Shape-based gradients
Shape-based gradients
Has anyone ever figured out how to make shape-based gradients? Like if you had a large plus (+) shape, could you get a gradient that radiates along each "arm" of the plus? If you had a blobby shape like a puddle of water, get the gradient to ripple along the edges matching the puddle? I tried searching for this topic but didn't find it, so correct me if I missed it and send me there.
Re: Shape-based gradients
The kind of feature that can do that is called a gradient mesh. And such a tool is currently under active development. But I don't think there's any estimate about when, or which version it will first be released in. (I think you can get a rudimentary gradient mesh in the development version of Inkscape. In a recent message on the forum, someone mentioned where to find it. I don't remember exactly where, but a search for "gradient mesh" should turn it up pretty quick.)
However, you can create an effect like that now. And I think some people might even say this is the best way to do it, even if there were a gradient mesh tool already available. For either one of the effects you described, you would just draw shapes that are progressively smaller. Path offsets might be the best way to do that. Although in some cases, interpolation including interolate style could be absolutely ideal! Then you just blur each shape until it gives the appearance you want. And finally clip them all with the outermost shape (the plus sign or shoreline).
That's plenty of information, including the proper terminology, to lead you to whatever you need, to learn how to do that. However, experience tells me that most people don't want to do that research, and want to see how it's done. So I'll work on a demonstration for you. Although I tend to work rather slowly, and maybe some other members will come up with some illustrations before I finish. But, it can't be anything but good, to see how different people approach it.
Anyway, I'll work on an example for you....if I don't get interruped, maybe a half hour....but things happen, so no promises
However, you can create an effect like that now. And I think some people might even say this is the best way to do it, even if there were a gradient mesh tool already available. For either one of the effects you described, you would just draw shapes that are progressively smaller. Path offsets might be the best way to do that. Although in some cases, interpolation including interolate style could be absolutely ideal! Then you just blur each shape until it gives the appearance you want. And finally clip them all with the outermost shape (the plus sign or shoreline).
That's plenty of information, including the proper terminology, to lead you to whatever you need, to learn how to do that. However, experience tells me that most people don't want to do that research, and want to see how it's done. So I'll work on a demonstration for you. Although I tend to work rather slowly, and maybe some other members will come up with some illustrations before I finish. But, it can't be anything but good, to see how different people approach it.
Anyway, I'll work on an example for you....if I don't get interruped, maybe a half hour....but things happen, so no promises
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Shape-based gradients
For simple geometric shapes you can "stitch" linear and radial gradients.
Like in this for example.
Or if you want an evenly rounded gradient along a path's edges you can try either blurring (might not be a good idea for large scaling, though that is an option too.
Don't know what happened to the svg example, but this was similar.)
or using markers, like here.
For gradient meshes, have a look at this.
Like in this for example.
Or if you want an evenly rounded gradient along a path's edges you can try either blurring (might not be a good idea for large scaling, though that is an option too.
Don't know what happened to the svg example, but this was similar.)
or using markers, like here.
For gradient meshes, have a look at this.
Re: Shape-based gradients
Well, as it seems like often happens, as soon as I start to do something that I want to finish quickly, I get sidetracked (this time with a bug or 2 
 But now I sent that info to developers, and back to this topic.)
But now I sent that info to developers, and back to this topic.)
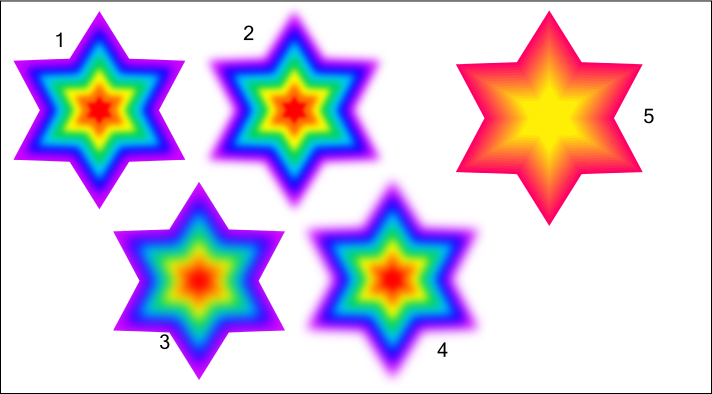
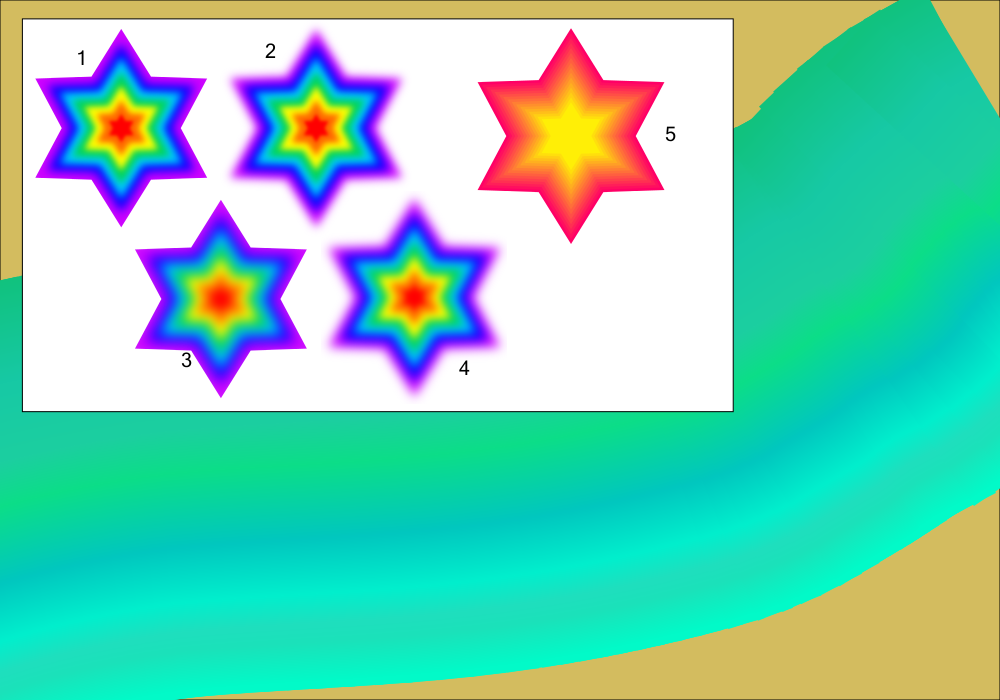
Anyway, in the attached image, the 4 stars that are similar have 7 stars, each slightly larger/smaller than the next, and each with a different color fill. Then I simply blur them. #1 and #3 are blurred just like #2 and #4. But 1 and 3 are clipped, to remove the blurred edge from the outer star. If you were making the waves on the shoreline, you would use clipping to make the edge of the last wave, the one where the sand starts, smooth.
