool will only do it's thing on two elements at a time, so Lazur URH is correct in telling me to combine them or deal with them separately.
Using the edit node tool and select tool I selected the background and each separate element of the graphic two at a time and clicked exclusion from the paths menu. I can now download free icons and create 'see thru' icons for my website to match the ones that were provided in the template!
Thanks, Lazur...
- Attachments
-

- Success!.jpg (119.54 KiB) Viewed 930 times
Re: Create transparency for icon
Glad it worked!
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at