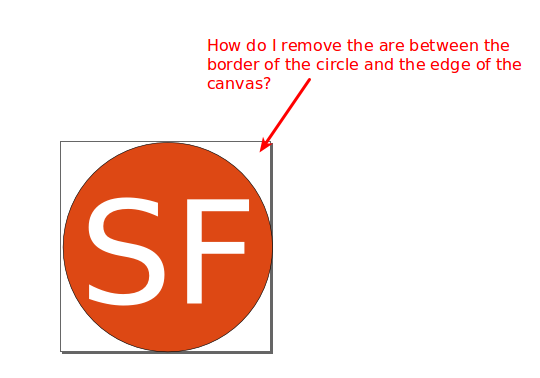
Hello, I'm new to Inkscape and to design in general. I'm trying to create a simple favicon and now have a .svg file that I'm happy with. The problem is that the favicon is a circle and I'd like to trim the remaining white space around the circle so it looks cleaner and more professional. At the moment the favicon displays on the browser tab with the white space and it looks substandard. This is a screenshot of what I'm trying to achieve:
And attached is a screenshot of how it looks on the browser tab.
Thank you.
Remove area between image border and canvas edge
Remove area between image border and canvas edge
- Attachments
-

- tab
- tab.png (2.7 KiB) Viewed 2425 times
Re: Remove area between image border and canvas edge

Welcome to InkscapeForum!
Technically you can't remove it. There's no such thing as a circular canvas in any graphics program that I know about. However, if you make the background transparent, it will seem to be removed. When you converted to PNG, did you use Save As cairo .png?? That's what gave you the white background. If you use File menu > Export Bitmap, you will have a transparent background!
Note that I'm just guessing about that. If that doesn't solve your problem, we may need a little more info. Let us know
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Re: Remove area between image border and canvas edge
Thank you Brynn, that worked perfectly.
Clive
Clive
Re: Remove area between image border and canvas edge
You're welcome 
Basics - Help menu > Tutorials
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
Manual - Inkscape: Guide to a Vector Drawing Program
Inkscape Community - Inkscape FAQ - Gallery
Inkscape for Cutting Design
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at