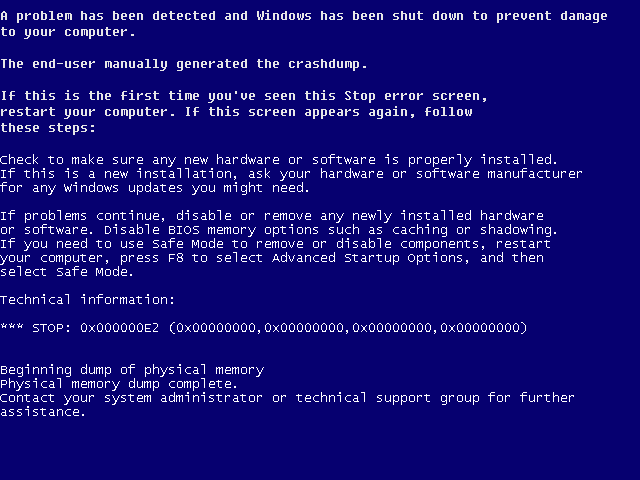
I am trying to turn http://i55.tinypic.com/2823p0l.png into an SVG.
I first tried just rewriting it in its font (Lucida Console size 10), but if you look at the image itself the font is pixellated, while Inkscape makes it smooth. It's especially strange since the same font in a raster program creates the desired output.
I then tried Trace Bitmap and using both the source image and a black and white version, but all the options either missed pixels or smoothened it out rather than producing a pixel by pixel perfect image.
I'm agnostic as far as which of these options to use (or any other options, for that matter). But how do I convert this image to an SVG without compromising quality?
Thanks
Trace bitmap still smooths corners, even with smoothing off
Re: Trace bitmap still smooths corners, even with smoothing
Take your image to a raster program to scale it up considerably - say 400-800%. Make sure that anti aliasing options are off, such as bicubic or sinc interpolation - use 'nearest neighbor'instead, this preserves edge contrast for the vectorization.
Now try autotracing in Inkscape.
Now try autotracing in Inkscape.
Your mind is what you think it is.
Re: Trace bitmap still smooths corners, even with smoothing
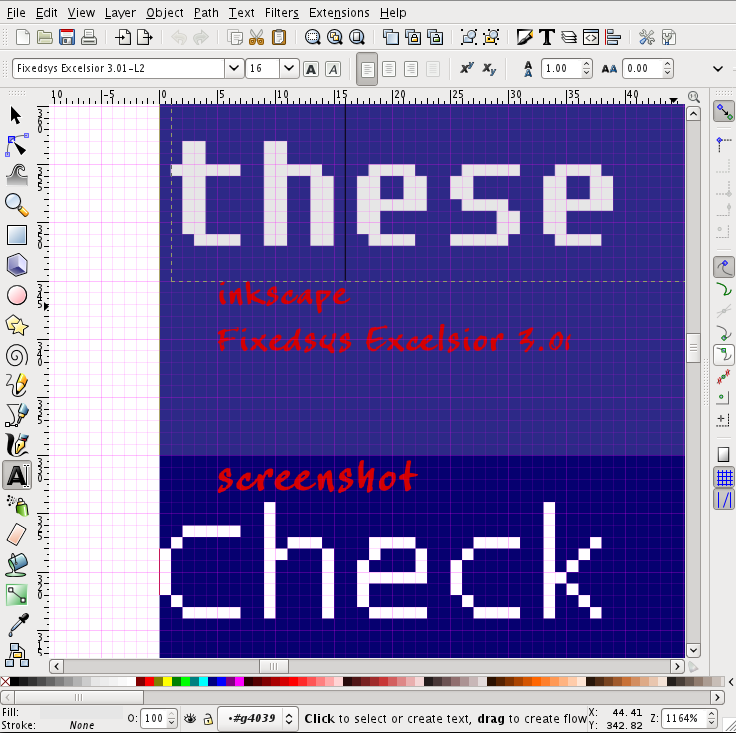
… or use a font like Fixedsys Excelsior 3.0 and retype the text (font size in Inkscape: 16 px): it looks slightly different than the original, but the text is not anti-aliased when exported with 90 dpi from Inkscape:(first six lines rewritten in Inkscape, below that the pasted screenshot)
Edit (previous screenshot removed): As seen when zoomed in Inkscape, the text is aligned to the pixel-grid (no anti-aliasing) in the SVG:
Edit (previous screenshot removed): As seen when zoomed in Inkscape, the text is aligned to the pixel-grid (no anti-aliasing) in the SVG:
- Attachments
-

- bluescreen-1-zoomed-in-inkscape.png (105.72 KiB) Viewed 2294 times
Last edited by ~suv on Sun Feb 06, 2011 5:27 am, edited 1 time in total.
-
ivan louette
- Posts: 215
- Joined: Thu Aug 21, 2008 4:08 am
- Location: Belgium
Re: Trace bitmap still smooths corners, even with smoothing
Needs some patience but one of the most precise solution is working with Paint Bucket.
Place your image on a bigger rectangle of a different color ;
Zoom in up to see only two line height on your screen ;
Select Paint Bucket and pick a color on colors below ;
Hold down Shift+Alt and Click and drag from one white letter surface to another, after releasing all the white surfaces you went over will be filled.
ivan
Place your image on a bigger rectangle of a different color ;
Zoom in up to see only two line height on your screen ;
Select Paint Bucket and pick a color on colors below ;
Hold down Shift+Alt and Click and drag from one white letter surface to another, after releasing all the white surfaces you went over will be filled.
ivan
Re: Trace bitmap still smooths corners, even with smoothing
ivan louette wrote:Needs some patience but one of the most precise solution is working with Paint Bucket.
Place your image on a bigger rectangle of a different color ;
Zoom in up to see only two line height on your screen ;
Select Paint Bucket and pick a color on colors below ;
Hold down Shift+Alt and Click and drag from one white letter surface to another, after releasing all the white surfaces you went over will be filled.
ivan
I tried that by changing the text color to purple (so I can fill it in as white) and changing the background to black (so it stands out more), but this happens: http://i52.tinypic.com/mpq52.png
Then when I try to fill in a part that wasn't filled like the purple parts bordering the inside of the "o", it fills in the black rather than the purple. It seems like it is offset somehow, but I can't find a setting to disable that.
~suv wrote:… or use a font like Fixedsys Excelsior 3.0 and retype the text (font size in Inkscape: 16 px): it looks slightly different than the original, but the text is not anti-aliased when exported with 90 dpi from Inkscape:(first six lines rewritten in Inkscape, below that the pasted screenshot)
Edit (previous screenshot removed): As seen when zoomed in Inkscape, the text is aligned to the pixel-grid (no anti-aliasing) in the SVG:
Normally I would've just retyped it, but it's for usage on wikipedia so it needs to be the same font and everything. Lucida Console is the correct font and works in other editors, but Inkscape is actually too good with its fonts so it looks wrong. Here is a comparison between the original, what my raster editor (Paint.NET) produces with Lucida Console 10pt and what Inkscape produces at 10pt at the same zoom. http://i56.tinypic.com/jl5nar.jpg
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at