Hello,
I'm new to this forum but I'm not newbie to Inkscape. I'm using it for a while now but now and then I encountered some problems like now.
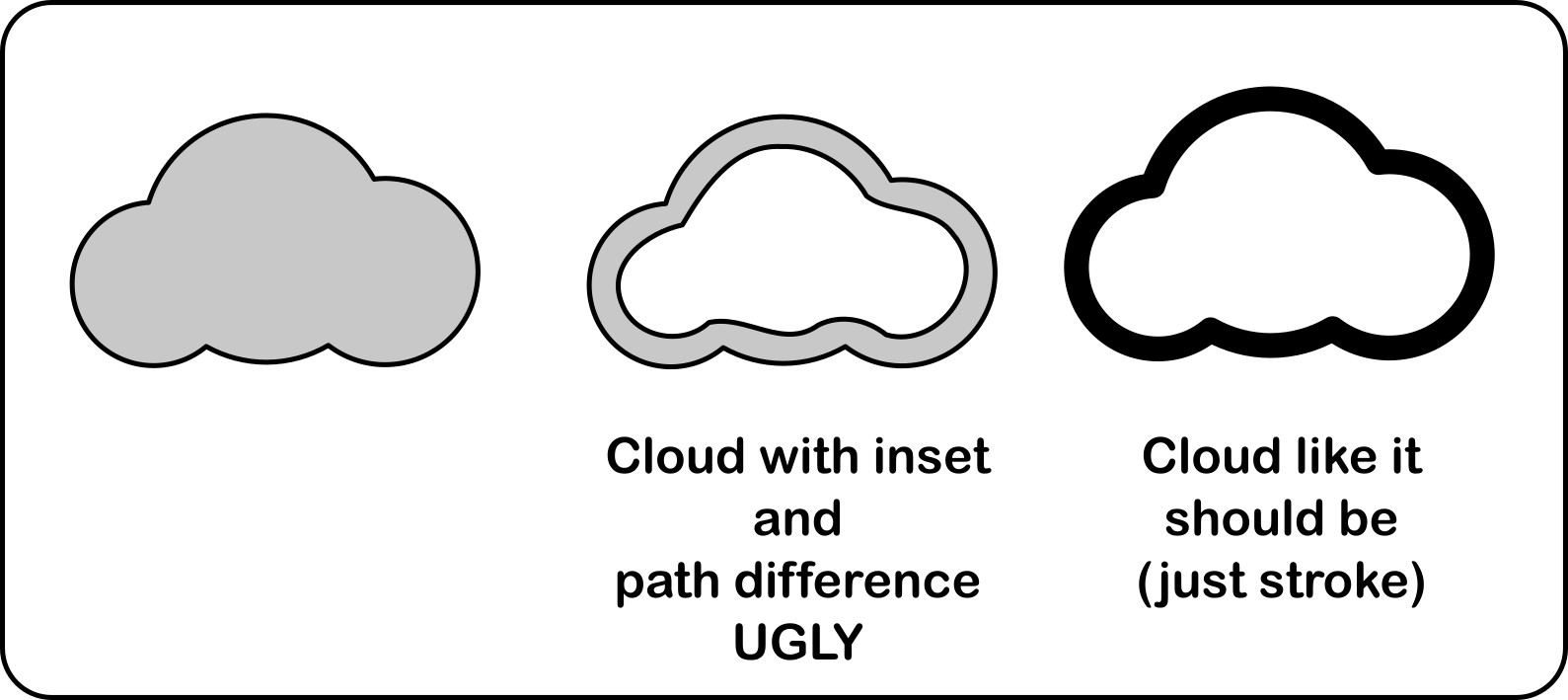
I'm making weather icons (ok I can buy it ... ) and I want to draw for example cloud with just the ring. So the inside of the cloud will be empty and there will be just the ring and stroke around it. I attached a picture how I want to make but I don't know how to do it or how can I call this function so I can search trough the forum. I was trying with duplicating main cloud and then whit inset get smaller cloud and then with difference function subtract and get the cloud ring.
Can anyone help me?
Path outline
Path outline
- Attachments
-

- Cloud.png (80.55 KiB) Viewed 1476 times
Re: Path outline
I'm not sure if I understand your question. You want to draw something like your last example on the right? How did you draw that example? And how is it not quite right?
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Path outline
Path offsetting is affected by the size too -if your path was small and/or you are offsetting with a value close to the path's bending radius, the result will be more off --->draw larger.
Use dynamic offsetting instead of insetting.
Preferably use none of them.
Rendering strokes can be more accurate and you can set different miters -not just rounded corners.
Like, that can be drawn as a grey stroked path over a black stroked one.
(You can use duplicating -Ctrl+D- for that.)
Use dynamic offsetting instead of insetting.
Preferably use none of them.
Rendering strokes can be more accurate and you can set different miters -not just rounded corners.
Like, that can be drawn as a grey stroked path over a black stroked one.
(You can use duplicating -Ctrl+D- for that.)
Re: Path outline
I do this
1) Create cloud outline.
2) Set no Fill and stroke very thick like your black right hand example
3) Menu: Path --> Stroke to Path
4) Set Fill to grey and stroke to thin black line, like your middle example.
1) Create cloud outline.
2) Set no Fill and stroke very thick like your black right hand example
3) Menu: Path --> Stroke to Path
4) Set Fill to grey and stroke to thin black line, like your middle example.
Re: Path outline
@ianp5a that I was looking for  !
!
@Lazur URH I was using larger pictures but I never achieved good results.
Do you know maybe if there is any way to make path on the midline of two paths? This will be the opposite function of "stroke to path".
@Lazur URH I was using larger pictures but I never achieved good results.
Do you know maybe if there is any way to make path on the midline of two paths? This will be the opposite function of "stroke to path".
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at