Could anyone please describe the steps I'd need to take to develop a graphic like this, please?
I can get as far getting the circles done (a white-filled one over a yellow-filled one) but can't work out what to do from that point onwards. I don't need any directions for the 'UK' text in the middle.
Many thanks,
Clive
Circle graphic
Re: Circle graphic
Might be easier than you thought...
1 - create blue circle
2 - duplicate and change colour to yellow
3 - duplicate, scale down and change colour to white
4 - with Ellipse tool, select yellow circle and move nodes at the right
Than, you could try, just for fun, to make the same thing with the yellow one at the bottom, while blue one lays under the white one.
p.s.
Adding that small blue triangle is not a problem, right?
1 - create blue circle
2 - duplicate and change colour to yellow
3 - duplicate, scale down and change colour to white
4 - with Ellipse tool, select yellow circle and move nodes at the right
Than, you could try, just for fun, to make the same thing with the yellow one at the bottom, while blue one lays under the white one.
p.s.
Adding that small blue triangle is not a problem, right?
Re: Circle graphic
Depends on your needs.
If the blue and orange parts are simply above eachother, sharing the same edge, some small rendering issues may occour.
Wether you want the centre part to be transparent or white, the steps would differ.
Also if you want a more complex design, where you can rotate the blue part only, it would be quite a challenge.
(something similar)
If the blue and orange parts are simply above eachother, sharing the same edge, some small rendering issues may occour.
Wether you want the centre part to be transparent or white, the steps would differ.
Also if you want a more complex design, where you can rotate the blue part only, it would be quite a challenge.
(something similar)
-
tylerdurden
- Posts: 2344
- Joined: Sun Apr 14, 2013 12:04 pm
- Location: Michigan, USA
Re: Circle graphic
Here is a start...
https://dl.dropboxusercontent.com/s/ip5 ... circle.svg
Download and open the svg and double-click on any angled guide to see how they can be set parametrically.
There are a many options on putting the bits together with masking and/or booleans, so shout if more guidance is desired.
Regards, TD
https://dl.dropboxusercontent.com/s/ip5 ... circle.svg
Download and open the svg and double-click on any angled guide to see how they can be set parametrically.
There are a many options on putting the bits together with masking and/or booleans, so shout if more guidance is desired.
Regards, TD
Have a nice day.
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
I'm using Inkscape 0.92.2 (5c3e80d, 2017-08-06), 64 bit win8.1
The Inkscape manual has lots of helpful info! http://tavmjong.free.fr/INKSCAPE/MANUAL/html/
Re: Circle graphic
Thank you to all who replied, some great ideas there for me to look into, and a special thank you to TD for the download of the .svg file too! This is a very helpful community, thank you for your time.
I'm off now to read up on angled guides.
I'm off now to read up on angled guides.
Re: Circle graphic
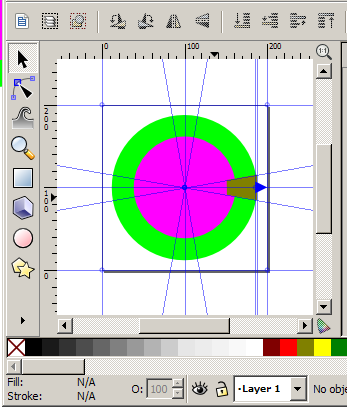
Using TD's .svg file I've got as far as this:
I used layers to get this far, but don't know how to finish the job by making the orange follow the curve of the blue circle. Could anyone point me to the relevant tool, please?
My .svg file can be downloaded at http://ubuntuone.com/4fJwrygXMqG4NLslqM4i1z
I used layers to get this far, but don't know how to finish the job by making the orange follow the curve of the blue circle. Could anyone point me to the relevant tool, please?
My .svg file can be downloaded at http://ubuntuone.com/4fJwrygXMqG4NLslqM4i1z
Re: Circle graphic
Thank you. I've not used those tools before - could you elaborate a little so I can follow. Which elements do I group (and must they be in the same layer)? And which do I clip?
Re: Circle graphic
Used one layer for that svg, you can download and check it.
It is a group of an orange triangle and a clipped group that shapes the circle part.
You can group objects by pressing Ctrl+G.
The circular part's group is made of a blue ring and an orange rectangle above it, grouped together,
clipped with another ring so now the edge is only "drawn" by that clipping mask.
The rings were made by combining two circles together.
To do that, draw those two, center align them -align and distribute tool may help, Ctrl+Shift+A-,
and reverse one of the paths -or mirror it once which is equal with it in such case.
Select both and press Ctrl+K.
It is a group of an orange triangle and a clipped group that shapes the circle part.
You can group objects by pressing Ctrl+G.
The circular part's group is made of a blue ring and an orange rectangle above it, grouped together,
clipped with another ring so now the edge is only "drawn" by that clipping mask.
The rings were made by combining two circles together.
To do that, draw those two, center align them -align and distribute tool may help, Ctrl+Shift+A-,
and reverse one of the paths -or mirror it once which is equal with it in such case.
Select both and press Ctrl+K.
Re: Circle graphic
Thank you, I managed it. Quite proud of myself 
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at