So those 4 similar stars are the simplest way I know to simulate a gradient mesh. But star #5 is the coolest! As far as I know, you can only do a similated gradient with 2 colors....well, with some patience, you might be able to make it look like 3 or more colors. But it would be tricky.
Star #5 is made with the Interpolate extension. Start with the smallest size star and the largest size. Give the each the color you want. Remove the strokes. Convert to paths. Select both. Extensions menu > Generate from Path > Interpolate. For that one, I used 15 Steps, and check the Interpolate Style box. Then Apply. Honestly I've never seen any difference between method 1 and method 2, so that doesn't matter. And that's not even blurred. To make it appear more blurred, use more steps. Or you could blue the result.
This one is a different way to make a curved gradient -- not like a shape like you explained. But I use it sometimes if I need a curved shadow or highlight, and for whatever reason, I don't want to use blur. Actually, it would probably work to make the wave pattern....well, for very shallow waves.
Fake a Curved Gradient Using Markers
That's the technique I used to give the vertical surface of the yellow candy some depth. The red and green stripes are raised, and I used markers to make the highlight and shadow for those stripes. http://inkscapecommunity.com/ic_gallery ... play_media
And then Lazur elaborated on that with these 2 tutorials:
Bending a Chrome Rail
Gradient Bending with Diffuse Lighting Filter
Yeah, Lazur really is the master for creating gradient effects, with using any gradients!
Anyway, in the attached image, the 4 stars that are similar have 7 stars, each slightly larger/smaller than the next, and each with a different color fill. Then I simply blur them. #1 and #3 are blurred just like #2 and #4. But 1 and 3 are clipped, to remove the blurred edge from the outer star. If you were making the waves on the shoreline, you would use clipping to make the edge of the last wave, the one where the sand starts, smooth.
So those 4 similar stars are the simplest way I know to simulate a gradient mesh. But star #5 is the coolest! As far as I know, you can only do a similated gradient with 2 colors....well, with some patience, you might be able to make it look like 3 or more colors. But it would be tricky.
Star #5 is made with the Interpolate extension. Start with the smallest size star and the largest size. Give the each the color you want. Remove the strokes. Convert to paths. Select both. Extensions menu > Generate from Path > Interpolate. For that one, I used 15 Steps, and check the Interpolate Style box. Then Apply. Honestly I've never seen any difference between method 1 and method 2, so that doesn't matter. And that's not even blurred. To make it appear more blurred, use more steps. Or you could blue the result.
This one is a different way to make a curved gradient -- not like a shape like you explained. But I use it sometimes if I need a curved shadow or highlight, and for whatever reason, I don't want to use blur. Actually, it would probably work to make the wave pattern....well, for very shallow waves.
Fake a Curved Gradient Using Markers
That's the technique I used to give the vertical surface of the yellow candy some depth. The red and green stripes are raised, and I used markers to make the highlight and shadow for those stripes. http://inkscapecommunity.com/ic_gallery ... play_media
And then Lazur elaborated on that with these 2 tutorials:
Bending a Chrome Rail
Gradient Bending with Diffuse Lighting Filter
Yeah, Lazur really is the master for creating gradient effects, with using any gradients!
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Shape-based gradients
Ok, well it's not the most believable seashore -- needs a lot more work to be realistic. But the bottom half of this page could work with a lot more attention to the colors in the gradient, some texture for the sand, or maybe for the water too. Anyway, fwiw:
- Attachments
-

- gmish2.png (243.55 KiB) Viewed 2947 times
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Shape-based gradients
Speaking of sidetracked...
here is a quick example on drawing a star only with one linear gradient
(I would rather suggest this workaround):

-click on the image for the svg source-
Other similar images:
triangle tiling
triangle tiling with diffuse filter
yin-yang with gradient
yin-yang with diffuse filter
diffuse filter pack
here is a quick example on drawing a star only with one linear gradient
(I would rather suggest this workaround):

-click on the image for the svg source-
Other similar images:
triangle tiling
triangle tiling with diffuse filter
yin-yang with gradient
yin-yang with diffuse filter
diffuse filter pack
Re: Shape-based gradients
Nice one!
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at